はじめに
あまり需要なさそうですが、メモ程度に書いておきます。エンジンコードいじらないと実現できないと思っていたので、プラグインでできて大変嬉しいです。
UE4の立体視環境
この記事中で「UE4の立体視環境」とは、
- ヘッドマウントディスプレイ(HMD)(Rift, Viveなど)を用いたVR環境
- Stereo Panorama Movie Capture Pluginを使って作成できる立体視全球静止画/動画(Spherical Stereo Image/Movie)
のことを指しています。
NVIDIA 3D VISIONなどはおそらくUE4そのものが非対応、未対応です。
左右の目それぞれに別のオブジェクトを表示する
「左右の目それぞれに別のオブジェクトを表示する」とは、例えば、左目には球を表示し、右目には三角錐を表示するようなことを指しています。
しかし、左右の目それぞれに別のオブジェクトを表示するというのは、VRではタブー中のタブーですので、応用できる範囲は限られていると思います。
その限られた応用として、立体視静止画や立体視動画を表示して、3Dムービー映画館や立体視美術館を作ることができます。
準備
UE4のバージョン
バージョンは4.13を使用しています。これは新しくなったMedia Frameworkを使用するためです。動画を表示しない場合は、Stereo Panorama Movie Capture Pluginが含まれていれば4.12以下でも構いません。
また、プロジェクトはスターターコンテンツ有りで作成してください。(なくても代替物はあります。)
Stereo Panorama Movie Capture Plugin
Edit -> Plugins -> Movie CaptureカテゴリにあるStereo Panorama Movie Capture Pluginを有効にします。このプラグインに、今回使用する重要なコンポーネントが含まれています。(Stereo Static Mesh Component)
有効にしたあと、UE4を再起動します。
今回、UE4そのものの操作方法やVRヘッドマウントディスプレイの使用方法やStereo Panorama Movie Capture Pluginの本来の使用方法は解説しません。
手順
[]内は命名例です。
1 BP作成
適当な新規フォルダ[StereoStaticMeshTest]にBlueprint(Actor)[3DImage]を作成します。
2 立体視画像の用意
右目用 [0000_R.png]

この2つの画像をダウンロードして、それぞれ名前をわかりやすく変更し、StereoStaticMeshTestフォルダに放り込みます。(なんかよくわからない画像ですが、ステレオ立体視画像になっています。)
その後右クリックメニューからマテリアルを作成(Create Material)してください。
3 ブルプリをパチ組み
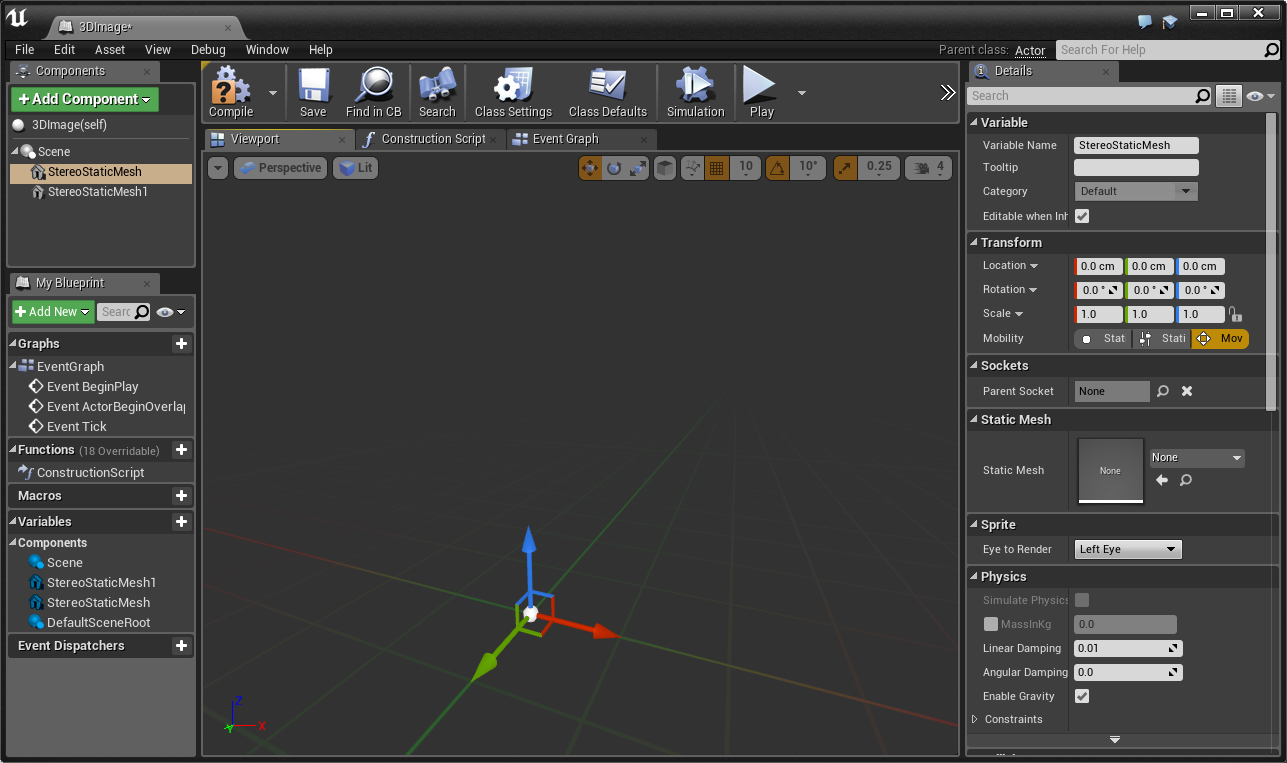
1で作成した3DImageブループリントを開き、Stereo Static Mesh Componentを2つ追加します。Default Scene RootにはScene Componentを入れておきましょう。

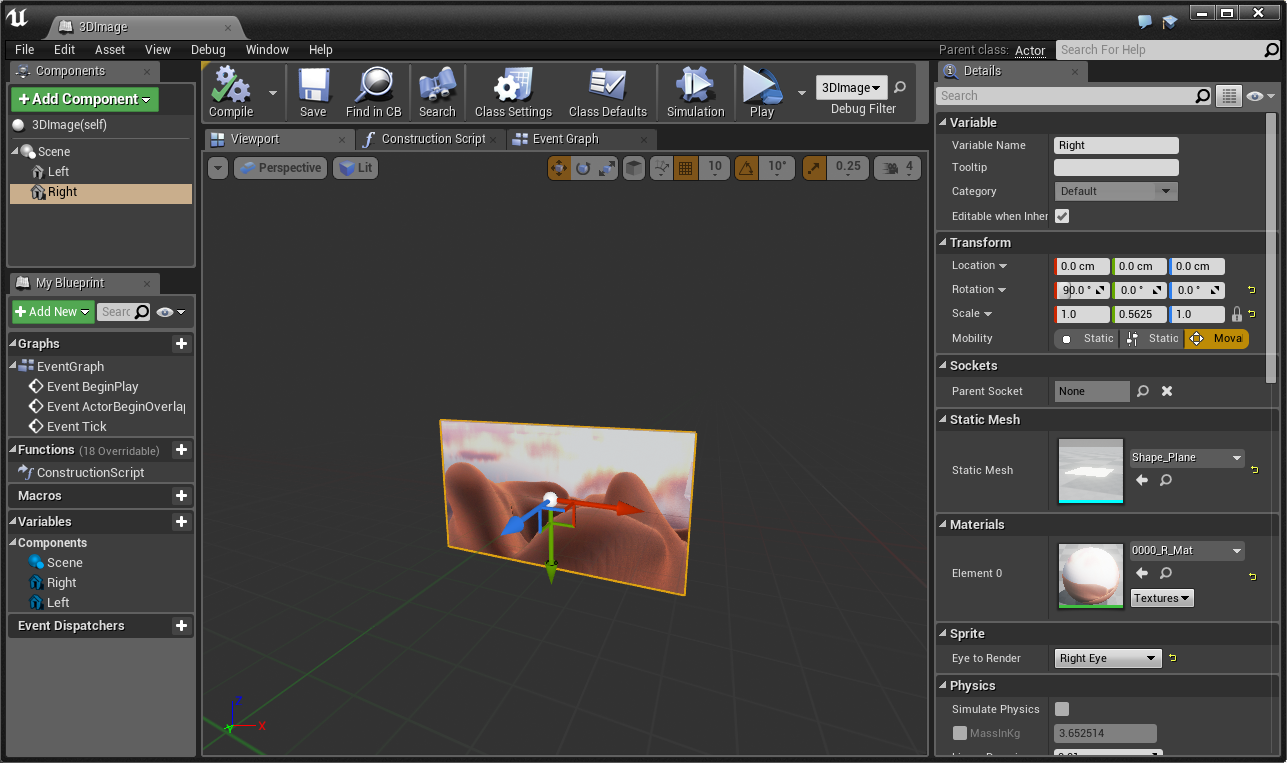
2つのStereo Static Mesh Componentはわかりやすいように、それぞれ[Left][Right]に名前を変更します。
Rightを選択して、Detailタブ -> Sprite -> Eye to Render を LEft Eye から Right Eyeに変更します。
LeftとRightの両方に、Detailタブ -> Static Mesh -> Static Meshにスターターコンテンツにあるプレーン(Content -> StarterContent -> Shapes -> Shaple_Plane)を設定します。両方X軸を90度回転させ、Y軸Scaleを0.5625に設定します。(Transform -> Rotation, Scale)
スターターコンテンツがない場合はCubeあたりを選べば良いです。
LeftのMaterialに0000_L_MatをRightのMaterialに0000_R_Matを設定します。
これで終わりです。あとはレベルに配置して、VRHMDを使うか、全球立体視静止画等を作成すると確認できるはずです。

(平行法で立体視してみるとどんな感じかわかりますよ。)
立体視動画の場合
https://docs.unrealengine.com/latest/INT/Engine/MediaFramework/HowTo/FileMediaSource/index.html
こちらを参考に動画のマテリアルを作成し、適用するとできます。