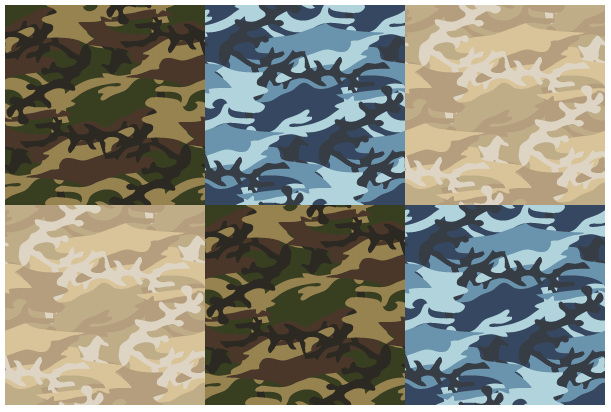
例えば、こんな感じに画像を表示したい場合、
<img src="img/1.png">
<img src="img/2.png">
<img src="img/3.png">
<br>
<img src="img/3.png">
<img src="img/1.png">
<img src="img/2.png">
こんな風に記述すると、こうなる。
marginやpaddingを0にしても消えない。
これは、改行が隙間を作ってしまっているので、
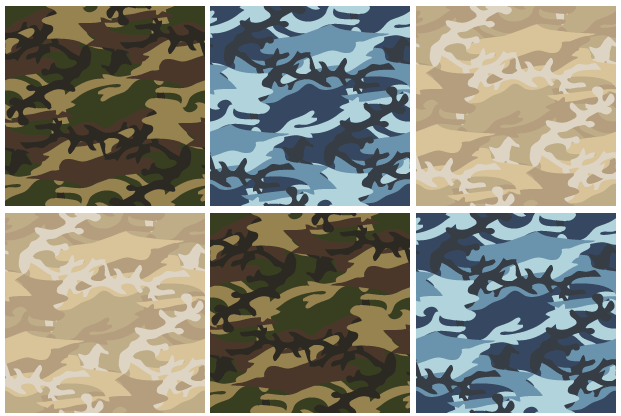
<img src="img/1.png"><img src="img/2.png"><img src="img/3.png"><br>
<img src="img/3.png"><img src="img/1.png"><img src="img/2.png">
こうすれば解消する。
それでも、こんな風に隙間が空いてしまう場合は、
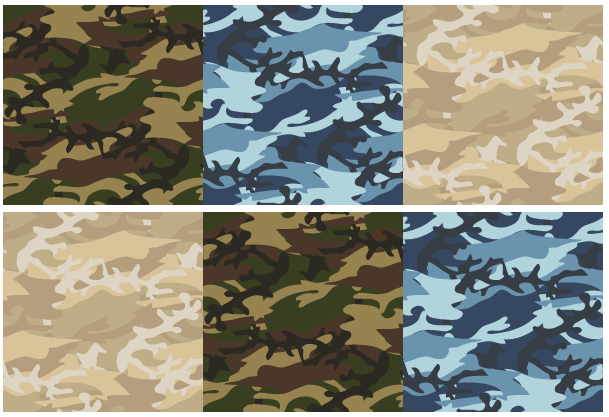
<div>
<img src="img/1.png"><img src="img/2.png"><img src="img/3.png"><br>
<img src="img/3.png"><img src="img/1.png"><img src="img/2.png">
</div>
<style>
div{
line-height: 0;
}
</style>
こうする。
もしくはこれでも可。
<div><img src="img/1.png"><img src="img/2.png"><img src="img/3.png"></div>
<div><img src="img/3.png"><img src="img/1.png"><img src="img/2.png"></div>
<style>
div{
line-height: 0;
}
</style>