Stack View とは
Xcode7 で Storyboard を開くと、AutoLayoutツールバーに次のメニューが追加されています。
これは「Stack View」といって、AutoLayout を設定する View をグルーピングして、まとめて制約を設定することができるツールです。今まで1つ1つのViewに対して設定していた手間が少なからず省けると思います。
少しいじってみたので、どうやって使うのかを紹介します。
サンプルはチャット風のメッセージ画面に制約を設定するものです。
メッセージ画面
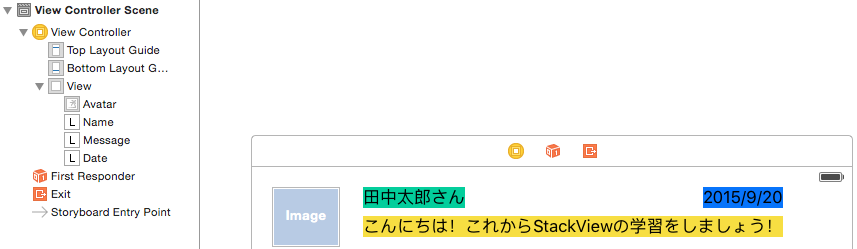
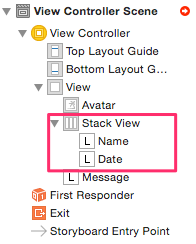
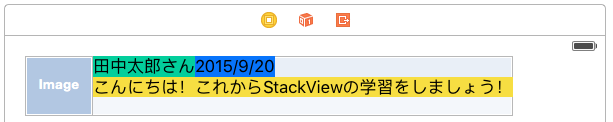
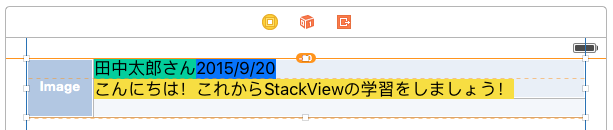
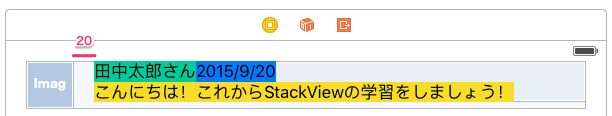
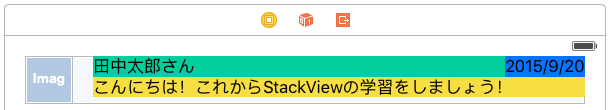
まず、何も考えずにアイコン、投稿者名、日付、メッセージを並べていきます。
Auto Layout のデバッグでよく使う手法だと思いますが、View に背景色も設定します。
UIViewController の Outlet は以下のようになっています(ただし今回はソースは一切いじる必要ありません)
@IBOutlet weak var avatar: UIImageView!
@IBOutlet weak var name: UILabel!
@IBOutlet weak var date: UILabel!
@IBOutlet weak var message: UILabel!
この状態でどう表示されるか、プレビューで確認してみましょう。iPhone 4.7-inch で表示してみます。
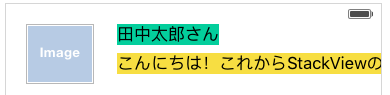
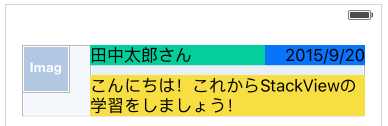
縦向き
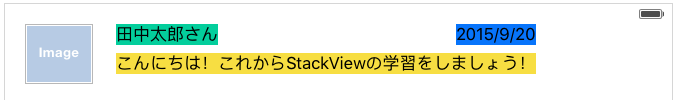
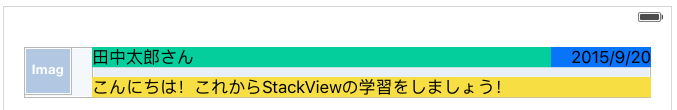
横向き
縦向きの場合はメッセージと日付が途切れ、横向きの場合は右側に空白ができてしまっています。これらを Stack View を使って修正していきます。
Stack View を作成する
まずは Stack View を最初にすべて設定してしまうのが良いです。なぜなら、途中から Stack View を設定すると、その時点でViewに設定されていた制約がすべて解除されてしまうからです。
Stack View には「縦方向」にグルーピングするのと、「横方向」にグルーピングするのと2種類あります。言葉だけだと何を言っているのかわからないと思うので、実際に設定してどうなるのか見てみましょう。
まずは、投稿者名と日付を Stack View でまとめてみます。
両方のViewを選択した状態で、Stack View メニューをクリックします。すると、
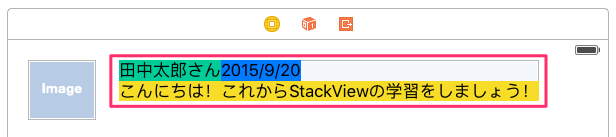
こんな感じでくっつきました。これは、2つのViewの制約が全て解除されたためです。Dock を確認してみると、
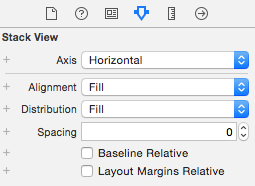
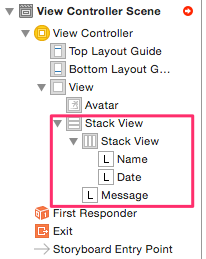
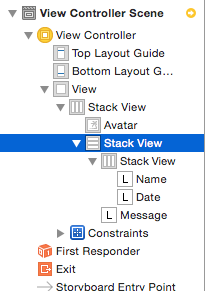
Stack View というものが新しくできて、その下に選択したViewが表示されています。今度は Stack View を選択して、Attributes Inspector を見てみましょう。
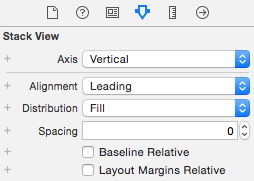
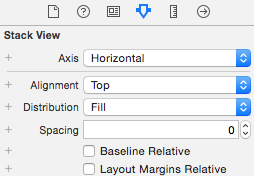
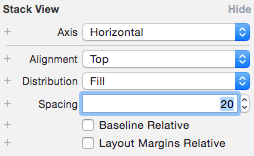
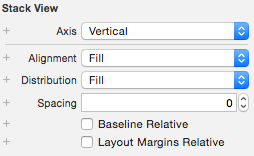
Stack View 用のプロパティを設定する項目が表示されます。これらは、Stack View としてまとめられた View をどのように配置するのかを設定する項目です。
Axis が「Horizontal」になっていますが、これは横方向の Stack View であることを示しています。これは、隣通しのViewを Stack View に選択したからです。(投稿者名と日付はお互い隣にありますね)。横方向の Stack View では、お互いの間隔を「Spacing」で設定できたりしますが、今はとりあえずすべての Stack View の設定を終わらせましょう。
次に、さきほど作成した Stack View とメッセージを選択し、同じように Stack View を作成します。すると、今度はこんな感じになります。
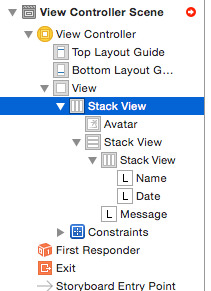
Dock では作成された Stack View の中に、選択した Stack View と message が表示されています。
Attributes Inspector のAxisが「Vertical」になっています。これは、選択した Stack View と メッセージのViewの位置が上下関係にあったからです。
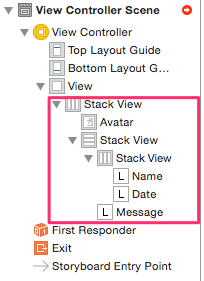
最後に、先ほど作った Stack View と アイコン画像を選択して、新しい Stack View を作成します。
Dock
Attributes Inspector
これで作成完了です。このように作成した Stack View に今度は制約を設定します。
Stack View に制約を設定する
まず、このメッセージの全体的な margin を設定してみます。
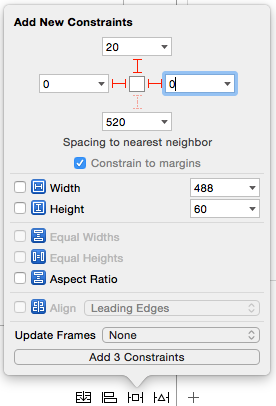
Dock で一番親の Stack View を選択して、PIN メニューをクリックして余白を設定しましょう。
一番上の Stack View を選択
上、左、右に余白を設定
すると、こんな感じになります。
これでメッセージ全体の余白が設定できました。Stack View はメッセージをグルーピングしているので、アイコン画像やメッセージの個々のViewに画面からの余白の設定をする必要はありません。
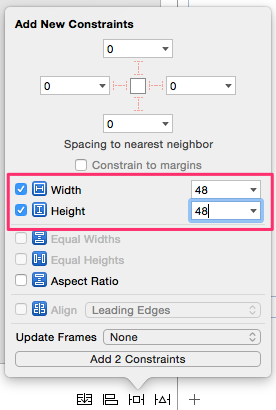
アイコン画像も 48x48 の固定にしておきましょう。
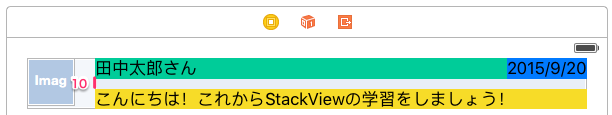
次に、選択した Stack View の中にあるアイコン画像のViewと Stack View の間にスペースを設けてみましょう。これも簡単で、Attributes Inspector の Spacing をいじるだけです。試しにスペースを 20 あけてみましょう。Dockの一番上の Stack View を選択し、以下のように設定します。
すると、これだけでアイコン画像と、アイコン画像の横にある Stack View の間に余白が設定できました。
だんだん Stack View の使い方がわかってきたと思います。
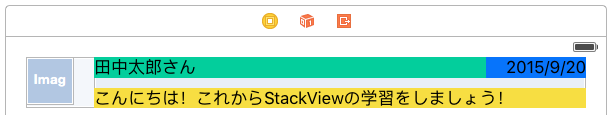
今度は、アイコン画像の横にある Stack View に制約を設定します。まずこちらは幅の長さが中途半端なので、横いっぱいに伸ばしてみます。
選択する Stack View
Alignment を「Fill」に設定
すると、こんな感じに横いっぱいに設定されます。
いい感じですね。今度は 投稿者名・日付の Stack View とメッセージの間に余白をいれてみます。これも Spacing をいじるだけです。こちらは 10 に設定してみましょう。
最後に、日付の幅が少し足りないので、width を 100 に固定、文字を右寄せに、メッセージはLinesを0にして複数行に対応しましょう。
(Stack View は関係ないので設定画面は省略)
最終的に以下のような感じになっているはずです。
それでは最初と同じように、プレビューでデザインを確認してみましょう。
縦向き
横向き
画面内にすべて収まり、適度な余白も空いて見やすくなりました。
まとめ
いかがでしたか。今まで個々に設定していたのに比べると、ずいぶん楽に制約を設定できるようになったと思います。私もまだ少ししか触ってないので、今回は触り程度に紹介してみました。
Stack View を使いこなせば、ボタンを等間隔に配置するのも簡単になります。ぜひいろいろなリファレンスを見てみましょう。
以下、Stack View の注意点と補足をまとめて終わりにしたいと思います。
-
Stack View に設定する View にすでに制約が設定されていると、Stack View に設定した時点で全ての制約が解除されます。
-
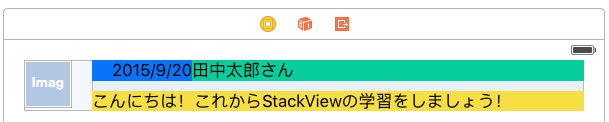
Stack View でまとめられた View を Dock の中で順番を入れ替えると、Storyboard 上での配置も入れ替わってくれます。たとえば、上の例で 日付と投稿者名を入れ替えると、
こんな感じでViewも実際に入れ替わります。
- Stack View を解除するには、以下の手順を踏みます。
1. Stack View を選択
2. option を押しながら Auto Layout ツールバーの Stack を選択
3. Unembed を選択
補足: Auto Layout のデバッグ
背景色を設定するのが一般的かと思いますが、実行して確認したときに背景色を表示したくない場合があります。その時は、コード上で一気に背景色を消す設定をします。
- 配列の Outletを 作成し、背景色を設定したすべてのViewに対して Connection を設定する
@IBOutlet var CollectionViews: [UIView]!
- viewDidLoad で背景色を削除する
for view in CollectionViews {
view.backgroundColor = UIColor.clearColor()
}