◆p5.jsとは
processingをjavascriptに移植したものです。
javascriptなので環境を作らなくてもすぐにコードを書くことができます。
さらに拡張機能をライブラリとして使用可能で、サウンド、3D、グラフィックス、htmlやDOMの直接操作することもできます。
図形やグラフィカルな描画に特化しているので、アーティストやデザイナにも取っ付きやすいビジュアルコーディングツールになってます。ありがたや…
◆環境を整える
-
http://p5js.org/
公式ページからCDNのリンクをHTMLに貼付けるだけで環境設定終了。 -
codepenでのプログラミングが便利!
http://codepen.io
打ち込んだコードが即反映されるので試し書きしたいときに。
◆描画してみる
↓p5.jsは下記のサイトで基本的な流れを学ぶことができます。
ドットインストールp5.js入門
http://dotinstall.com/lessons/basic_p5js
setupとdraw
p5.jsの基本はfunction setupという最初に呼ばれる関数と、function drawというフレーム毎に読み込まれる関数です。
function setup(){
createCanvas(windowWidth, windowHeight);//描画領域を指定
}
function draw(){
background(0);//毎フレームごとに黒色描画
}
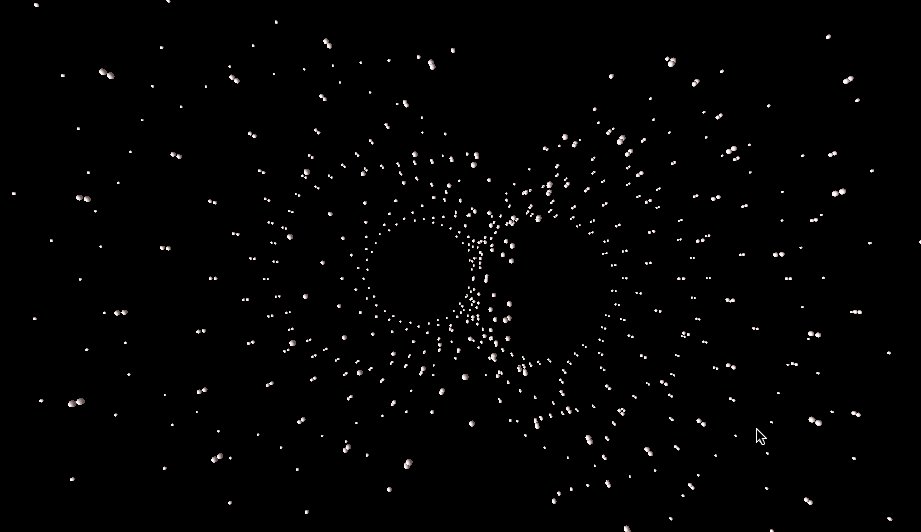
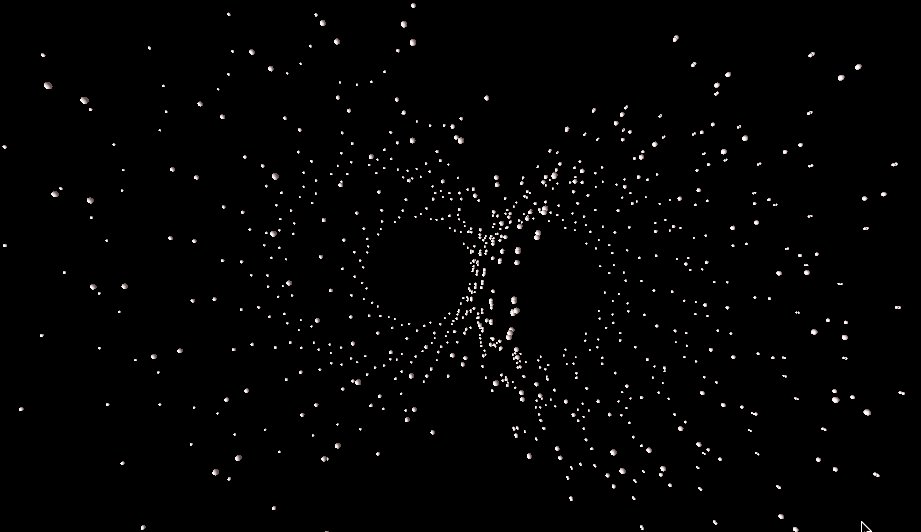
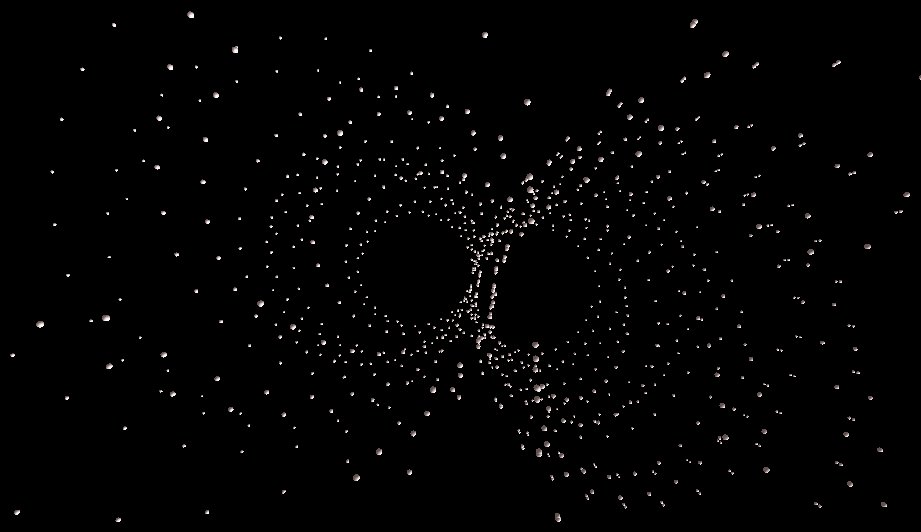
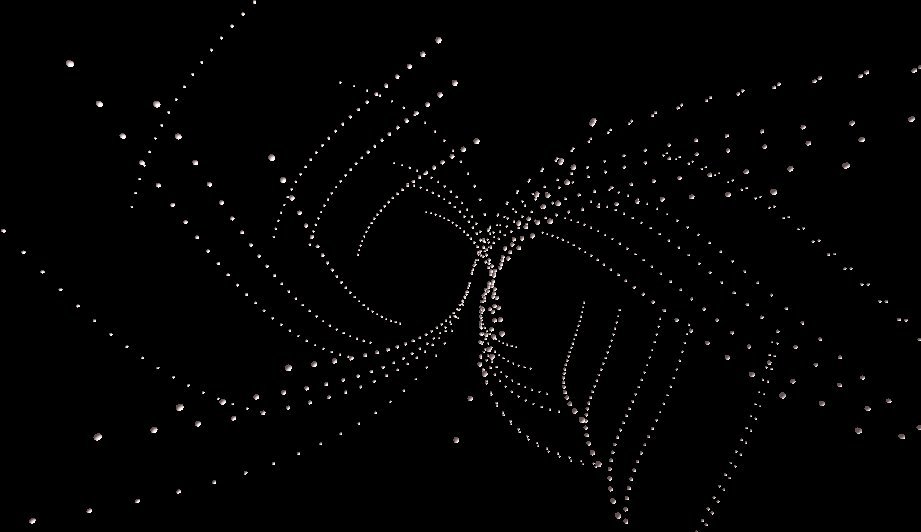
p5.jsが3Dにも対応したとのことなので、参考コードみながら作ってみましょう。
参考コード:Sine Cosine in 3D
https://p5js.org/examples/3d-sine-cosine-in-3d.html
http://codepen.io/minamooon/pen/ZbRKKB
上記サイトの参考コード+ドラッグでも視点が移動できるようにしました。
setupは描画するキャンバスを作るだけです。
2Dのときはwidthとheightの指定のみでしたが3Dの場合は+WEBGL表記します。
function setup(){
createCanvas(windowWidth, windowHeight, WEBGL);
}
drawには上にのせる3Dオブジェクト、アニメーション、ライトの設定、ドラック対応などを書きます。
function draw(){
background(0);
/*ライトの設定。マウスの位置で光の方向が変化*/
const locY = (mouseY / height - 0.5) * (-2);
const locX = (mouseX / width - 0.5) * 2;
ambientLight(100, 80, 80);
pointLight(200, 200, 200, locX, locY, 0);
/*Yを少しずつ回転。*/
rotateY(frameCount * 0.0001);
//ドラック対応
orbitControl();
for(let j = 0; j < 10; j++){
push();
for(let i = 0; i < 100; i++){
translate(sin(frameCount * 0.001 + j) * 200, sin(frameCount * 0.001 + j) * 300, i * 0.1);
rotateZ(frameCount * 0.002);
push();
/*プリミティブの作成*/
sphere(2, 10, 100);
pop();
}
pop();
}
}
背景色を毎フレームごとに描画
background(0);
オブジェクトにあたるライトの指定をします。
マウスの位置によって光の方向が変化させているのですが、オブジェクト自体が白くて小さいのでみえないですね。。。
const locY = (mouseY / height - 0.5) * (-2);
const locX = (mouseX / width - 0.5) * 2;
ambientLight(100, 80, 80);
pointLight(200, 200, 200, locX, locY, 0);
カメラ視点を少しずつ回転させます。orbitControlでドラックしても視点が動くようにします。この辺three.jsと似ていますね。
rotateY(frameCount * 0.0001);
//ドラック対応
orbitControl();
メインオブジェクトの描画です。Sineの動きを使うことで規則的で面白いアニメーションを作ることができます。
オブジェクトは今回sphere(球体)で作成しましたがplane(板ポリ)、box(立方体)などの数種類のプリミティブにすることも可能です。
http://p5js.org/examples/examples/3D_Geometries.php
for(let j = 0; j < 10; j++){
push();
for(let i = 0; i < 100; i++){
translate(sin(frameCount * 0.001 + j) * 200, sin(frameCount * 0.001 + j) * 300, i * 0.1);
rotateZ(frameCount * 0.002);
push();
/*プリミティブの作成*/
sphere(2, 10, 100);
pop();
◆p5.js,processing関連参考サイト、書籍など
学習する
・Youtube
processingの中の人であるDaniel Shiffmanさんの動画講座です。
https://www.youtube.com/playlist?list=PLRqwX-V7Uu6Zy51Q-x9tMWIv9cueOFTFA
・learningprocessing
Daniel Shiffmanさんのサイト
EXERCISESがたくさんあります。
そして動画にもなっているので初心者にうれしいです。
http://learningprocessing.com/
・Processing 学習ノート
http://www.d-improvement.jp/learning/processing/
デザインを鑑賞する
・codepen
コードも確認できるので勉強にもなります。
http://codepen.io/search/pens?q=p5.js&limit=all&type=type-pens
・tumblr
processingで検索すると…
https://www.tumblr.com/search/processing
・OpenProcessing
http://www.openprocessing.org/
・codedoodl.es
描画される形、アニメーションともに洗練されていてかっこいい!
デザインのインスピレーションにも。
http://codedoodl.es/
参考書籍

Processing
2015年に日本語翻訳版が発売されました。
基礎からprocessingについて学べます。

NATURE OF CODE
物事の基本的な動き、自然界の物理的なルールをコード書きつつ学べます。コードをweb上でDLできたり、著者であるShiffmanさん解説動画がyoutubeに上がっていたりと、内容難しめですがとっつきやすいです。
・サンプルコード
https://github.com/shiffman/The-Nature-of-Code-Examples
・youtube
https://www.youtube.com/playlist?list=PLRqwX-V7Uu6YVljJvFRCyRM6mmF5wMPeE

ジェネラティブ・アート―Processingによる実践ガイド
processingのコードだけではなく、processingの歴史、ジェネラティブアートの考え方など読み物としてもとても楽しめる一冊。コードを写すけでも美しい形や、動きができ初心者でも楽しみながら学ぶことができます。

Generative Design ―Processingで切り拓く、デザインの新たな地平
フルカラー重量1.9kgという大ボリュームの一冊!美しい作品が見開きいっぱいに印刷されているので眺めているだけでもものすごく楽しいです。コードはすべてwebからDLできるので、プログラム初心者でもサンプルコードをいじりながら原理を学んでいくことができます。
・サンプルコード
http://www.bnn.co.jp/support/generativedesign/code/

Processing クリエイティブ・コーディング入門 - コードが生み出す創造表現
クリエイティブ・コーディングの第一人者、田所 淳さんの本。
SFCでの講義ノートは無料で読めます。

数学から創るジェネラティブアート - Processingで学ぶかたちのデザイン
数学のアイデアをデザインやアートに応用したい。
数学からのアプローチでジェネラティブアートを作ってみたい方向けの本です。

Generative Design with p5.js
待ちに待ったp5.js版ジェネラティブデザインの本です。
上記大型本「ジェネラティブ・アート―Processingによる実践ガイド」の基礎パートのみを抜き出し、p5.jsに対応した再編集版。

Getting Started with p5.js
p5.js本ですが、英語版のみの発売です。