人間長い間生きていると、一度くらい夜中にヒンディー語の入ったファイルを修正する必要がでてきます。
手持ち(Windows)のサクラエディタや、vimでは残念ながらインドの偉大な英知を表示してくれはしませんでした。
ここでは、夜中にヒンディー語を修正するはめになり、かつ、グーグル先生に聞いてクールな多言語対応のエディタを探してインストールする余裕もないときに、どう対応すべきかを記述します。
ここでは、ブラウザー経由でヒンディー語の入ったファイルを修正してファイルに保存するようにします。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./js/jquery-1.11.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$(document).ready(function(){
});
});
function loadFile() {
var fs = document.getElementById('inputFile').files;
var f = fs[0];
var reader = new FileReader();
reader.onload = function(event) {
$('#contents').val(event.target.result);
};
reader.onerror = function (event){
// 読み込み失敗時の処理を指定
alert('load error.');
};
console.log(reader.readAsText(f));
}
function saveFile() {
var txt = $('#contents').val();
window.location.href = 'data:application/octet-stream,' +
encodeURIComponent(txt);
}
</script>
</head>
<body>
<textarea id="contents" rows="4" cols="40"></textarea><br>
<input type="file" id="inputFile" onchange="loadFile()" ><br>
<input type="button" value="save" onClick="saveFile()"/><br/>
</body>
</html>
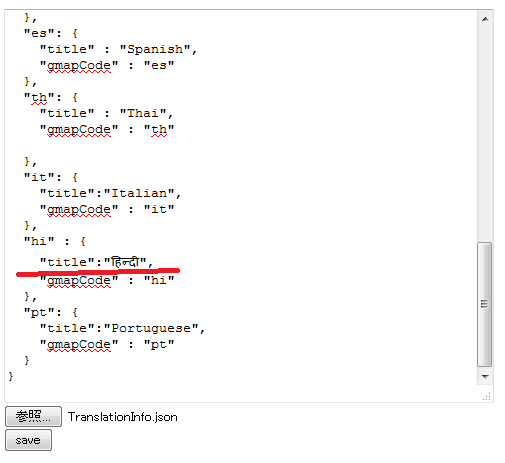
このように、FileReaderを使ってファイルをブラウザのTEXTAREAに表示します。
ブラウザは流石、たいていの文字は表示・編集できるので、そこで、任意の編集を加えます。
最後は、data:application/octet-streamを使用して、TEXTAREAの中身をダウンロードします。
残念ながら、ファイル名の変更はできませんので、ダウンロード後、自分でリネームして上書きしてください。
やったね、たえちゃん、ヒンディー語が保存できたよ!
たぶん、ロシア語だろうが、アラビア語だろうが、ブラウザが表示できるなら編集できると思います。
・
・
・
追記:
なお、MacOSのデフォルトのテキストエディタや、miだとヒンディー語表示できました。
Windowsの場合は、改行コードがCRLFになってしまうのと、UTF8のBOMがついてしまうのを気にしなければメモ帳でヒンディー語をひらいて編集できます。
もし、それが嫌な場合はVisualStudioでファイルを開くと、BOMなし、改行コードLFでヒンディー語を編集できます。