環境:swift3のはず
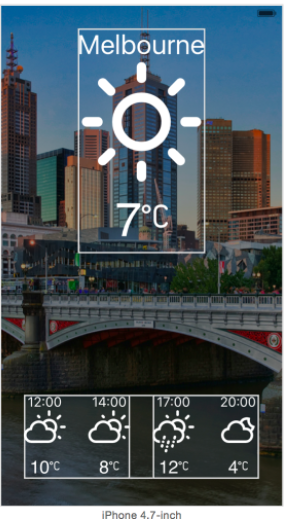
どう表現していいのか難しいけど、例えば下の画面で背景がbuttonになってて背景画像が変えれるとかそういう感じの機能について。背景にimageviewがあって上にbuttonを重ねるとかのイメージ。

http://kappdesign.blog.fc2.com/blog-entry-11.html
経緯
画像にグレーの透過を加えたかったので、グラデーションでいけないかと試したが諦めた。
最終的にはbuttonにbuttonを重ねた。重ねることによって困ったことが起きたのでそれについてもメモしとく。
グラデーションについて
画像にフィルターがかかったぽくしたかったが、グラデーションってグラデーションぽくなっちゃう。ってそらそうかw
やりたかったのはこれではなかった。
http://tanihiro.hatenablog.com/entry/2016/05/25/201726
let startColor = UIColor(white: 0, alpha: 0).CGColor
let endColor = UIColor(white: 0, alpha: 1).CGColor
let layer = CAGradientLayer()
layer.colors = [startColor, endColor]
layer.frame = view.bounds
view.layer.addSublayer(layer)
だけどカッコいいUIを作るのに使えそうな気がしたので一旦メモだけしとく。
//https://stackoverflow.com/questions/37849359/swift-adding-gradient-layer-to-button-layer-length-error
let loginButton = UIButton(frame: CGRect(x: 10, y: 50, width: 300, height: 30))
self.view.addSubview(loginButton)
let gradient:CAGradientLayer = CAGradientLayer()
let colorTop = UIColor(red: 112.0/255.0, green: 219.0/255.0, blue: 155.0/255.0, alpha: 1.0).CGColor
let colorBottom = UIColor(red: 86.0/255.0, green: 197.0/255.0, blue: 238.0/255.0, alpha: 1.0).CGColor
gradient.colors = [colorTop, colorBottom]
gradient.startPoint = CGPoint(x: 0.0, y: 0.5)
gradient.endPoint = CGPoint(x: 1.0, y: 0.5)
gradient.frame = loginButton.bounds
gradient.cornerRadius = 5
loginButton.layer.addSublayer(gradient)
別の書き方
import UIKit
public class GradientButton: UIButton {
override public func layoutSubviews() {
super.layoutSubviews()
layoutGradientButtonLayer()
}
// MARK: Private
private func layoutGradientButtonLayer() {
let gradientLayer = CAGradientLayer()
let color1 = UIColor(red:0.05, green:0.29, blue:0.49, alpha: 1.0).cgColor as CGColor
let color2 = UIColor(red:0.08, green:0.23, blue:0.39, alpha: 1.0).cgColor as CGColor
gradientLayer.colors = [color1, color2]
gradientLayer.locations = [0.0, 1.0]
self.layer.addSublayer(gradientLayer)
}
}
で自分の場合はbuttonにaddsubviewで透化したbuttonを乗せたんだけどイベントが効かなくなった。
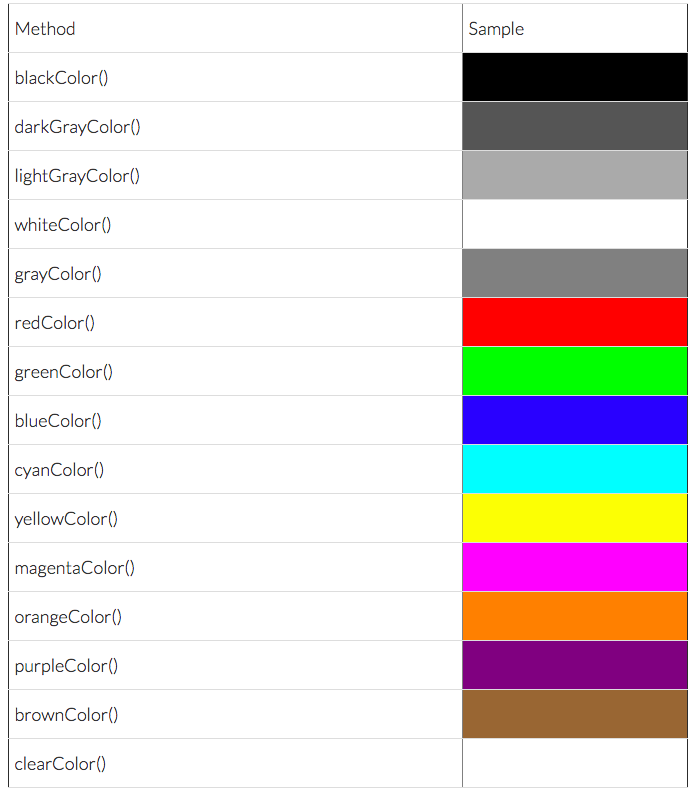
色一覧 UIColor
UIColorデフォで持ってるカラーの一覧参考までに。
userInteractionEnabledを変更する。
view1.userInteractionEnabled = YES;
に設定すれば動いた。
この辺も参考に。
http://qiita.com/ika_tarou/items/e411c37b064fdd514afb
http://kappdesign.blog.fc2.com/blog-entry-11.html