概要
2週間ぶりです。
今回は Autolayout を使った画面レイアウトの応用編です。
同一の課題に取り組んだ生徒数は2名でした。
やったこと(1.5時間)
AutoLayout を使って色々な画面を作り様々な画面サイズ、デバイスの向き(縦横)を変えても正しく表示されるようにレイアウトできるようになるテクニックを幾つか習得することを目標とする。
その 1 (基本)
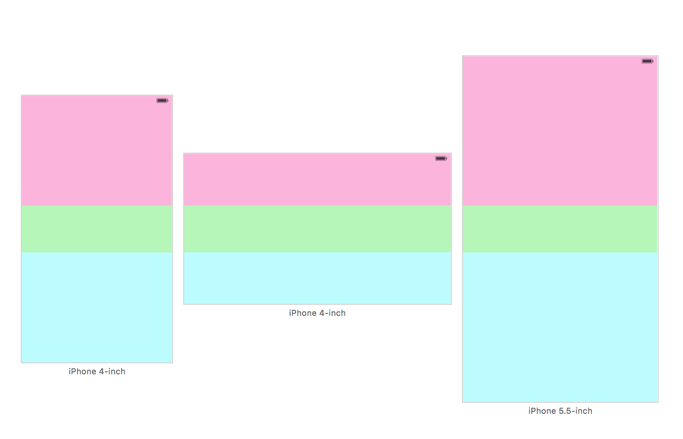
画面を3つの領域に分ける。
画面サイズに応じて、中央の緑の領域の高さは変わらず上下のピンクと水色の高さが変わる。
UIView
|- UIView ピンク
|- UIView 緑
|- UIView 水色
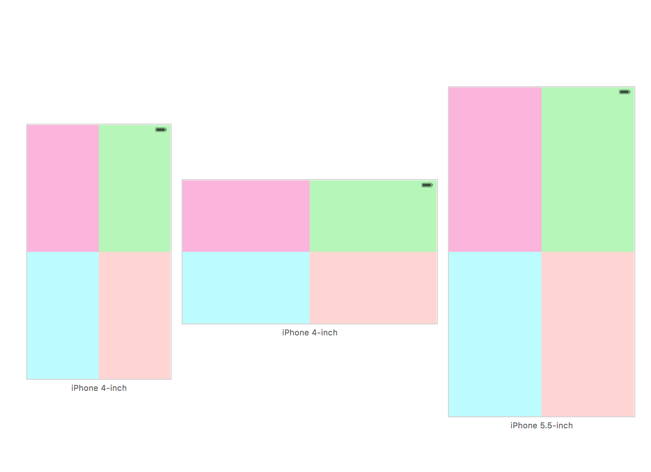
その 2 (レイアウト用の見えない View を置く)
画面を4つの領域に分ける。 画面サイズが変わってもそれぞれ同じ面積を保つ。
UIView
|- UIView ピンク
|- UIView 緑
|- UIView 水色
|- UIView 薄赤
- 画面中央にサイズゼロの見えない View を置いてそれを起点にするのがミソ
- Multiplier を使った方法も教えました
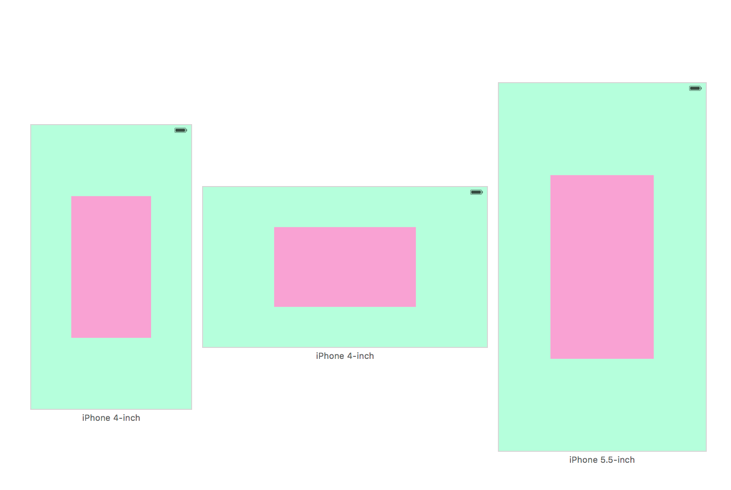
その 3 (Multiplier を使う)
画面全体を覆う緑色の View の中央に半分のサイズのピンクの View がある。
UIView
|- UIView 緑
|- UIView ピンク
※ Multiplier を 0.5 にすると親に対して半分のサイズになる
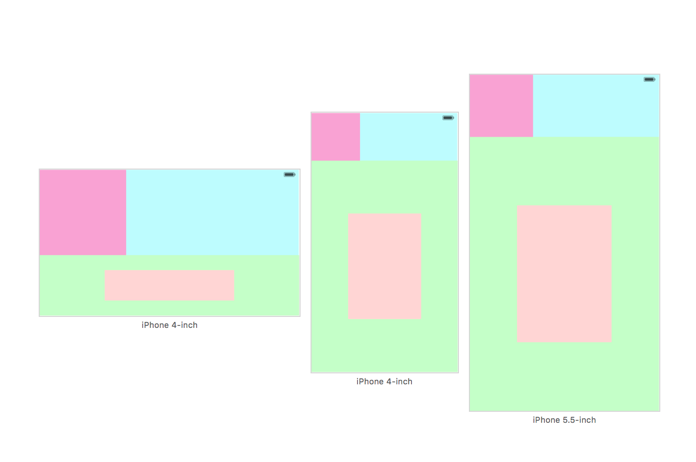
その 4
応用編。
- 左上のピンクの View は画面の横幅に対して 1/3 の幅を持つ。 縦横比は 1:1
- 余った領域に水色の View が表示される。 高さはピンクと同じ。
- ピンクと水色の View の下には緑の View がある。
- 緑の View の中央に半分の高さと幅を持つ 淡赤 のView がある
UIView
|- UIView ピンク
|- UIView 水色
|- UIView 緑
|- UIView 薄赤
まとめ
- Autolayout を使用した iOS アプリのレイアウト方法を学びました
- デバイスの画面サイズや画面の向きに応じて柔軟にレイアウトする方法を学びました
- 想定した課題を時間内に終えることができたので課題のレベル感もちょうどよかったと思われます
Swift を使って自分で考えたアプリを作りたいという要望が出てきたので良い方向に向かっていると思います。
ソースコード
解答例のソースコードを github に公開しています。
授業風景
開催場所: TENTO さいたま