今までなかなか使いこなせてなかったChromeのTimeline周りを使って描画パフォーマンスチェックをする機会があったので、ちょっとメモ。
そもそも描画パフォーマンスチェックとは
Webサイトやゲームを開いていて「なんか重いなー」と感じることが多々あると思いますが、その原因のひとつとして画面描画が重いことが挙げられます。スペックが低い端末で描画が重いサイトを見ると画面がカクカクしたり、ブラウザがクラッシュしたりします。
それを防ぐため、描画のパフォーマンスを監視して重い処理を改善していくことが必要になってくるわけです。
Chrome DevtoolsのTimelineタブを使おう
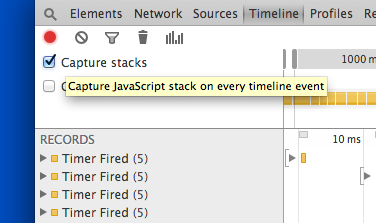
Chrome DevtoolsをhtmlやCSSのチェックにしか使っていないという方は地味に多いと思いますが、Timlineというタブを使ってサイトの描画パフォーマンスを調べることができます。ちなみにスクリーンショットではGoogle Chrome Canaryを使っています。
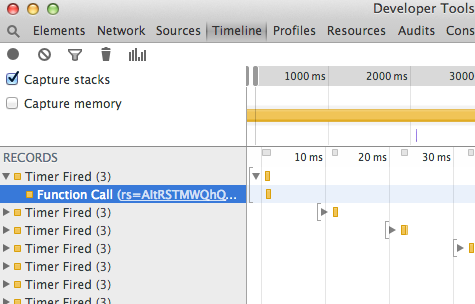
左上の丸アイコンをクリックすると記録が始まります。この状態でサイト内で色々操作します。その間に発生したjavascriptイベントや描画処理などが記録されていきます。

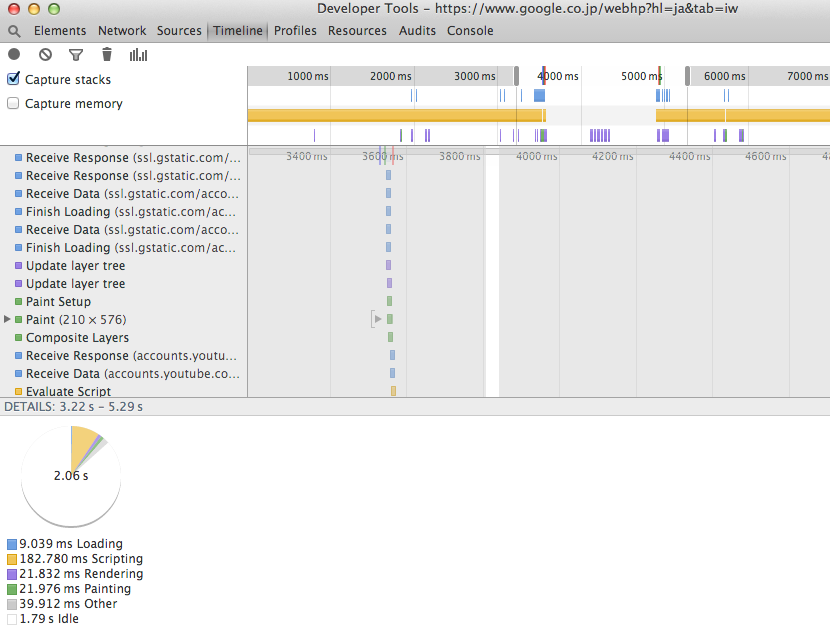
もう一度丸アイコンをクリックして記録を停止します。その横と下のエリアに記録されたイベントが時間軸と一緒に表示されます。

紫と緑色のラベルが描画関連処理です。リクエスト直後の表示時だけでなく、画面スクロールやボタンホバーなどでも描画が走ります。処理が重いサイト、特にブラウザゲームなどは往々にして余計な描画処理が常に走っていて、それが全体のパフォーマンスを落とす原因になったりします。ここの記録をチェックして不必要な描画をさせないようにしましょう。
描画発生箇所を画面上で見る
さらに便利情報。右上の歯車アイコンのとなり、>三みたいなアイコンをクリックしましょう。(このアイコンなんていうんだろう)
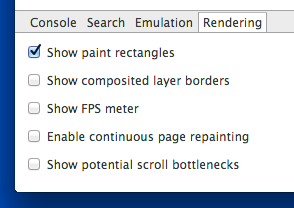
Renderingタブ内のShow paint rectanglesにチェックを入れます。これで再描画が走ったエリアをわかりやすく塗りつぶして表示してくれます。


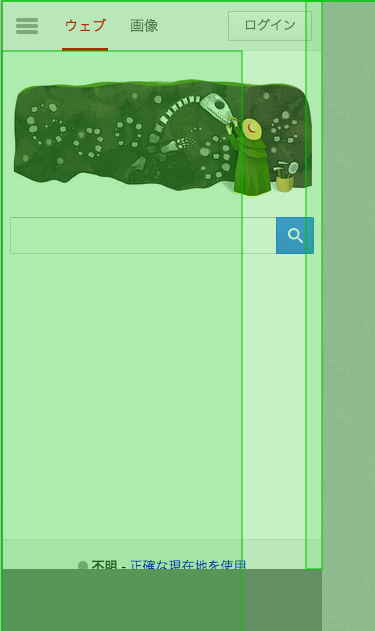
この緑色の部分が再描画が走ったエリアです。一部だけしか変化がないのに余計な部分まで再描画が走ったりすることもあり、そこが余計な負荷となるのでチェックしていきましょう。
おわり
あとは他にもGPUレイヤーを表示したり具体的なイベント名のチェックなど、便利な機能が盛りだくさんです。是非色々試してみましょう。