この記事はmediba advent calendar 2016 3日目です。
mediba制作部の土方です。
- Reactを触ったことがない
- Javascriptはわかる
そんな私がReactNativeを使ってネイティブアプリ作成に挑戦したく、とりあえず環境設定完了までの記録です。
実際に作成した記録は完成したらということで。。。
環境
- Mac OX X El Capitan 10.11.6
- node.js v4.4.2
- Android Studio 2.2.2
作成するもの
http://ceblog.mediba.jp/
当社のCreator×EngineerBlogのビューア作成を目指します。
環境設定
FacebookのGettingStartedページを参考に、開発環境を設定します。
設定でハマッた点
AndroidStudioのパス
GettingStarted - 4. Set up the ANDROID_HOME environment variable
に、パスを通す記述があります。
~/.bashrcに記述するように記載されていますがMacのデフォルトは~/.bash_rcを読んでくれません。
~/.bash_profileに
source ~/.bashrc
を記載し、パスを通しました。
Androidエミュレータの作成
GettingStartedに記載されている、
$ android avd
からAndroidVirtualDeviceManagerを実行し、CreateAVDしようとすると
CPU/ABIがNo system images installed for this targetとなり選択できませんでした。
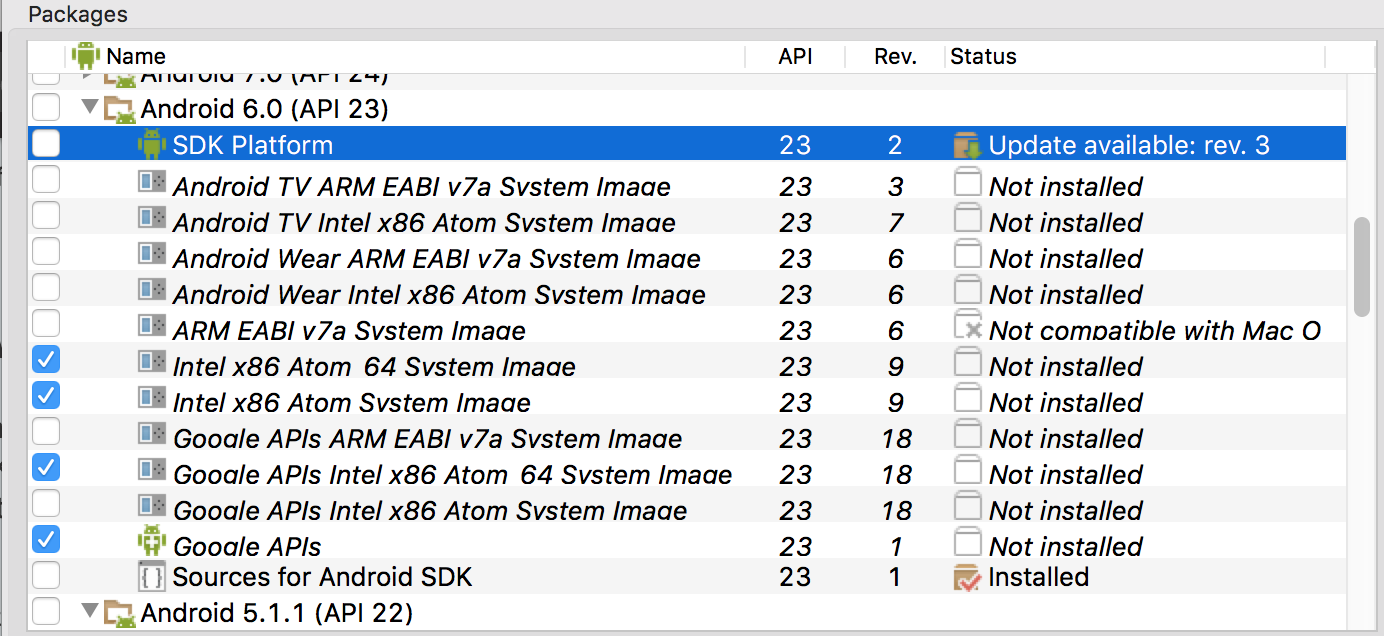
これは、3. Install the Android 6.0 (Marshmallow) SDKで指示されていたSystem Imageがインストールされていない場合に発生するものです。
SDKのインストール時にデフォルトのままですとインストールされませんので、SDKと一緒にインストールするか、Android SDK Managerから追加でインストールする必要があります。
パスが通っていれば下記コマンドでAndroid SDK Managerを起動することが出来ます。
$ android
サクッと追加インストールしましょう。(そこそこ時間がかかります)

Androidエミュレータが重い
AndroidVirtualDeviceManagerからデフォルト設定でエミュレータを作成、起動するとものすごく動作が重いです。
- Intel x86 Emulator Accelerator(HAXM installer)をインストールしておく
- VirtualDevice作成時に下記設定とする
- CPU/ABI - Intel Atom(x86)を選択
- Emulation Options - Use Host GPUをON
ことで最適化され、快適に動作させることができます。
エミュレータを起動
AndroidVirtualDeviceManagerを起動して、エミュレータを選択して、Startボタンを押下
なんてダルくて毎回やってられないです。
コマンドで一発起動しましょう。
$ ~/Library/Android/sdk/tools/emulator -avd [AVD Name]
パスが正しく通っていれば
$ emulator -avd [AVD Name]
で起動できます。
Project作成〜起動
任意のフォルダでinitializeし、サンプルコードをビルド&実行します。
このときAndroidエミュレータを起動させておく必要があります。
$ emulator -avd Nexus6
$ react-native init medibaBlog
$ cd medibaBlog/
$ react-native run-android
エラーが出てしまいました。
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ':app'.
> failed to find Build Tools revision 23.0.1
Android SDK Managerを起動し、Android SDK Build-tools 23.0.1をインストールします。
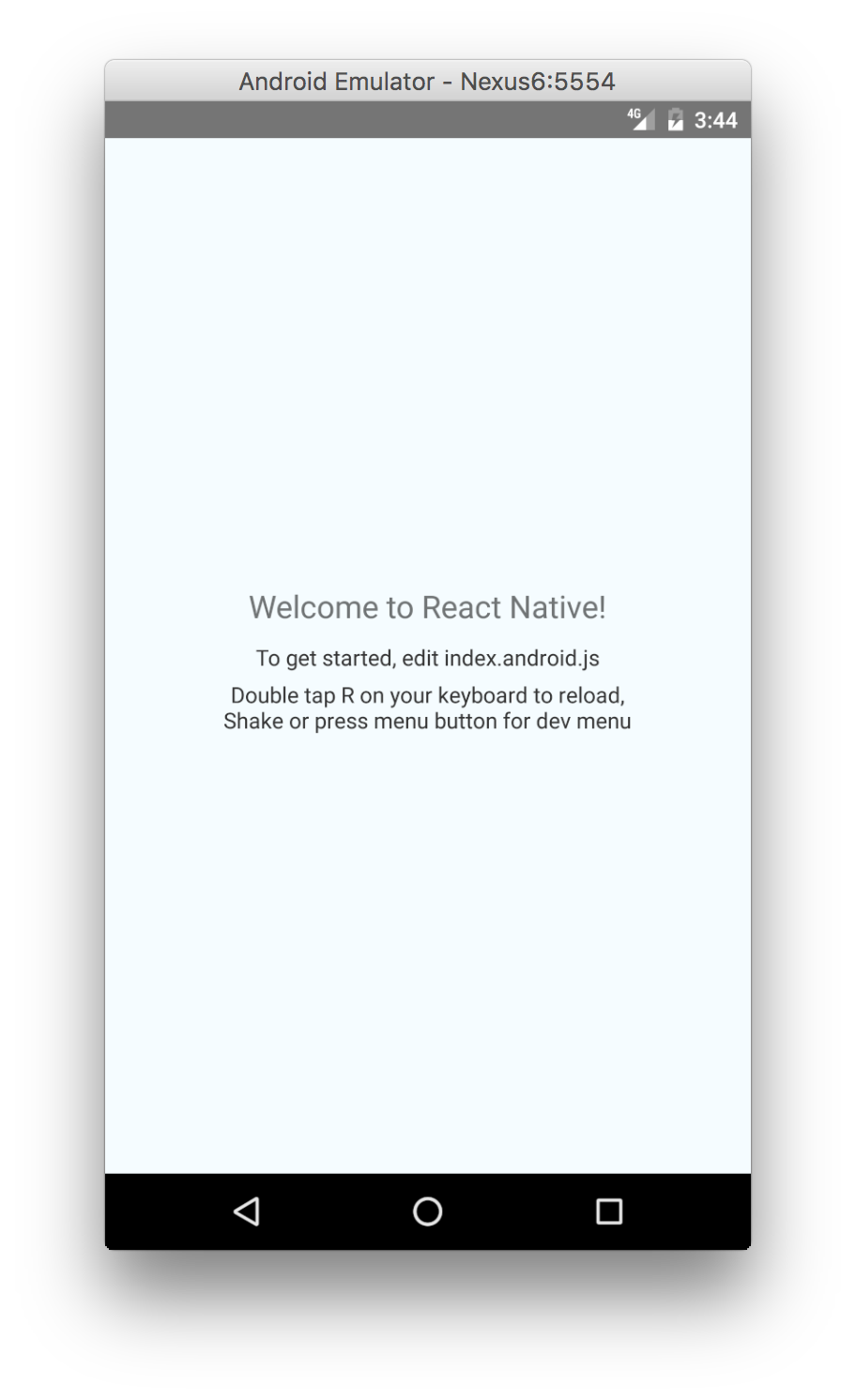
インストール後、同コマンドを実行すると。。。

無事起動できました!
引き続き、チュートリアルで勉強中です。。。