下記のUrlで試して下さい。
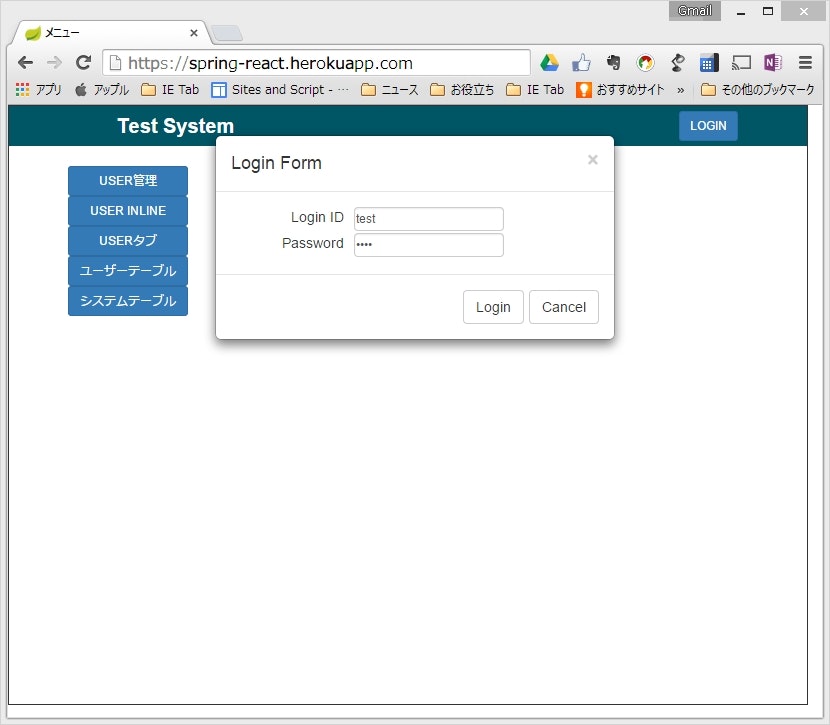
https://spring-react.herokuapp.com

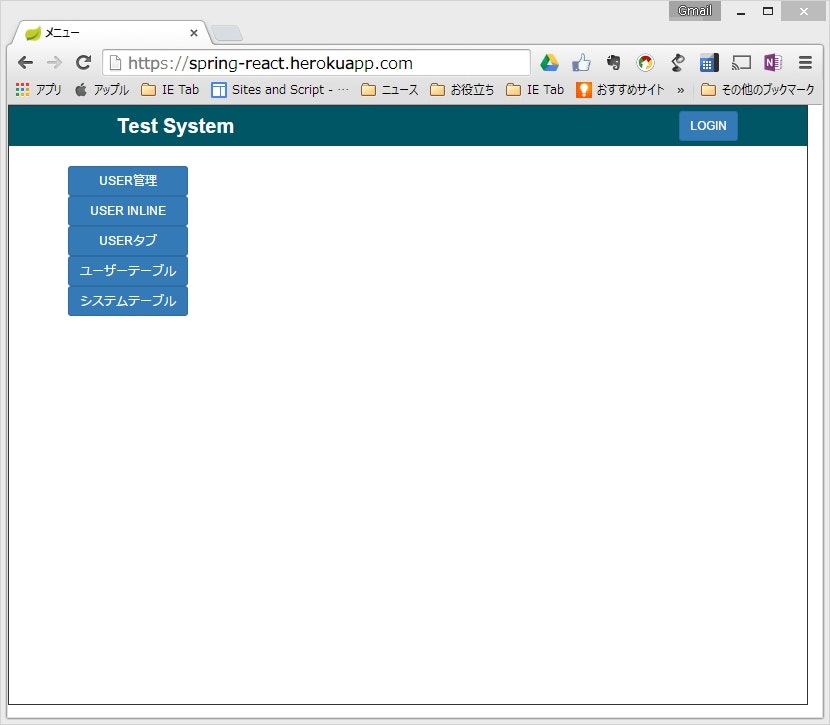
LOGINボタンを押し、Login ID = test, Password = testで入れます。

LOGOFFを押すと、開いたTABを閉じて LOGOFFします。
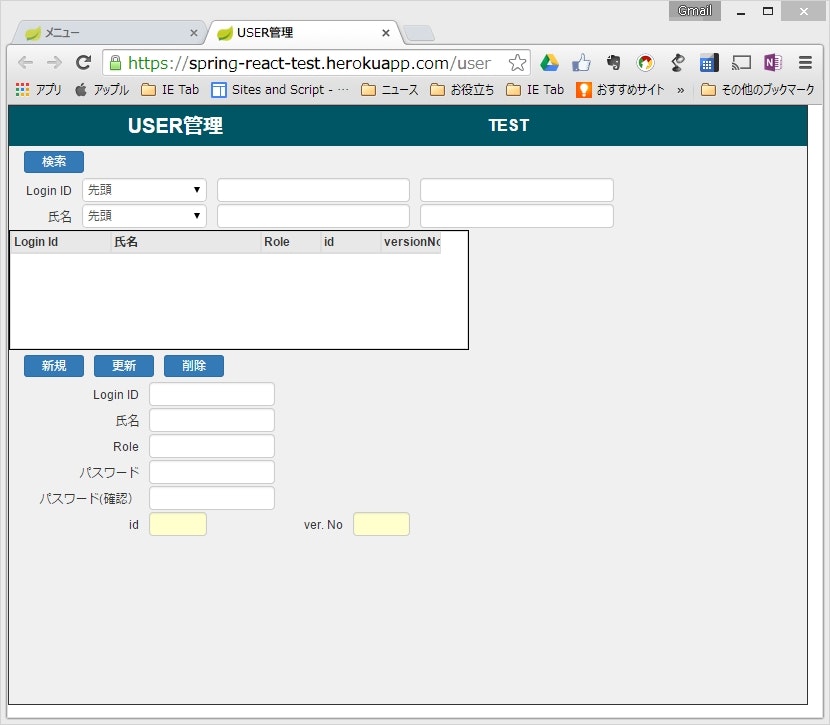
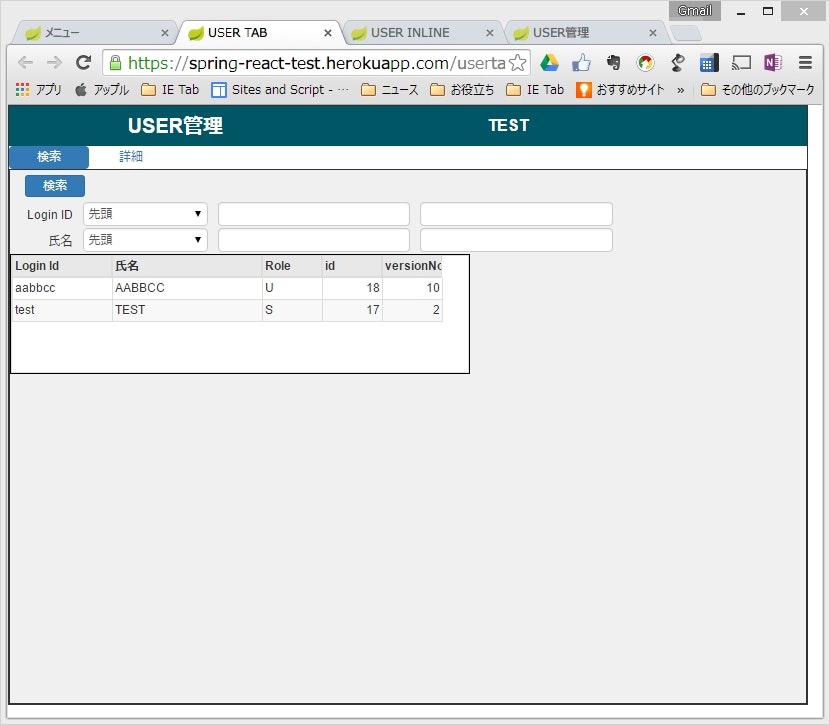
USER管理は、LOGIN Userの管理画面です。(本来はAdministrator権限ですね)
表のアイテムをクリックすると、下側のフォームに表示されます。
変更後 更新ボタンを押すと更新されます。
新規追加の場合は、新規ボタンを押し、データ を入れた後、更新ボタンを押します。
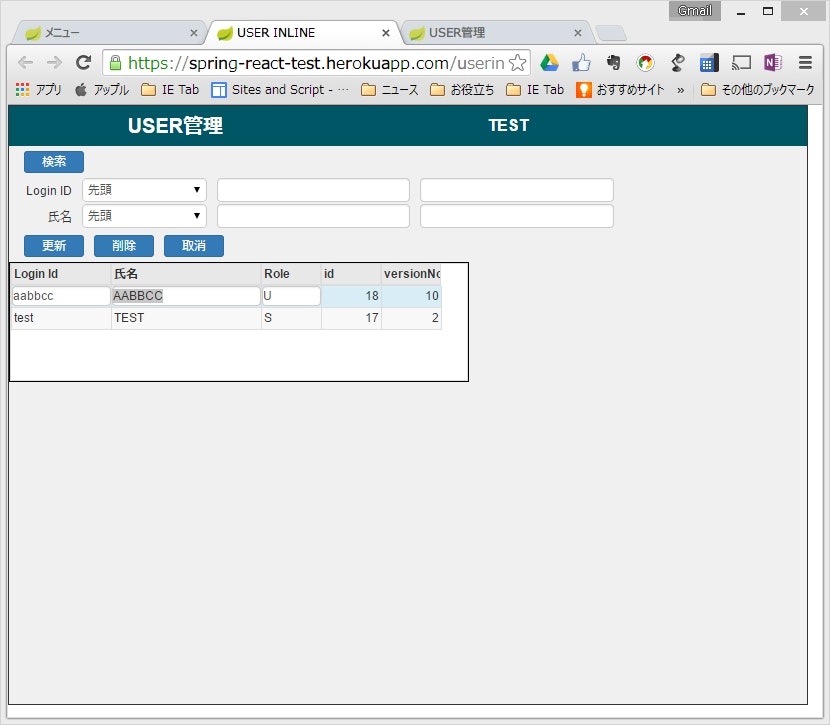
USER INLINEは機能はUSER管理と同様ですが、Excelの様に INLINE EDIT出来ます。
また行をDrug and Dropで入れ替える機能も入れてあります。
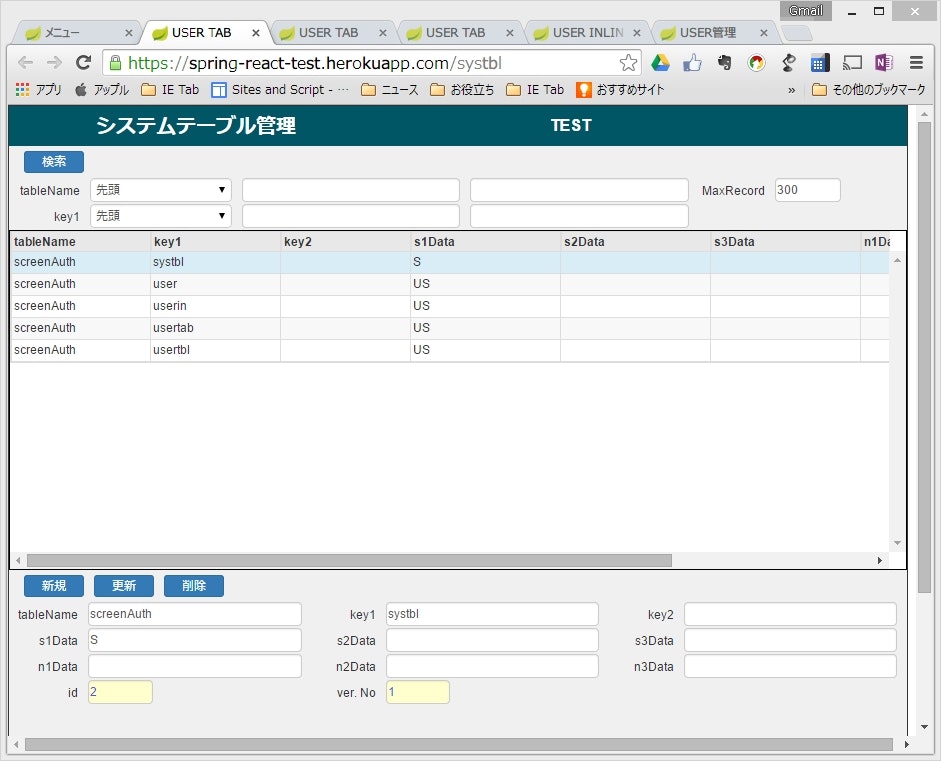
USERタブは機能はUSER管理と同様ですが、タブで分かれています。

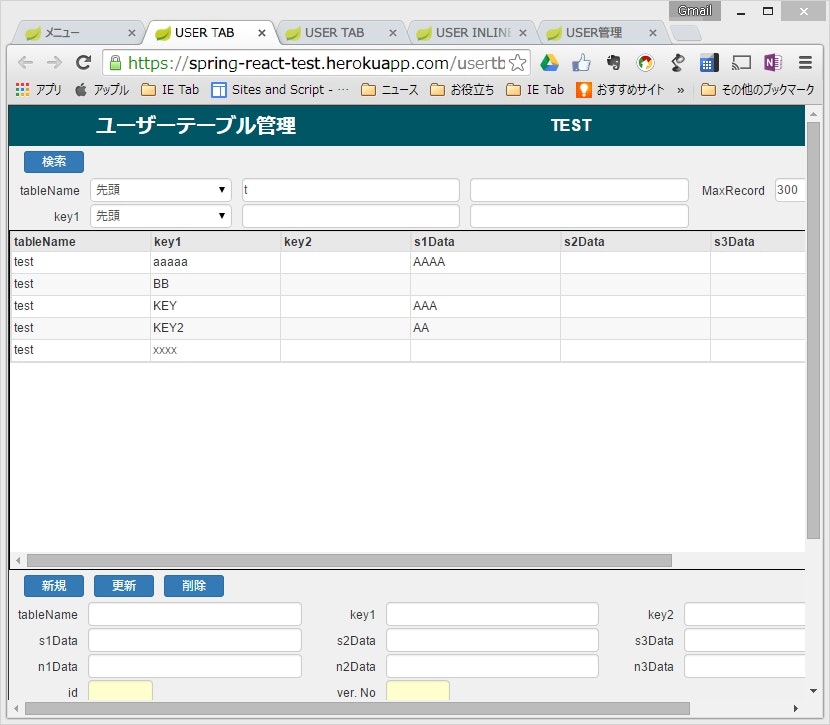
ユーザーテーブルとシステムテーブルは機能は同じですが、権限が違っていて、
testでLOGINすればすべての画面が開きますが、aabbcc(パスワードは同じtest)だと
システムテーブルは権限がなく開けません。

ソースはGitHubに置いてあります。
下記 HEROKUボタンを押すと、HEROKUのアカウントがあれば無料で同じものが出来ます。

データベースは下記コマンドでLoad出来ます。
heroku pgbackups:restore HEROKU_POSTGRESQL_XXXX https://s3.amazonaws.com/springreact/springreact.dump --app your-app-name
環境
- springboot
- dbflute
- reactjs
- Fluxxor
- CoffeeScript
- react-bootstrap