この記事は、Raspberry Pi Advent Calendar 2015、慶應義塾大学SFC村井&徳田研 Advent Calendar 2015の5日目の記事です。
大学の研究室でFPGAを使った研究をしているのですが、FPGAの開発環境を持ち運ぶとなると、FPGA評価ボードとACアダプター、拡張カード、が必要で持ち運びにはとても不向きです。
更に、私はFPGAからHDMIの出力をしようとしていたので、FPGAから出力されるHDMI信号を受けるディスプレイと、開発をするのにLinuxの環境をPCに入れる必要があります。
それを解決するために、Raspberry Pi Model B+(以下、Raspberry Pi)を使ってFPGAのリモートデバッグ環境を整えた話をします。
FPGAが何をする装置かよくわからないよ!という方はArduinoと置き換えて貰えれば分かりやすいかと思います。(ハード的には全然異なりますが)
リモートデバッグ環境に必要な要件
- FPGAの環境(評価ボード, 拡張カード)
- FPGAにデータの書き込み、デバッグができる
- HDMI出力が見れる
- デバッグ用に任意のピンの出力や入力ができる
残念ながら、FPGAのデータの書き込みやコンパイルはRaspberry Piでは非力なので、別のPCで対応することにしました。
FPGAの環境(評価ボード, 拡張カード)
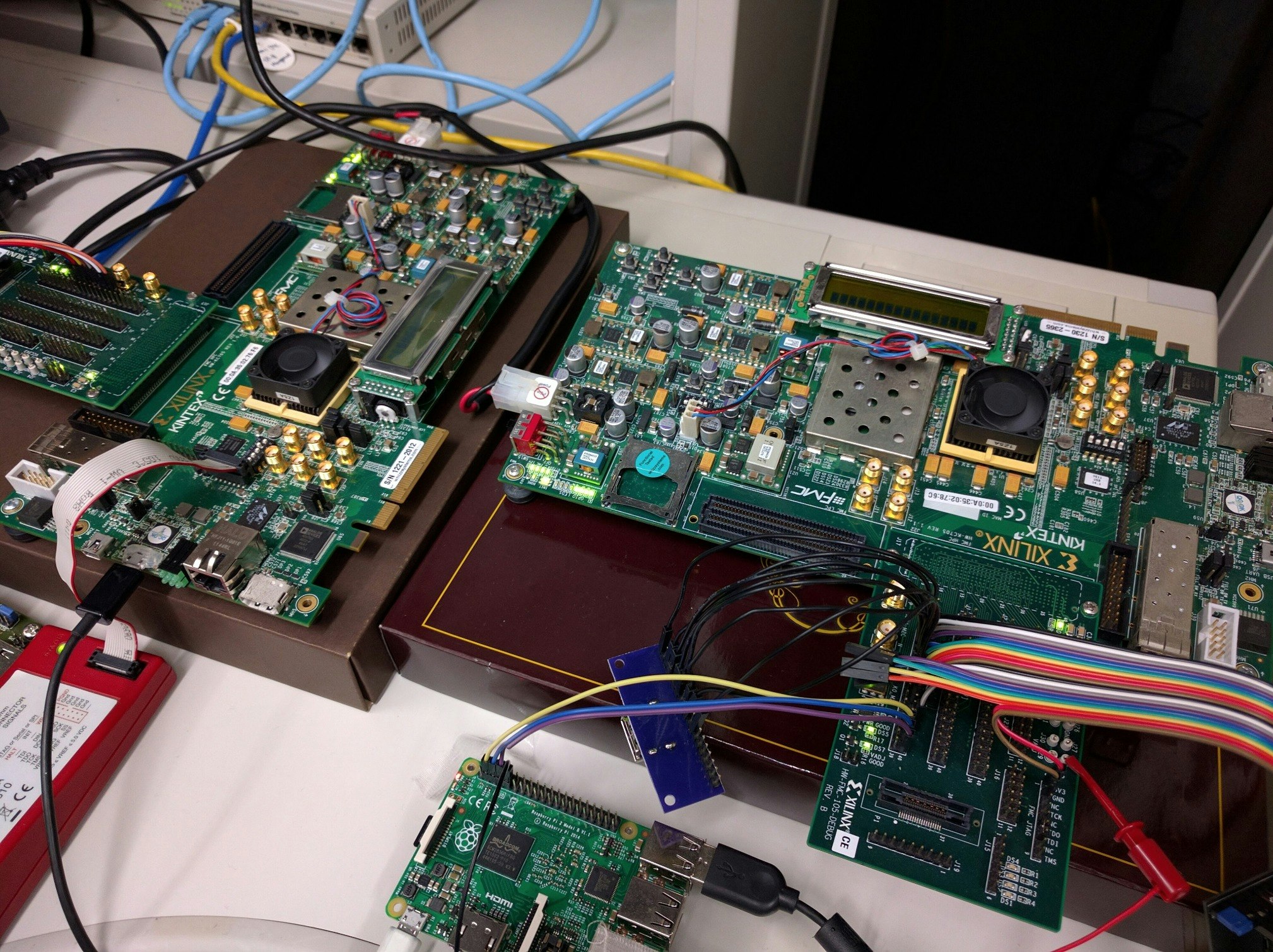
FPGAの環境はデスクに KC-705 と、FMC拡張ボードの XM-105 を2台ずつ設置しました。
(下に見切れているのがRaspberry Piです)
HDMI出力を見る
これを実現するために、Raspberry Piに接続したWebカメラをストリーミング配信できる MJPEG-streamer というアプリケーションを使います。
MJPEG-streamer は、ビデオデバイスからキャプチャして、様々な形式で書き出すことができます。今回は output_http モジュールを使って、キャプチャをWeb上から見れるようにします。
インストールは以下のコマンドを実行します。
$ sudo apt-get install subversion libjpeg-dev imagemagick
$ svn co https://svn.code.sf.net/p/mjpg-streamer/code/mjpg-streamer mjpg-streamer
$ cd mjpg-streamer/
$ make
実行するには以下のコマンドを実行します。
/dev/video0がビデオデバイスに当たるので、複数ある場合は適宜書き換えてください。
$ sudo ./mjpg_streamer -i "./input_uvc.so -f 10 -r 640x480 -d /dev/video0 -y -n" -o "./output_http.so -w ./www -p 8080"
これで、8080ポートでWebサーバが起動します。ブラウザから開きます。
http://203.178.XXX.XXX:8080/
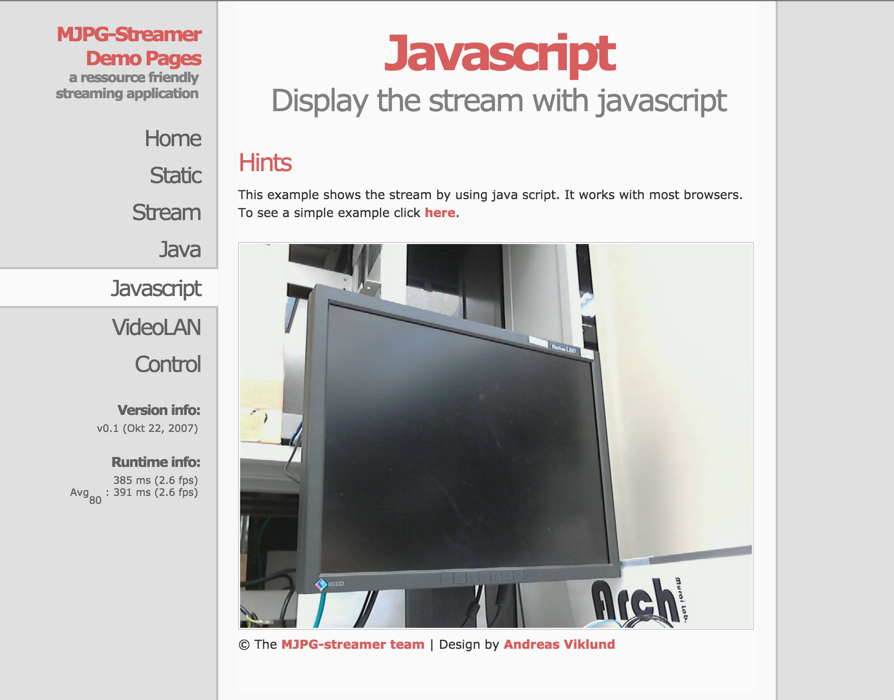
ストリーミングの方式にいろいろ有りますが Javascript の Simple だとよいです。
http://203.178.XXX.XXX:8080/javascript_simple.html
これを、Raspberry Piが再起動しても大丈夫なようにRaspberry Piの起動時に自動起動するようにします。起動スクリプトを書くのが面倒なため、少々強引ですが /etc/rc.local に直接コマンドを書いちゃいます。
$ cd /home/pi/mjpg-streamer
$ ./mjpg_streamer -i "./input_uvc.so -f 10 -r 960x720 -d /dev/video0 -y -n" -o "./output_http.so -w ./www -p 8080" &
あとは、カメラを三脚などに固定して、ディスプレイが見れるように設置します。
これで、ディスプレイの出力がリモートからバッチリ見えます! ✌ ('ω') ✌
デバッグ用に任意のピンの出力や入力ができる
これを満たすのには Raspberry Pi のGPIOピンを使います。
幸い、Raspberry Pi のGPIOは 3.3V ということなので、FPGAボードと直接結んでも両者壊れる心配はありません。
Raspberry PiのGPIOピンとFPGAの拡張ボードをジャンパワイヤなどで結びます。
GPIOはコマンドをたていて見ることができますが、常にコマンドを叩いていては疲れるのと、変化が読み取りにくいため、whileコマンドを使うことにします。
以下の様なファイルを保存しておくと、呼び出すときに便利でした。
while :
do
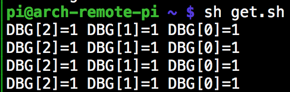
echo DBG[2]=`gpio read 7` DBG[1]=`gpio read 9` DBG[0]=`gpio read 8`
done
上のスクリプトを実行すると、連続的にGPIOピンの入力が表示されます。
(番外) DHCPのIPアドレスを取得する
Raspberry Piは、ディスプレイ無しで使えて小型が売りです。しかし、DHCP環境の場合、ころころIPアドレスが変わってしまい、そのたびにHDMIを繋げてIPアドレスを確認するのは非常に大変です。
そこで、研究室の先輩に教えてもらったTIPSですが、Google Formsを作り、Raspberry PiからフォームにIPを書き込んでもらうという面白い方法を紹介します。
- まず [Google ドライブ](https://drive.google.com/) から、新しい Google フォーム を作成します。
- 質問として「質問の形式」を「テキスト」にした項目を1つ作ります。フォームのタイトルや質問のタイトルは任意です。 
- 「実際のフォームを表示」ボタンを押して、実際のフォームを開きます。
- 質問の項目の `label` タグの `name` 属性を調べます。(`entry.XXXXXXXXX`という形式のはず…)
- 以下のスクリプトを任意の場所に保存します。(ここでは `/bin/notify_ip.sh`) また、``と`<調べた name属性>`を適宜書き換えます。
- `/bin/notify_ip.sh` を `/etc/crontab` や `/etc/rc.local`に記述して起動時や定期的に実行するようにします。
- 実際に実行されると、IPアドレスがスプレッドシートに記載されます。 
# !/bin/bash
HOST=`hostname`
IP_CMD=`/sbin/ip addr show dev eth0 | /bin/grep 'inet '`
MSG="${HOST}: ${IP_CMD}"
curl <Google フォームのURL>/formResponse -d ifq -d <調べた name属性>="${MSG}" -d submit=Submit
まとめ
Raspberry Piは小型なのにWebカメラが扱えて、GPIOも扱えてFPGAのデバックには持って来い!というデバイスでした。
実は「FPGAにデータの書き込み、デバッグができる」ですが、今回使っているXilinxのFPGA開発環境の場合、hw_serverというサーバを動かせばローカルでビルドした結果を、ネットワーク越しに書き込む事ができるので、そこも挑戦してみたかったです。
まだ、Raspberry Piカレンダーは空きがあるっぽいので、続報が出たらまた紹介します。