いよいよ、Waffleで動作するアプリにチャレンジしていきます。
こちらのdotstudio様のドキュメントを参考に書いていきます。
開発環境のインストール
WaffleはArduino(Arduino Duemilanove)ベースであるため、Arduinoアプリと同じ方法で作成ことが出来ます。
そこで、まずはArduino IDEをインストールします。
ダウンロード
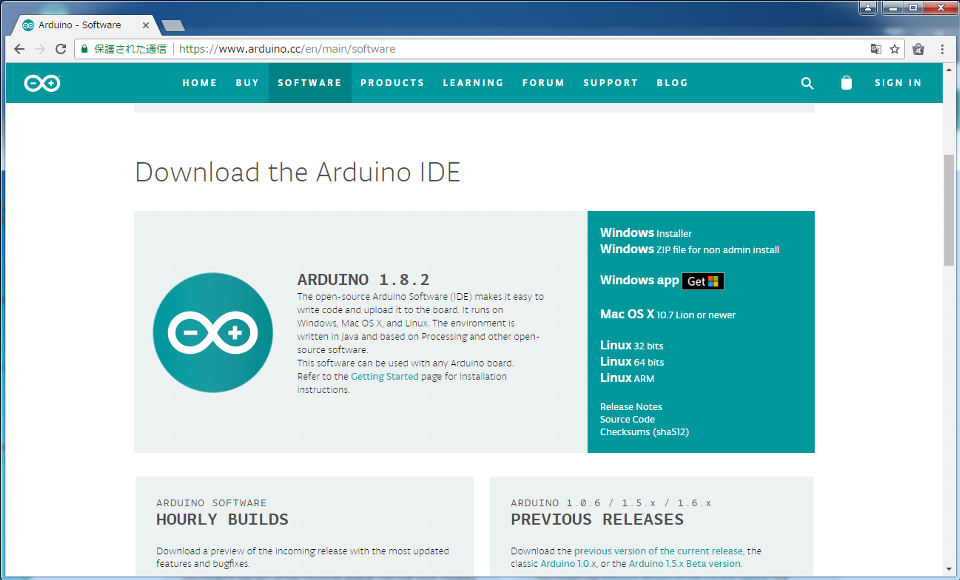
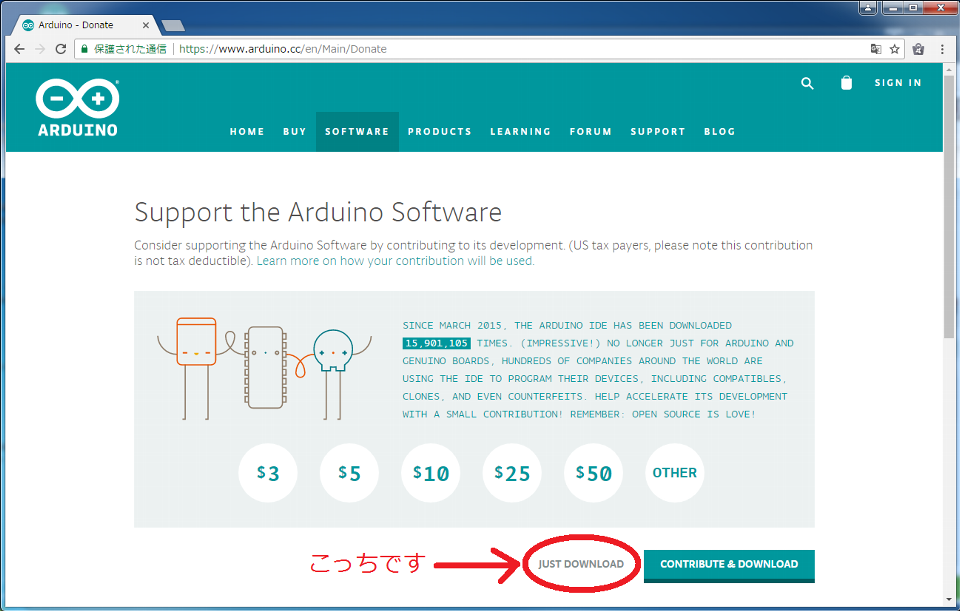
まずはArduino IDEのダウンロードを行います。
https://www.arduino.cc/en/main/softwareをブラウザで開き、自分の環境に合ったインストーラをダウンロードします。
今回はWindows用のインストーラをダウンロードします。


インストール
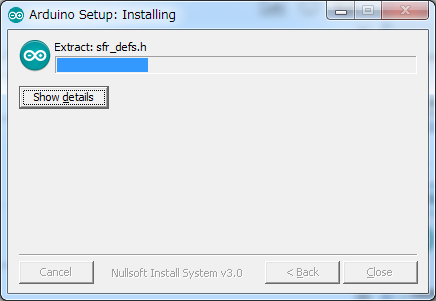
ダウンロードしたインストーラを実行し、Arduino IDEをインストールします。
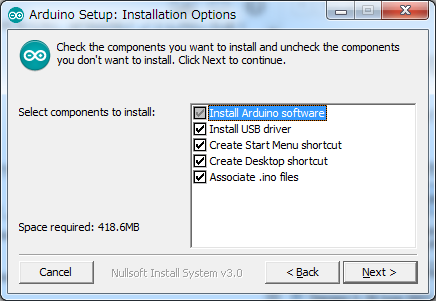
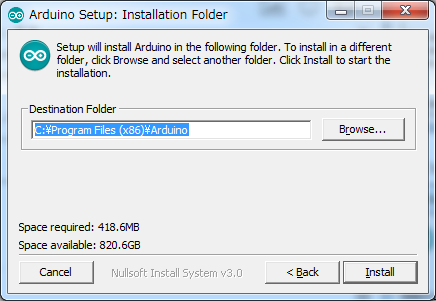
すると、Arduino IDEのインストールが開始されます。

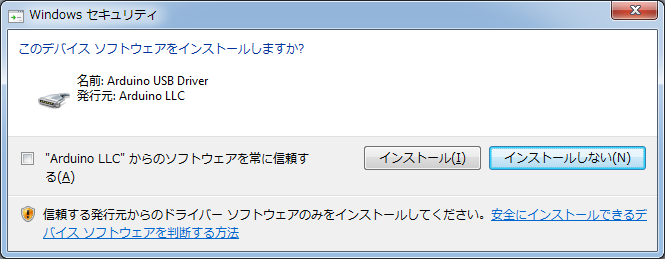
いくつかドライバのインストールの可否を聞いてきますので、全て「インストール」を選択します。

インストールが終了したら「Close」を選択し、インストーラを終了させます。

Arduino IDEの設定
早速、Arduino IDEを実行してみます。
と、その前に、WaffleをPCをにつなぐことを忘れないでください。

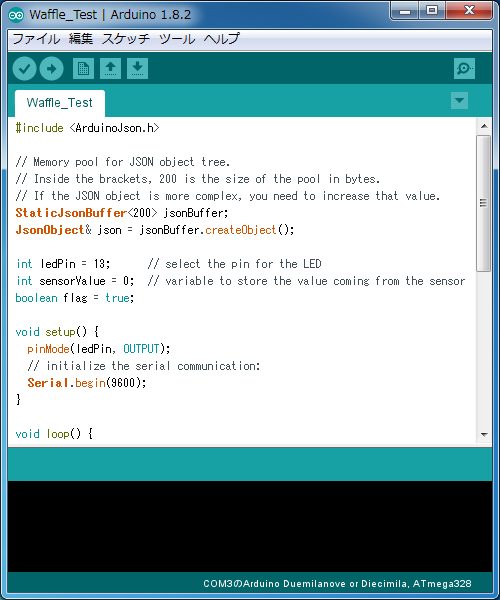
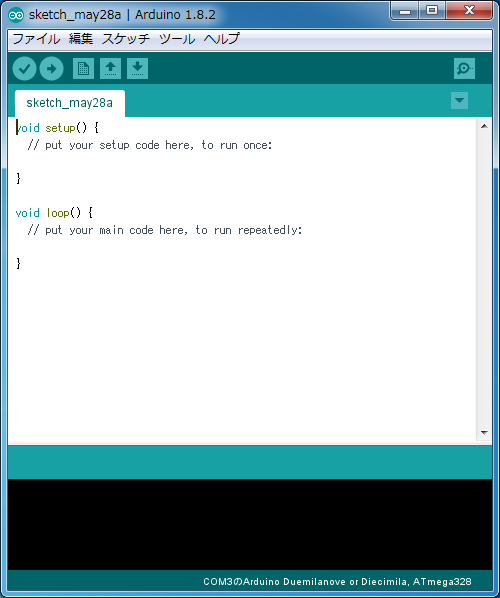
起動すると、テンプレートのソースが表示された画面になります。

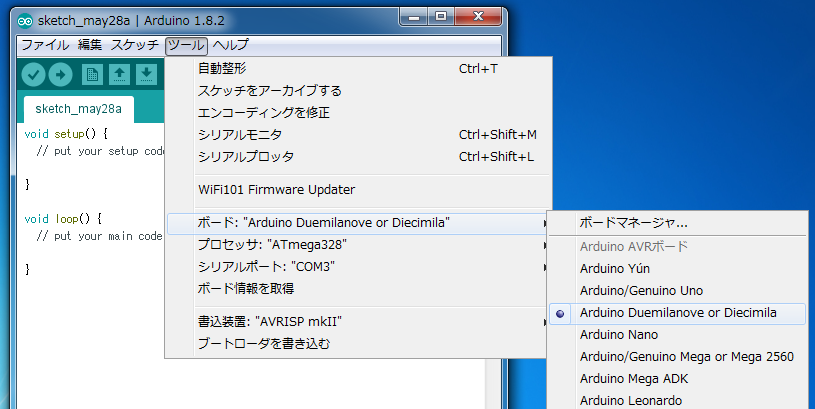
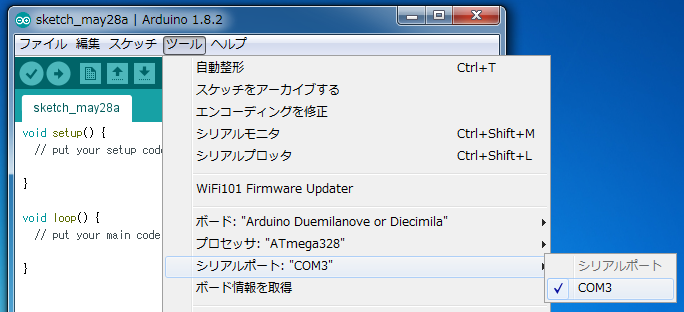
とりあえず、Waffleボードの設定を行います。
メニューの「ツール」-「ボード」から「Arduino Duemilanove or Diecimila」を選択します。

また、シリアルポートは、WaffleがつながっているCOMポートを指定します。

※COMポートに表示されない場合は前回の記事を参考にしてください。
サンプルプログラム
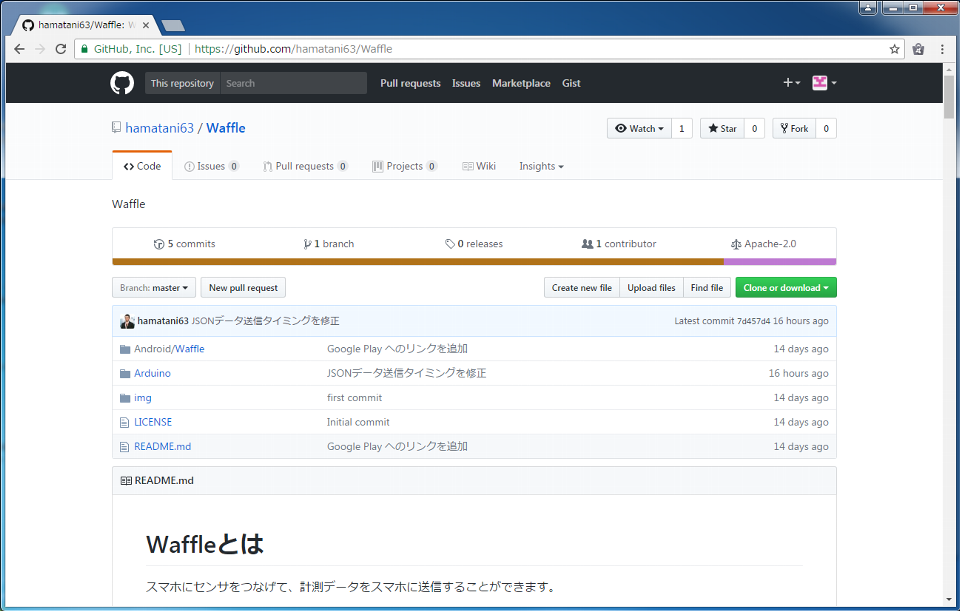
サンプルとして用意されているアプリのソースコードがGitHubで公開されているので、こちらを取得しておきます。
(クローンしてもダウンロードしても良いです)

※この中には、Arduino用のアプリとともに、Android用のアプリのソースも含まれています。
言語はC言語のようです。
このソースを理解・修正しながら、お勉強していくのが良いのではないかと思います。