
はじめに
以前、Objective-Cで同様の事はやった事はあったのですが、今後の可能性を考え調査してみました。
また、本記事は、作成編、使用編、そしてドキュメント生成編の3部構成となる予定で今回は作成編です。
環境
- OS X El Captian 10.11.4
- Xcode 7.3
- Swift 2.0
作成方法
Xodeを起動
- Create a new Xcode projectを選択

- 今回はCocoa Touch Frameworkを選択して作成していきます。
作成するCocoa Touch Frameworkの作成

- 作成するフレームワークの名前を決めます。

-
今回は「Ditto」とします。
-
言語は今回「Swift」を採用します。

- フレームワークの実装ファイルを追加

- Xcode -> File -> New -> File...から選択

- 今回はFramework名と同様に「Ditto」とつけました。

- Createを選択すると、上記のようにファイルが生成されます。
ー あなたの素晴らしいアイディアをコードに落とし込みましょう。
Frameworkのビルド

- これらを使用する際に、実機、シミュレーターどちらも対応させる為にfat binaryにします。
Build Settingsの設定
- Build Settings->Architectures->Build Active Architecture Onlyを”NO”にします。

ー Build Settings->Architectures->Valid Architectureに”armv7 armv7s arm64 i386 x86_64”を設定します。

Fat Binary作成の為のTargetを追加
- File->New->Targetを選択する。Otherにあります。

- 任意の名前をつけます。

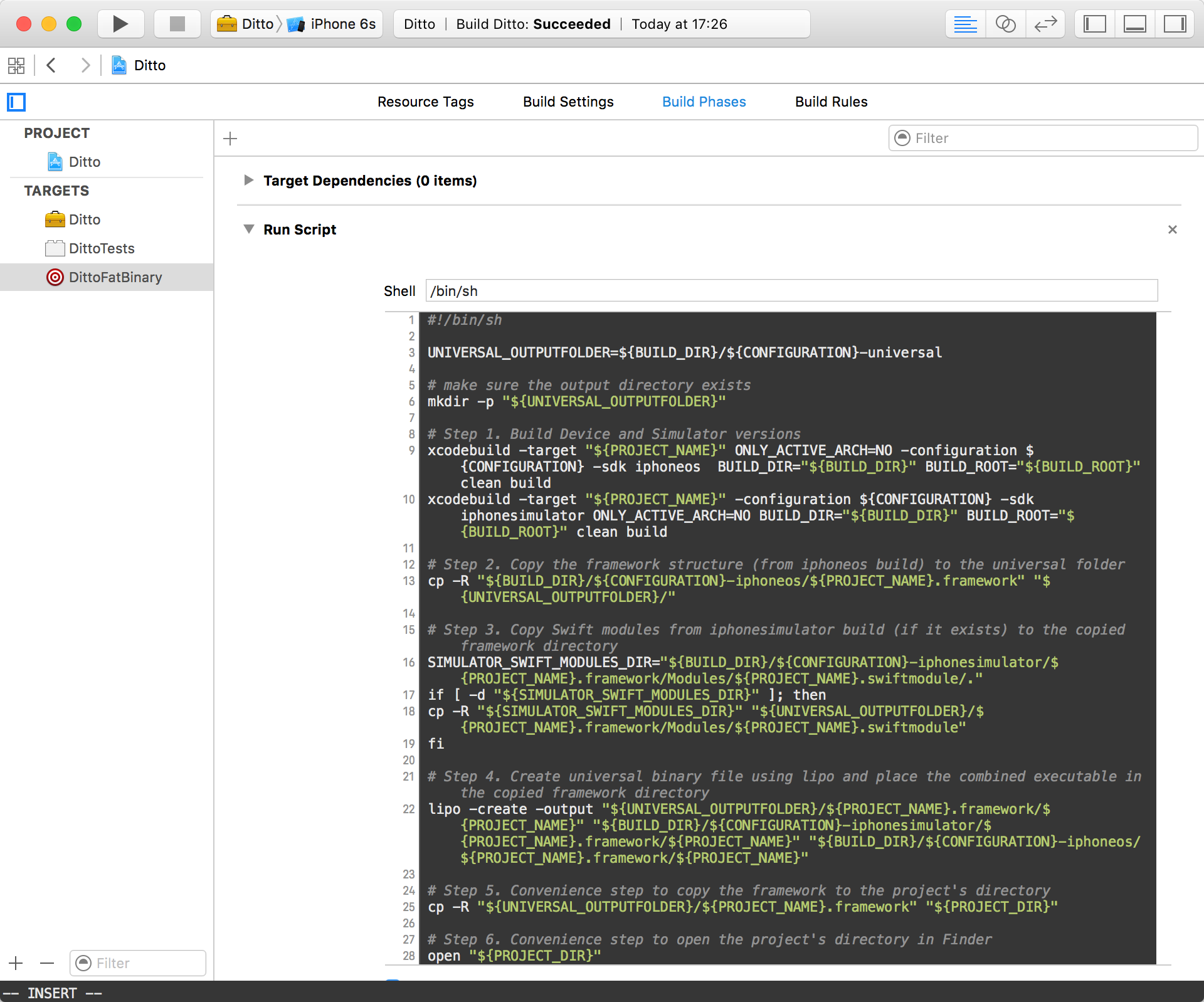
- 次にビルド時にFat Binaryを作成するためのScirptを先程作成したTargetに追加します。

- テキストエリアに秘伝のコードをはります。

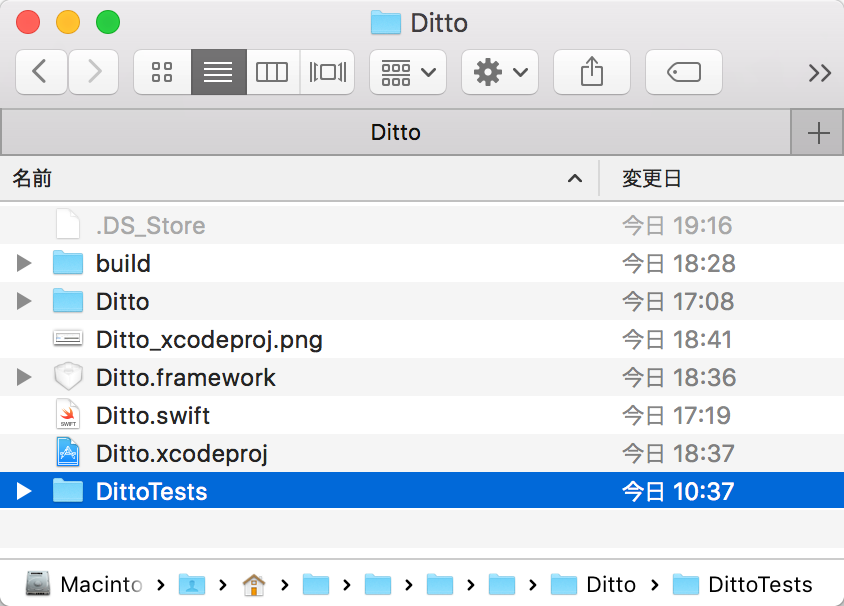
- Schemeを作ったTargetでビルドすると、プロジェクトのルートディレクトリにFrameworkが作成されます。

Fat Binaryであるかの確認
- Fat Binaryができたところで、lipoコマンドで確認するScriptを追加します。
- 先程と同じ要領で、以下のScriptを追加します。

- 再度ビルドして、ログを確認すると以下のような結果になっている事がわかります。

感想
スクショをとるのが大変でしたが、Frameworkを作ることができました。まだ、作成されたFrameworkを実際に使用するところまでいっていないで、続きを書きたいと思います。