はじめに
背景
現在、社内でWebサービスの開発をしているのですが、はじめにMVCフレームワークを利用して開発したプロダクトだったのですが、iOSやAndroid等の様々なプラットフォームへの対応を考えたり、外部サービスとの連携・機能追加を考えていった際に、スケールアウトの壁にぶち当たりました。
経験豊富な新たなエンジニアが加わったことによって社内では「APIの設計」を中心にスケールアウトを意識してサービスを構築していく"API-First"が主流になりました。
これからIoTが進歩していく中でサービス開発における「APIの重要性」はますます高まってくると考え、今回の記事を書こうと思います。
この記事の対象
- これまでに何かしらのMVCフレームワークを利用した経験がある人
- iOSやAndroid等複数のプラットフォーム上にサービスを展開したいと考えている人
- "スケールアウト"という言葉を耳にし始めるようになった人
といったある程度中級の方向けかと思います。
諸注意
- 中級者向けですが、初回の今回はある程度初心者の方にもわかりやすいように丁寧に説明をしております
- ほとんど概念的な要素が多いです(実践は次回以降におこないます)
そもそもAPIとは?
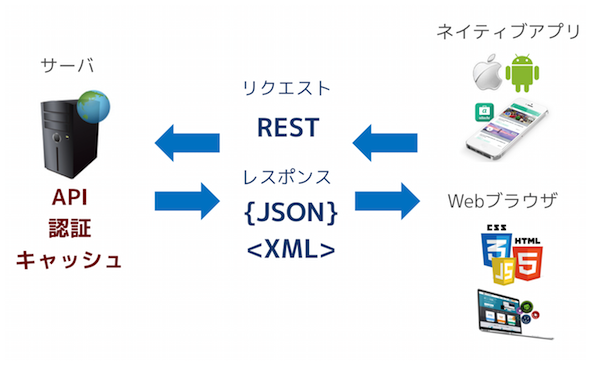
API 【 Application Programming Interface 】
こちらそのまま参照します。
あるコンピュータプログラム(ソフトウェア)の機能や管理するデータなどを、外部の他のプログラムから呼び出して利用するための手順やデータ形式などを定めた規約のこと。
個々のソフトウェアの開発者が毎回すべての機能をゼロから開発するのは困難で無駄が多いため、多くのソフトウェアが共通して利用する機能は、OSやミドルウェアなどの形でまとめて提供されている。そのような汎用的な機能を呼び出して利用するための手続きを定めたものがAPIで、個々の開発者はAPIに従って機能を呼び出す短いプログラムを記述するだけで、自分でプログラミングすることなくその機能を利用したソフトウェアを作成することができる。
(REST APIについては次回でもう少し深堀りします。)
とりあえずわかりやすく人間の体で表現してみる
- 逆に解りづらかったらすみません。。。
- 医学には精通しておりませんので、あくまでなんとなくのイメージとして捉えていただけると嬉しいです。笑
脳みそ = Webサーバ/計算機
- Webサーバはサービスにおいて脳みその機能を持ちます。
- 脳みそにはアルゴリズムやロジックが記載されていて、あらゆる計算、処理をおこないます。
- 最近はサーバ上の「人口知能」なんてものも多く存在しているので、まあそのまんまですね。
脊髄 = API
- APIはサービスにおいて脊髄の働きをします。
- 簡単にいうと、あらゆる刺激(Request)に応じて、反射(Response)をします。
- 「アツ!!と感じたら、とりあえず触ってるものから離れる」という一連の動作を定めたものがAPIです。
- APIの一連の流れをドキュメントにしたものが「API仕様」です。
身体 = フロントエンド/アプリケーション
- 実際に反射(Response)を受け取って表現をするのがフロントエンドなんじゃないかなって思います。
- 「アツっと感じたのでとりあえずものから離れなさい」という反射を受け取ることによって手が動きます。
(画像はイメージです。なんとなくこんな感じのイメージ。)
なぜいまAPI仕様が重要なのか
- 脊髄が重要なのはなんとなくイメージが湧くと思うのですが、以前は脳みそと身体を開発するのに力を入れていました。
- それが5年ぐらいでAPIの重要性が見直されるようになってきています。
- 多くの理由が存在しますが、以下の様な3つの多様化大きな要因となっているのではないかと思います。
1.フロントエンド開発の多様化
近年のフロントエンド開発の多様化が、APIの重要性が増してきています。
先ほどの例で例えると、人間の身体の動かし方や感じ方が多様化している、といったところでしょうか。
- HTML5によるSingle-page Applicationの普及
- DOM(Document Object Model)による画面遷移
- AjaxやWebSocketでのサーバサイドとのやりとり
- 上記を簡単におこなえる動作を管理するフレームワークBackbone.js、KnockoutJS、Angular.js
などなど、フロントエンド開発における技術が物凄い勢いで発展してきました。
これらのサービスによって非同期(ページをリロードせずに画面を更新する)の技術が発達し、APIが必要性が増してきているのだと思います。
少し前に話題になっておりましたが、以下の記事なんかを読むと、具体的に上記によるAPIの重要性がわかるのではないかと思います。
2.IoTの普及に伴う様々なデバイスの多様化(身体の共有)
IoT(Internet of Things)の展開によって、様々なデバイス、またそれを制御する周辺機器が増えてきたことも、大きな要因なのではないかと思います。
簡単に説明すると、自分以外の身体や物を簡単に操れることが出来るようになってきているということです。
- iOS、Android等のモバイル端末の普及と多様化
- Apple Watch等の様々なウェアラブル端末の出現
- RaspberryPI、インテルEdison等の超小型ハードウェアの普及
IoTを実現をAPI-First(※次回説明)で実現するzettaなんていうサービスも出てきています。
APIでつながるIoT(Internet of Things)の世界! API Meetup Tokyo!#4 参加レポート
この辺りの記事を読んでみるのも面白いかもしれません。
3.APIの公開(オープン化)と外部サービスとの連携の多様化(脳みその共有)
APIを公開することによる、知の共有も促進されてくるようになってきました。そして、製品を開発している会社に関わらず、関連サービスを開発することなども増えています。
これをオープンイノベーションといいます。
人間で例えると、皆で脳みそを共有してもっと賢い人間をつくっていこう!といった取り組みです。
ある数学の公式を覚えている脳みそが存在するのであれば、自分自身はその人の脳みそに脊髄経由で問い合わせ(Request)をすることが出来て答えを得ることができるので、わざわざ自分自身が公式を覚える必要がなくなりました。
- GoogleやFacebookをはじめとしたプラットフォームサービスがAPIを公開
- 人工知能、音声認識など、自前では得られない特化型のAPIも利用可能に
- APIを活用したハッカソンなど、第三者への機会提供の取り組みの増加
などなど、様々な形でオープンイノベーションが推進されています。
だいぶ前の記事ですが、公開されているAPIが様々なジャンルまとめられています。
まとめ
- APIとは、Webサービスにおける人間でいうと脊髄のような働きをするインターフェイスの事
- APIの重要性が徐々に高まってきています
- その要因には、主に3つの多様化がある
- フロントエンド開発の多様化
- IoTの普及に伴うデバイスの多様化
- API公開と外部サービスとの連携の多様化(オープンイノベーションの推進)

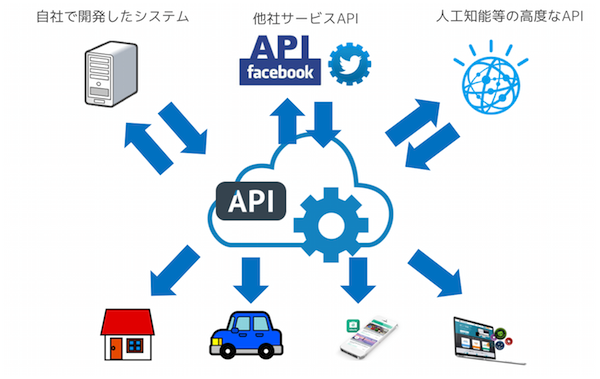
全体のイメージとしては、このような感じです。
下部がIoTの促進の部分で、上部がオープンイノベーションの部分を表現しています。
この図をみれば、API仕様が重要になってきていることは一目瞭然かと思います。今は様々なAPIとデバイスを組み合わせて、誰でも幅広いサービスを簡単に作ることが可能になってきています。
今回はここまでで、次回(2/3)は
- API-First
- API-Firstとは
- API-Firstのメリット
- REST APIとは
- RESTの具体例やベストプラクティスについて
などなどをご紹介していきたいと思います。