MRDesignLabsというもの
Mixed Reality Design LabsというMRを体験する際に必要となるデザインについての検討を行っているところがサンプルとして提供しているUIデザインに関するライブラリです。
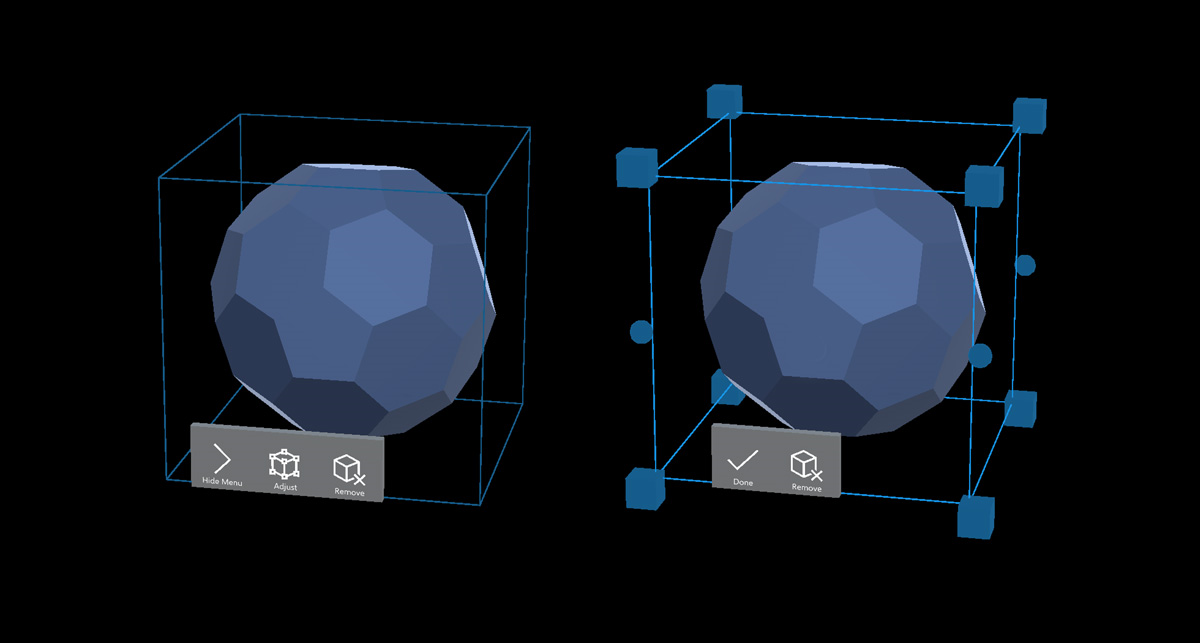
例えばHoloLensで標準でついてるHologramなどのアプリで3Dオブジェクトのサイズの変更時に利用できるUI(以下のようなもの)があったかと思います。あの手のものを容易に実現するためのライブラリの様で知っておくとHoloLensだけでなくMR用のアプリケーションのUIの参考になると思います。

色々アプリを作るのに便利そうなものが多いのでとりあえず動かしてみようと思ったところ「Periodic Table of the Elements」という元素記号をMRで出しているサンプルが一緒に公開されていました。
要所要所にちゃんと「Fluent Design System」が入ってる。かなり直感的にわかるレベルだけど自然というところがいいですね。何より元素記号が素敵。https://t.co/000gd8fhLc pic.twitter.com/75Bnveo3sU
— takabrz (@takabrz1) 2017年6月5日
要所要所でFluent Design Systemがとりいれられています。とりあえず簡単ですが動かしたみた手順とこのアプリの興味深いところがあったので紹介します。
使用環境
- Unity 5.6.0f3
- Visual Studio2015 update3
ソースについて
ソースについては以下の場所にgithubで公開されています。記事に書いてるときに使っていた変更セットのIDも併せて記載しています。
https://github.com/Microsoft/MRDesignLabs_Unity
(commit:495a4ac5f3615d9b950d0c6fe52ede81bcfa556c)
実行手順
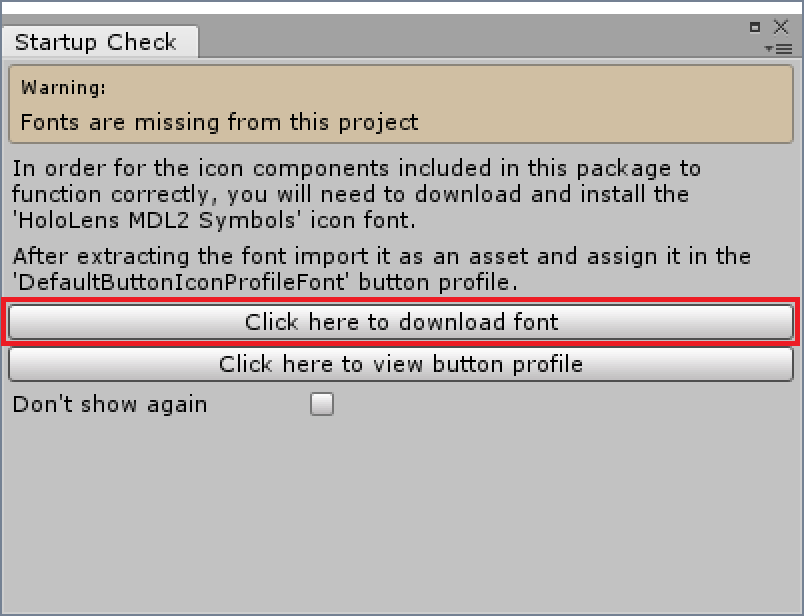
まずはgithubからソース一式をダウンロードしてください。Unityについては5.6が対象になります。Unity 5.5ではうまく行かないので注意してください。起動すると以下のようにフォントのダウンロードを実施するようにダイアログが出てきます。まずはダウンロードを実施してください。

ダウンロードが完了したら、Zipを展開し「HoloSymMDL2.ttf」をAssets\MRDL_PeriodicTable\Fontsにコピーします。
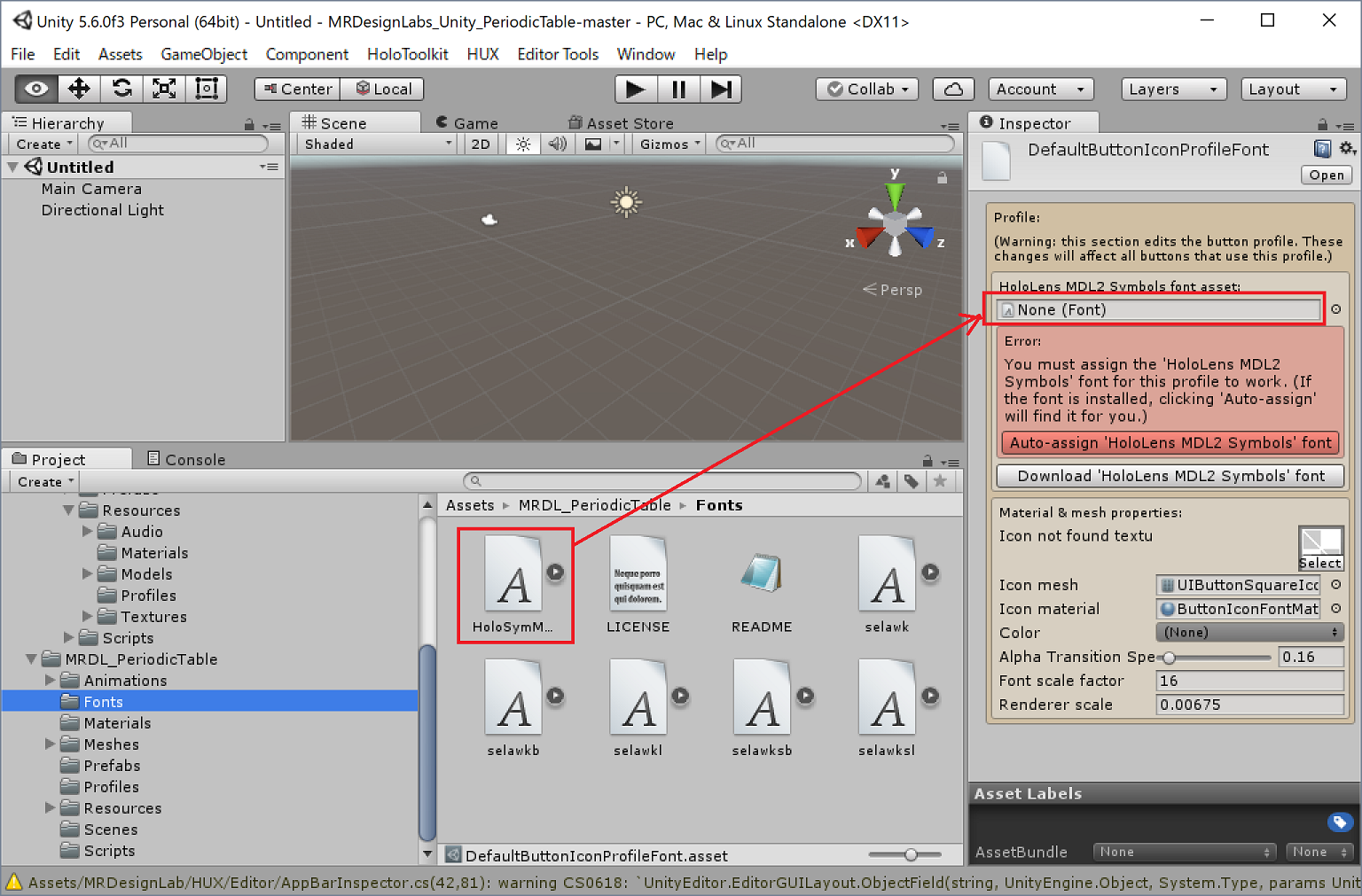
コピーが完了したら、先ほどのダイアログの「Click here to view button profile」を押します。すると「DefaultButtonIconProfileFont」のInspectorが開きます。
先ほど追加した「HoloSymMDL2.ttf」をドラッグ&ドロップで追加します。
準備が完了したらいつも通りHoloLens用にこのプロジェクトをビルドします。
ビルド対象のシーンについては「Assets\MRDL_PeriodicTable\Scenes\main.unity」を指定します。
ビルド後の資産をVisual StudioでビルドしてHoloLensやwindows 10に配置します。
興味深い点
その1:Fluent Design System
最近発表された「Fluent Design System」についても取り入れられています。
例えば、元素記号を選択すると対象が前方にせりだしてきます。これは奥行きで選択されているものを明確にするためのものだと思われます。また、手前に表示している周辺の後ろの部分は他よりも暗めになっています。より選択している状態をよく見せるようになっていて、この辺りは光の明暗などを用いてフォーカスの表現を取り入れるようにも見えます。
そして、選択している状態でも透けている後ろ側の要素は選択可能な状態になっているなど、かなり直感的に選択しているものや選択できるものがわかりやすいです。
その2:入力系
入力系がやたら充実しています。HoloLensに配置して使うといつも通り変わらないんですが、Unity Player上であれば、マウス/キーボード、Xbox oneコントローラ、タッチパネルで操作できてしまいます。以下はとりあえず操作して動いたものになります。
| 入力系 | 操作 |
|---|---|
| マウス/キーボード | 矢印キー:移動 マウスクリックで決定 |
| xbox one コントローラ | 右スティック:向きを変える ボタンで決定 |
| タッチパネル | 二本指で操作:移動 タッチで決定 |
ただ、そのままWindows 10にインストールしてもマウス/キーボードしかうまく動いてくれないですが。。。このサンプルを軽く見た感じ入力系がかなり柔軟に作られているようで、おそらくWindows Mixed Reality対応HMDを使う場合の入力系に対応できるようなつくりをしているように見えます。
最後に
MRDesignLabsライブラリについてはかなり便利な機能がありそうです。また、Microsoftが提唱するFluent Design Systemを意識したものとなっていると考えられます。中身を読み解くのは時間がかかりそうですが色々調べていってわかったことは紹介していきたいと思います。