日本情報クリエイトEngineers Advent Calendar 2016の7日目はデザインの話でも、という事で日々進化しているプロトタイピングツールと、気になったツールの使用感などをまとめました。
##プロトタイピングツール
Sketch
Prott
InVison
Adobe XD
origami studio
CanvasFlip
その他(Flinto for Mac・adobe Animate CC)
##Sketch
- 画像書き出しが豊富
- ベクターデータ
- 軽い速い
- 値段がお手頃($99の買いきり ※2016年12月現在)
UIデザイン・Webデザインの定番ツールになってきているMAC用アプリケーション。今までPhotoshopやIllustrator等でデザインをしたことのあるデザイナーや、エンジニアも習得が容易で直感的に操作できます。
『エンジニアのための「Sketch入門!」 1時間コース』
[http://qiita.com/st5757/items/663f17756d61aa8e8ea3]
(http://qiita.com/st5757/items/663f17756d61aa8e8ea3)
基本的な操作が1時間で学べるのでおすすめ!
##Prott
- ワイヤーフレーム作成
- 画面遷移図
- 日本語の画面でサポートも日本語OK
- 軽い速い
UIデザイン会社Goodpatchが開発・運営している日本製のプロトタイピングツール。基本のパーツ・トランジション等が用意されているため、ペーパープロトタイプからの動くワイヤーフレームが簡単に作成できます。別のツールで凝ったUIパーツを用意して、Prottでワイヤーフレームや画面遷移図を作成・チームに共有するフローが素早く効率的に行えます。
##InVison
- コメント機能が使いやすい
- デザインやログのバージョン管理
- TODO管理やプロジェクトの進捗管理も可能
- 1プロジェクトであれば無料で作成可能
InVisonは特にコメント機能に優れていると思います。コメントへの返信・いいねができ、コメントのログ管理・コメント色分け・デザインにフリーハンドで図が挿入できるため、細かい指示がしやすく複数人でのデザインレビューや、コーディングの進捗管理にも簡単に使えます。
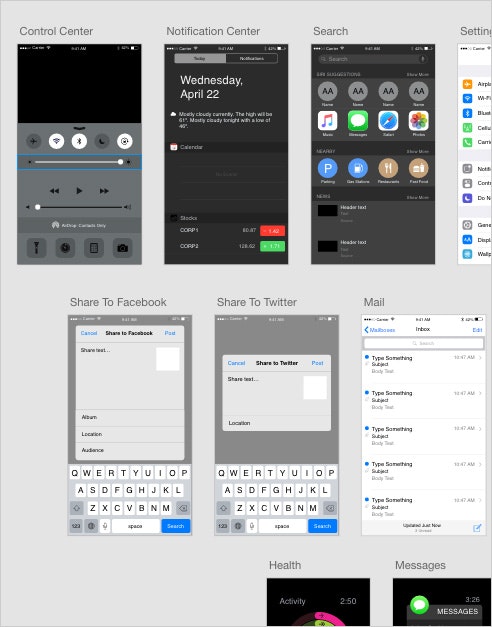
Adobe XD(Adobe Experience Design CC)
- 動きがサクサク速い
- シンプルなUI
- 割と凝ったデザインパーツも作れる
今年プレビュー版・ベータ版をリリースしてどんどん進化しているAdobeのUXデザインツール。デフォルトでApple iOS、Google Materialデザイン、Microsoft WindowsのUIキットが用意されています。いつもCCでデザインしているデザイナーにはより導入しやすく、Fireworksのように直感的な操作性でプロトタイピング作成とデザイニングにも向いているツールです。
##origami studio
- Facebook製のプロトタイピングツール
- Sketchからコピペでレイヤー引き継ぎ可能
- パッチエディタで動的な遷移が作成できる
- 無料で使えるMACアプリ
プレビュー録画や要素・リストのリピートなどAdobe XDに似た機能を持っています。特にパッチと呼ばれる細かい動きの設定でトランジションやジェスチャーなど細かい調整ができます。直感的に操作できたり、複雑な動作も設定できるなど高機能な分、パッチの設定は慣れが必要かなと感じました。
##CanvasFlip
- インド発のプロトタイピングツール
- レビューとユーザーテストが同時に行える
上記ツールのような簡単にプロトタイプが作成できる機能にプラスして、ヒートマップやトラッキングレポート等の分析機能がついたインド発のプロトタイピングツールです。「どこの要素がよく押されているか」「ユーザーがどのように遷移しているか」といったユーザーテストをレビューに同時に実施できます。すごい!
##その他(Flinto for Mac・adobe Animate CC)
他にもプロトタイピングツールは数多く存在しますが、アニメーションにこだわるならFlinto for Macやadobe Animate CCなどのツールもおすすめです。
Flintoではスイッチやボタンなどループするアニメーション・細かいジェスチャー等がプログラミングなしで設定できます。Flash professionalから改名したAnimate CCもインタラクティブなアニメーションが表現でき、Flash professionalに慣れていた方は使いやすいと思います。
以降は、特に気になったツール3つの使用イメージをご紹介します。
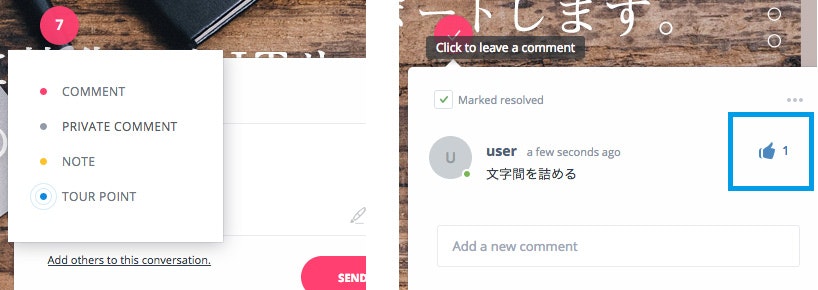
コメントは4色のカラーリングで、社内用・社外用などの分類分けがしやすいです。いいねもできます。
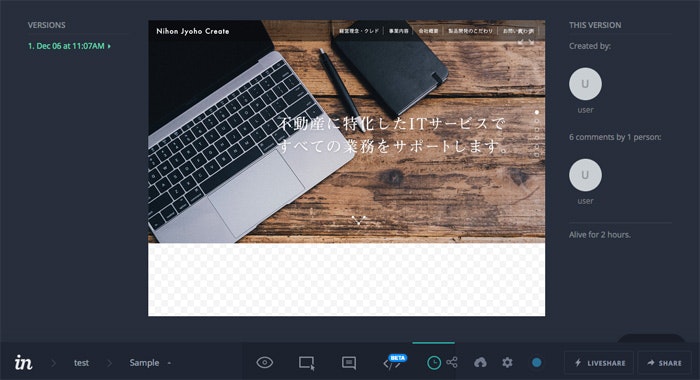
直感的なボタン・アイコンで簡単にコメントやバージョン管理ができるので、デザインレビュー・対応管理が捗りそう。
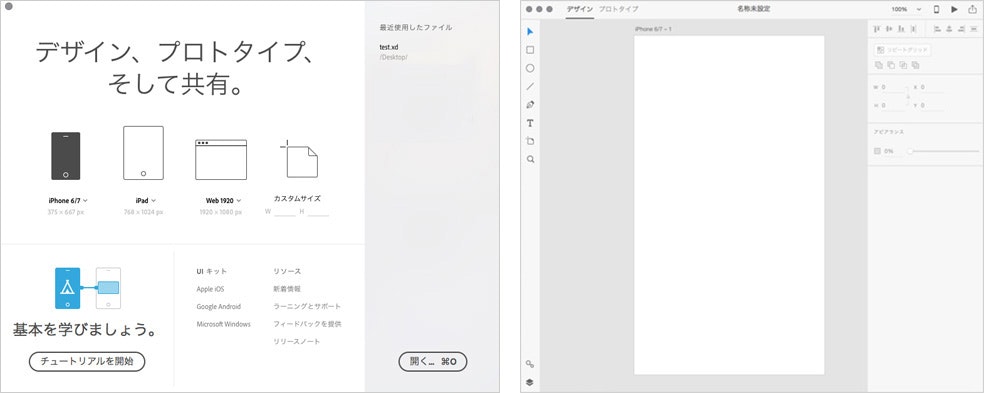
デバイスサイズを選んで、シンプルな画面で操作
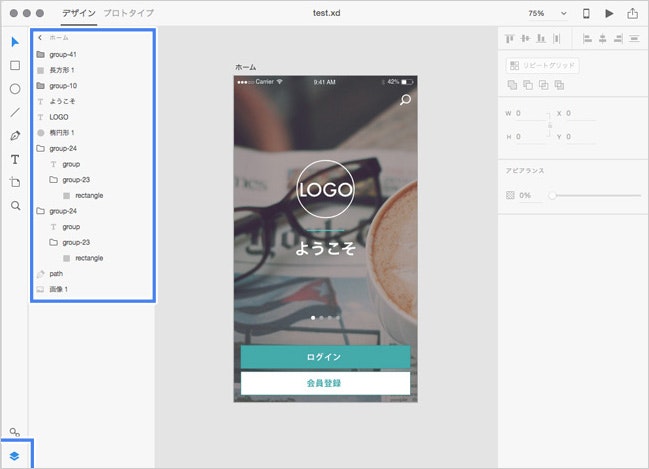
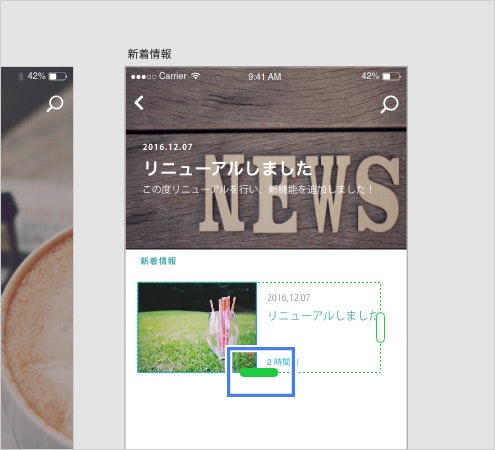
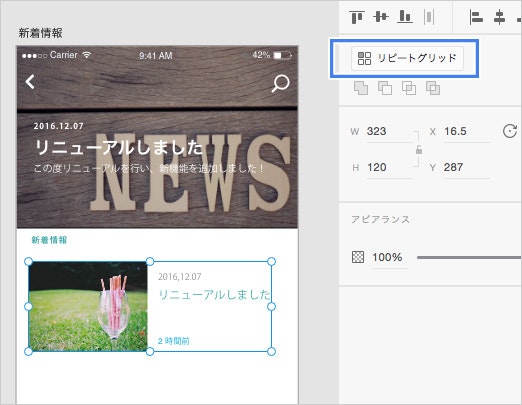
###リピートグリッド
リピートグリッドは選択した要素を簡単に繰り返し配置できる機能です。繰り返したい要素を選択して、右上のリピートグリッドボタンを押します。


ぐーっと引っ張るだけで簡単に繰り返し要素を作成。
余白も自動で等間隔になってくれるので、リストタイプのデザインが瞬時に作成できます。余白を調整したい場合、どれか一つを調整するだけで、他の余白も同じ数値で調整してくれます。便利ですね〜。
他にもプレビューを動画撮影できたり、埋め込みURLが作成できるので共有が簡単だったり、シンプルですが便利な機能が多くあります。バージョンアップでJavascriptを使った拡張やステークホルダーとの共有などが予定されているらしいです。気になる。
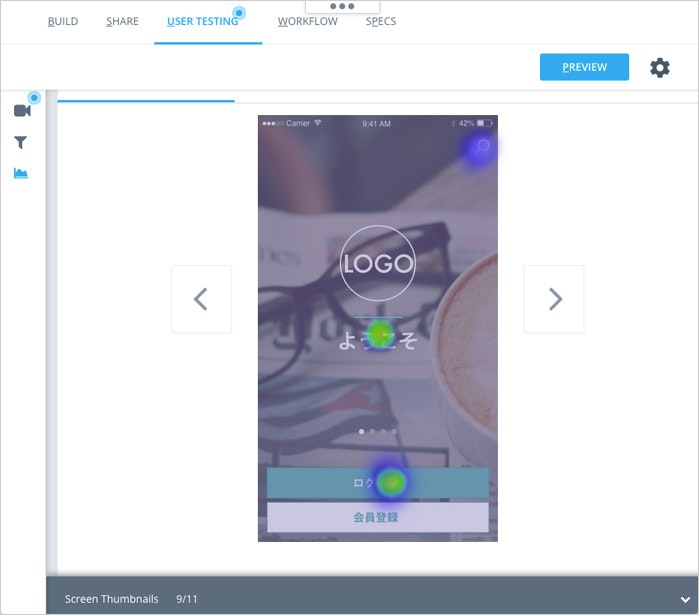
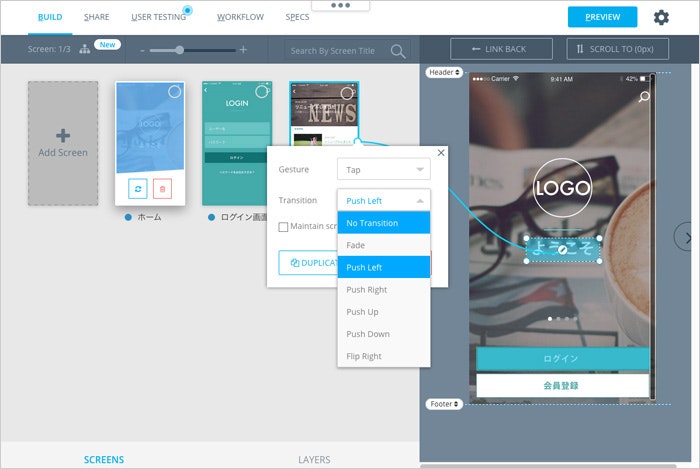
##3. CanvasFlip
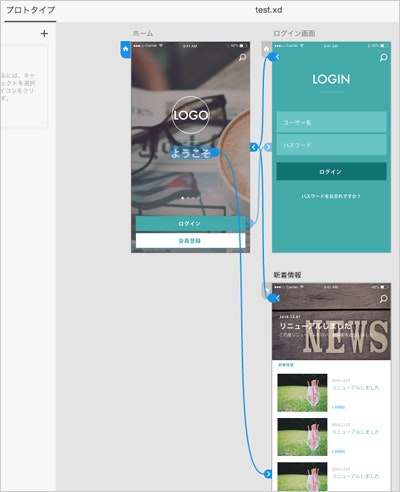
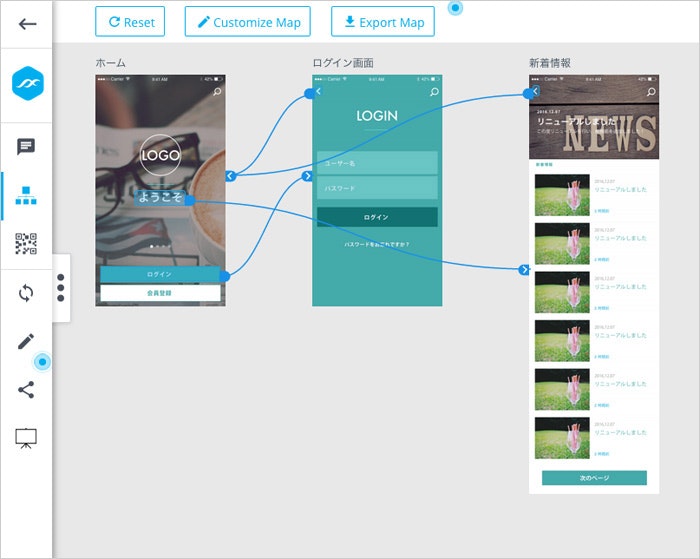
###作成画面
トランジション選択の時、簡単な動作プレビューが出るのが地味に良い。

シンプルな機能と操作性でサクッとプロトタイプが作成できました。レイヤー管理もできるのでSketchや他のツールで作成したパーツを取り込んで、レビュー&ユーザーテスト実施までが割と早く行えると思います。
###個人的な感想
| 作成スピード | コメント機能 | アニメーション | デザイニング | その他の特徴 | |
|---|---|---|---|---|---|
| Sketch | ○ | ○ (プラグイン) |
○ (プラグイン) |
◎ | 様々なプラグインで機能拡張可 |
| Prott | ◎ | ○ | ○ | ○ | アプリの利用シーン等によってプレビューの背景(ページデザイン)を変更できる |
| invision | ○ | ◎ | ○ | △ | psdやsketchを直接アップ可能 |
| Adobe XD | ○ | ○ (ベータ版で追加) |
○ | ◎ | プレビューを動画撮影可 |
| origami studio | ○ | ○ | ◎ | ○ | 拡張性が高い |
| CanvasFlip | ○ | ○ | ○ | △ | プラグインでSketchと同期可 |
日頃Adobeのアプリケーションを使用しているので、個人的にAdobeXDがとっつきやすく使いやすいと感じました。デザインに凝る前段階のプロトタイピング作成をすばやく作るならProttで、レビューするならCanvasFlipでユーザーテストして分析・改善を行えれば、より効果的なUIがスピーディに作れると思います。毎年色々なツールがリリースやバージョンアップしているので、今後のプロトタイピングツールの進化が楽しみです。
##参考
###プロトタイピングツール比較
http://www.prototypr.io/prototyping-tools/
###InVison
-InVison(インビジョン)の使い方まとめ!デザインレビューが恐ろしいほど捗ります!
https://webkikaku.co.jp/blog/webservices/invison/
###Origami Studio
-Facebook謹製!プロトタイピングツール「Origami Studio」が持つ5つの魅力
https://ferret-plus.com/5512
-公式Documentation
http://origami.design/documentation/
###CanvasFlip
-UX課題を”つくる前”に改善!インド発の無料プロトタイピングツールが、人間の仕事を本気で奪いにきてる
https://bita.jp/dml/canvasflip_ux