今回は、基本のformをtableタグを使わずに、きっちり整列させる方法です。
コード量が増えるので、わたしはtableタグがあんまり好きじゃないんです(>o<)
でもtableタグを使わないと、きちんとinputとlabelが揃わない状態から抜け出せなくてすごく困っていました。なんとか中央寄せで、それぞれの要素の縦のラインが綺麗に揃う方法を見つけたのでご紹介します。
使うタグは「ul,liタグ」!
ulタグとliタグを使えば、form要素を簡単に綺麗に並べることができます。
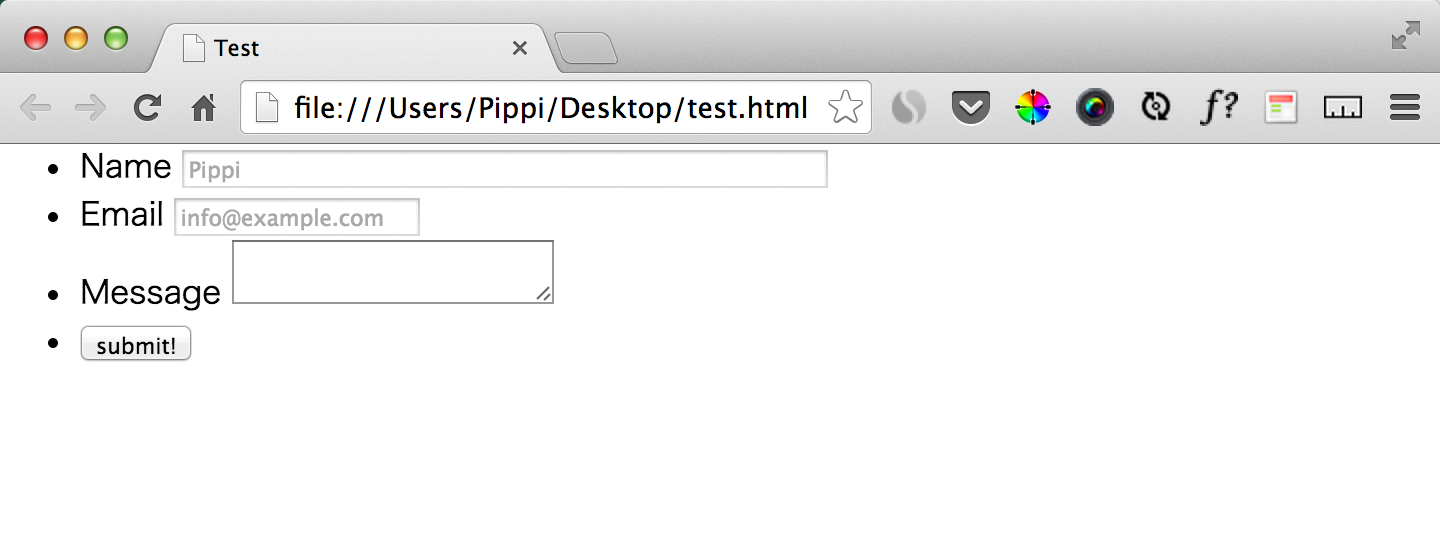
まずは基本となるhtmlを書いて、フォームを表示させます。
ポイントは「ul,liタグ」を使うことです!
<form>
<ul>
<li class="name">
<label for="name">Name<label>
<input id="name" type="text" name="name" placeholder="miku honda" size="60">
</li>
<li class="email">
<label for="email">Email</label>
<input id="email" type="text" name="email" placeholder="info@example.com" cols="40" rows="60">
</li>
<li class="msg">
<label for="msg">Message</label>
<textarea id="msg" name="msg" size="60"></textarea>
</li>
<li><input id="button" type="submit" name="button" value="submit!">
</li>
</ul>
</form>
form
ul
li.name
label for="name"
input#name type="text" name="name" placeholder="mikuhonda"
li.email
label for="email" Email
input id="name" type="text" name="name" placeholder="info@example.com" cols="40" rows="60"
li.message
label for="msg" Message
textarea id="name" name="msg" size="60"
li.button
input id="button" type="submit" name="button" value="submit!"
CSSを記述していく
次に、CSSを記述してどんどん綺麗に見栄えよくしていこうと思います。
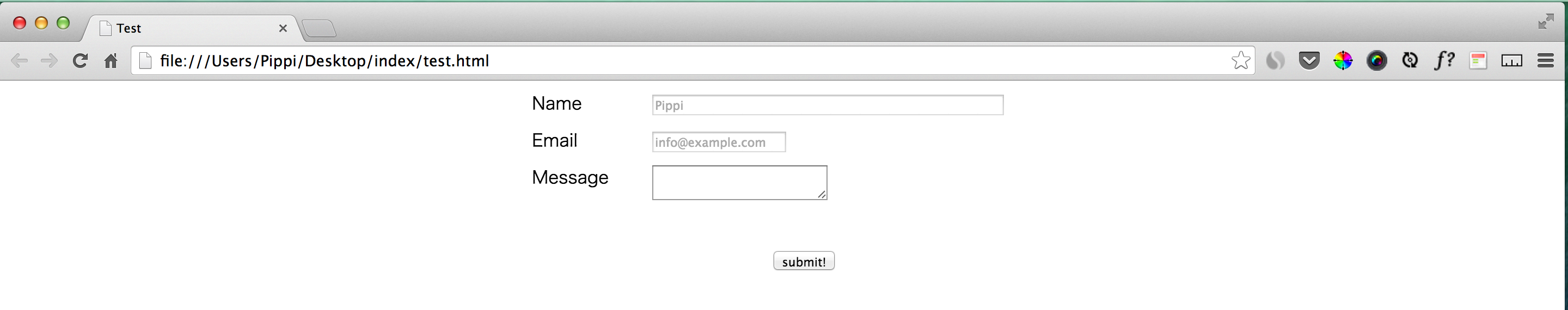
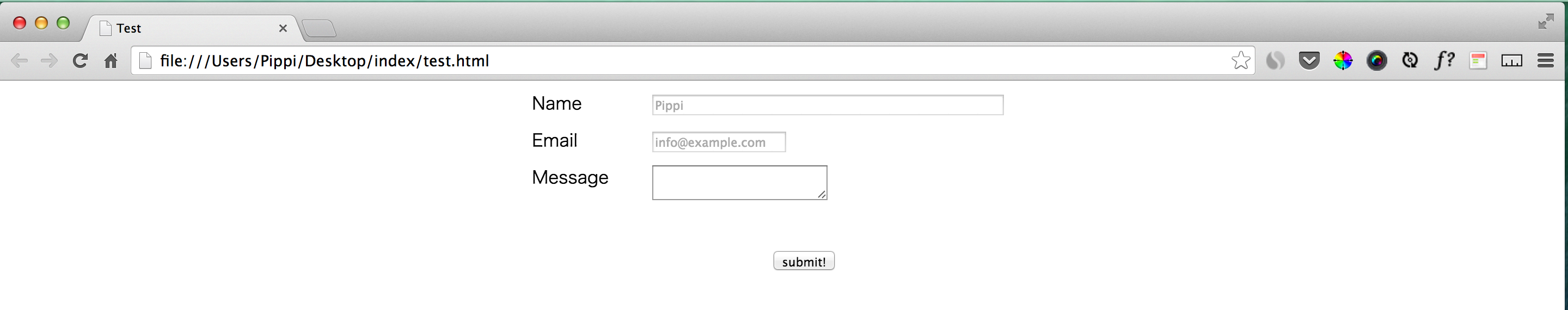
完成予定はこんな感じです(^_^)

liタグのデフォルトの黒丸を消す
最初にリストの黒丸を「list-style: none;」と記述して、非表示にさせます。
ul li {
list-style: none;
}
ul li {
list-style: none;
}

黒丸が消えて、「必要最小限のフォーム」という感じになりました。次からどんどん綺麗にならべていきます。
文字(label)とinputタグを離す
ぴったりと隣り合った状態になっていて読みにくいし、ギュッと詰まっていて息苦しい印象を受けるので、文字(label)と入力フォーム(input)に少し間をあけます。
文字(label)に「margin-right: 10px;」を記述して、右側に空間をあたえます。
ul li {
list-style: none;
}
label {
margin-right: 10px;
}
ul li {
list-style: none;
}
label {
margin-right: 10px;
}

labelとinputの間があきました!でもinputの始まりがズレているのでなんだかごちゃごちゃとした印象です。inputタグの先頭で揃えてみましょう。
inputタグの位置を左寄せで縦に揃える
inputタグを左寄せで縦に揃えるには、もちろんCSSを記述します。
ですが、直接inputタグにスタイルをあてません(>ω<)
文字の中で一番幅を取っている要素に合わせてwidth(横幅)を指定してfloatを使って左寄せにすれば、綺麗に揃うはずです。
今回はMessageという文字が一番幅をとっているので、その横幅よりも少し大きい「width: 100px;」を指定し、「float: left;」を使って左側に寄せます。
ul li {
list-style: none;
}
label {
margin-right: 10px;
width:100px;
float: left;
}
ul li {
list-style: none;
label {
margin-right: 10px;
width:100px;
float: left;
}
}

綺麗に揃いました!全体が左に寄っていて少し変ですね(-_-)
form全体を中央寄せにする
中のリストをくくっているulタグにCSSを指定します。ulタグにwidth(横幅)を指定して、「margin: 0 auto;」で中央寄せしてあげればOKです。
この方法だと500px以下のウインドウサイズで見た時に崩れてしまうのですが、今回はこれでなんとかやり過ごしました(-_-;)
ul li {
list-style: none;
}
label {
margin-right: 10px;
width:100px;
float: left;
}
ul {
width: 500px;
margin: 0 auto;
}
ul li {
list-style: none;
label {
margin-right: 10px;
width:100px;
float: left;
}
}
ul {
width: 500px;
margin: 0 auto;
}

送信ボタンが左に寄っているのが変に思えてきました(>o<)!
送信ボタン(submit)を中央寄せにする
ボタンも合わせて真ん中に寄せてみましょう。inputタグにID名を付けているので、「margin: 0 auto;」で中央寄せになるようにCSSで記述します。
margin: 0 auto;はwidthとheightを持ったblock要素にしか適用されないので、「display:block;」でブロック要素に指定します。
ul li {
list-style: none;
}
label {
margin-right: 10px;
width:100px;
float: left;
}
ul {
width: 500px;
margin: 0 auto;
}
input#button {
display: block;
margin: 0 auto;
}
ul li {
list-style: none;
label {
margin-right: 10px;
width:100px;
float: left;
}
}
ul {
width: 500px;
margin: 0 auto;
}
input#button {
display: block;
margin: 0 auto;
}

送信ボタン(submit)をきちんと真ん中に寄せることができました!!あとは上下の間を調整して整えたら完成です。
margin-bottomで調整する
liタグでくくっている要素全てに「margin-top: 10px;」を指定して上部の幅を10pxあけます。また、送信ボタンはもっと離れた方が良いので送信ボタンの上にあるクラス名msgがついたliタグに「margin-bottom: 40px;」を記述します。
ul li {
list-style: none;
margin-top: 10px;
}
ul li.msg {
margin-bottom: 40px;
}
label {
margin-right: 10px;
width:100px;
float: left;
}
ul {
width: 500px;
margin: 0 auto;
}
input#button {
display: block;
margin: 0 auto;
}
ul li {
list-style: none;
margin-top: 10px;
label {
margin-right: 10px;
width:100px;
float: left;
}
}
ul {
width: 500px;
margin: 0 auto;
li.msg {
margin-bottom: 40px;
}
}
input#button {
display: block;
margin: 0 auto;
}
装飾はありませんが、整列することができました!綺麗に並んでいると気持ちがいいですね☆
次の記事では、input要素に色をつけてみたり、送信ボタンをかわいくデザインしたりする方法を書きたいと思います。興味がある方はぜひ読んでみてくださいね(>ω<)