この記事はphina.js Advent Calendar 2016の記事です。
昨日→Collisionクラスを使った当たり判定 by alkn203さん
明日→phina.jsとWebGLでいろいろ by daishi_hmrさん
皆様、12月に入り一層冬めいてまいりましたが、いかがお過ごしでしょうか。
そんな、寒くなってきた折も折、phina.jsでTiledMapEditorのデータを使えるようにしてみた私でございます。
(phina.jsには無かったようなので、tmlib.jsから移植しました。)
Tiled Map Editorとは
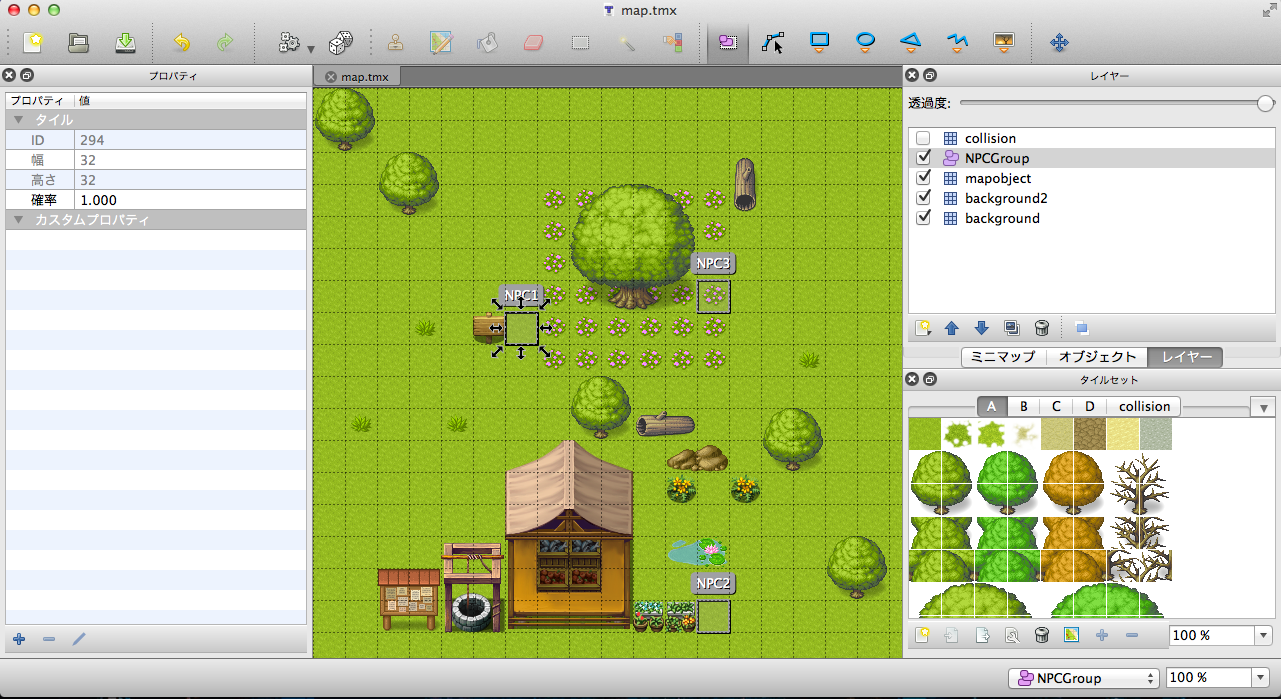
Tiled Map Editorは、マップチップをタイル状に貼って、マップを作成する高機能なマルチプラットフォームのツールです。
この系統のツールは正しくはレベルエディタというらしいです。

こんな感じでマップの作成が出来ます。
ツールの使い方はこちらに詳しい解説がありました。
http://haxeflixel.2dgames.jp/index.php?TiledMapEditor
使い方
プラグインの使い方は簡単です。
プラグインを読み込み、TiledMapEditorで作成した、.tmxを他のアセットと同じようにロードします。
var tmx = phina.asset.TiledMap();
tmx.load('.tmx path');
var options = {
assets: {
tmx: {
"map": ".tmx path",
},
},
};
var scene = LoadingScene(options);
読み込みが終了した後は、画像を取得してスプライトで表示する事が出来ます。
//全レイヤーを重ね合わせた画像を取得
var image = tmx.getImage();
//特定のレイヤーのみの画像を取得する
var image = tmx.getImage("LayerName");
//取得した画像をスプライトで表示
var sprite = Sprite(image);
マップの生データを使用したい場合は、一次元配列で取得する事が出来ます。
//一次元配列
var mapdata = tmx.getMapData("LayerName");
var group = tmx.getObjectGroup("ObjectGroupName");
使ってみましょう
実際にこのプラグインを使ってRPGっぽいサンプルを作成しました。
TiledMapEditorサンプル
カーソルキーで移動、ZキーでNPCに話しかけられます。
ちょっと雑な上に凝り過ぎて無駄に長いですが、今回のお題で重要なのは以下の部分です。
//.tmxファイルからマップをイメージとして取得し、スプライトで表示
this.tmx = phina.asset.AssetManager.get("tmx", "map");
this.map = phina.display.Sprite(this.tmx.image)
.setOrigin(0, 0)
.setPosition(0, 0)
.addChildTo(this.mapBase);
マップの表示はこの様に行ってます。
//マップデータから'Collision'レイヤーを取得
var collision = this.tmx.getMapData("collision");
//指定座標にマップチップがあると真を返す
var chip = collision[mapy * this.tmx.width + mapx];
if (chip !== -1) return true;
マップ上の進入不可なブロックはcollisionという名前をレイヤーを作成して非表示にして判定を行っています。
//オブジェクトグループの取得
this.npc = this.tmx.getObjectGroup("NPCGroup");
this.addNPC();
NPC情報をオブジェクトグループで登録し、それをマップ上に反映させています。
おしまい
マップ作成はゲームを作る上で重要ですが、結構時間が掛るため、こういったツールを効率良く活用していきたいですね。
サンプルのソースはこちらからGitHub
phina.tiledmap.jsを読み込むと使える様になります。
突貫で作ったので色々雑ですが、おおまかな使い方は踏まえております。
サンプルにぴぽやさんのマップチップを使用しています。
ありがとうございます。