Swift Playgroundsとは
日本時間2016年6月14日午前2時からAppleの開発者向けイベント「WWDC2016」が開催され、発表の終盤にSwift Playgroundsが発表されました。Playgroundではありません。Playgroundsです。複数形です。パブリックベータ版は2016年7月に提供開始され、一般提供は秋に提供開始予定です。
Swift Playgroundsは、iPadで動作するプログラミング学習のためのアプリケーションです。Appleが用意しているいくつかのサンプル教材のほかに、独自で教材を開発することもできます。現在はアプリおよび内包されているすべてのコンテンツが無料です。公式のSwift Playgrounds Teacher Guideもすでに公開されています。しかし、まだ日本語版は見当たりません。
今回は、WWDC2016およびApple公式サイトで公開されている情報をもとに、Swift Playgroundsを使って実際にiPadで一通りの機能を試しつつ解説していきます。
遊んでみる
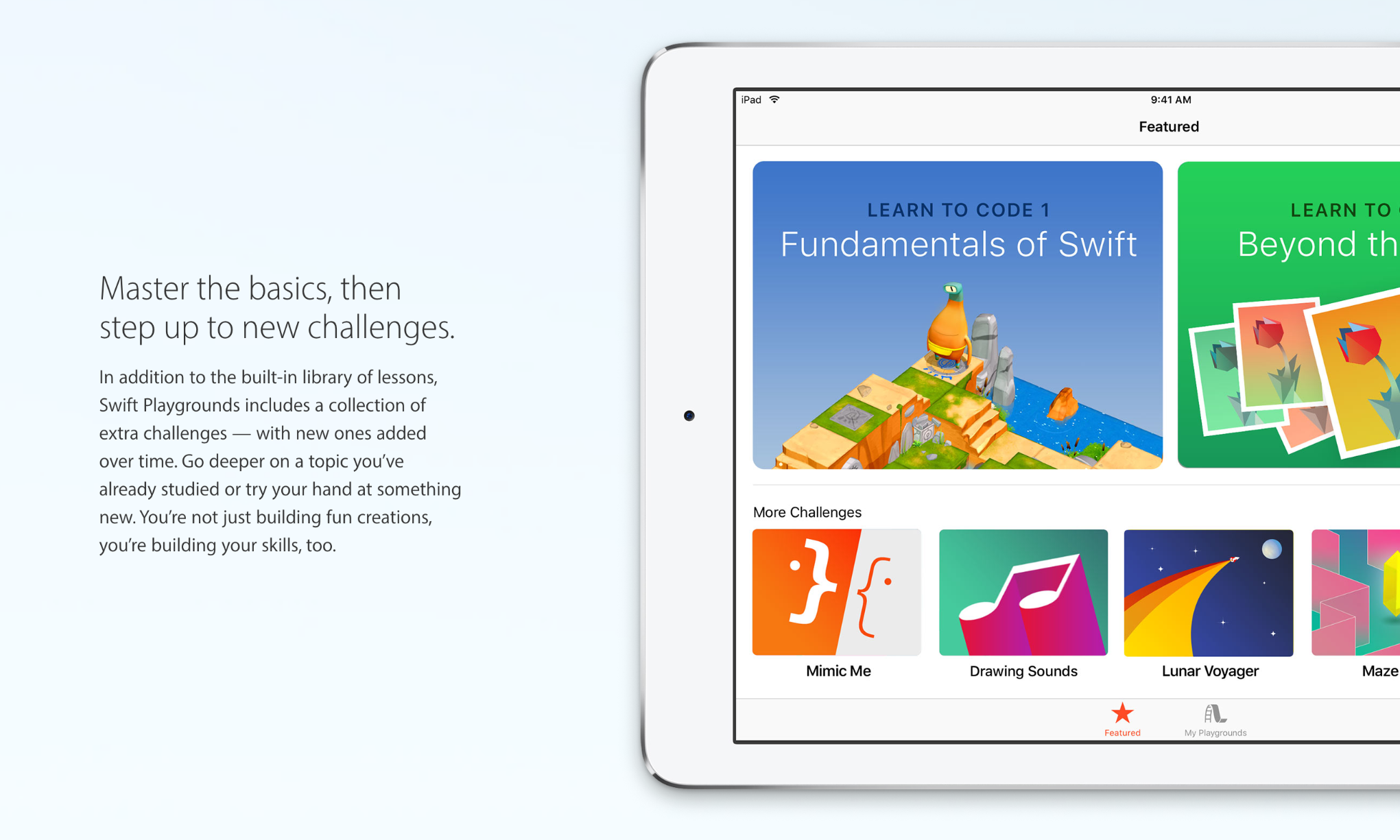
アプリの大きな構成としては、①Featuredタブと、②My Playgroundsタブの2タブ構成になっています。Featuredタブはコンテンツの一覧で、My Playgroundsタブにはコンテンツを遊んだときに作った自作プログラムが保存されます。
Featured
LESSON TO CODE 1
「LEARN TO CODE 1」は、プログラムコマンドを並べてキャラクターを動かして宝石を獲るゲームです。開くと以下の様なゲームをプレーすることができます。宝石が穫れるように、画面下部のコマンドを選択し、Playボタンで実行するだけです。宝石が穫れたら成功です。
チュートリアル画面
遊び方を紹介してくれます。すべて英語です。
本編
画面下部のTap to enter codeあたりをクリックすると、コードを書くことができます。iPhoneの予測変換のように、あらかじめ用意されているコードを選択するとコードを書くことができます。また、中央右部分のHintをクリックすると、ヒントをみることができます。
プログラムコマンドを書き、Run My Codeを実行して、キャラクターが宝石を獲ることができれば見事成功です。画面上部のナビゲーションバーのプラスボタンを押すと、ループ文を使うためのコマンドなども使うことができ、より効率的なプログラムを書くことができます。
このように、LESSON TO CODE 1ではキャラクターを動かして宝石を獲るというゲームを通じてプログラミングの基礎を学ぶことができます。LESSON TO CODE 1だけでもかなりボリュームがあるので、全てクリアするにはそれなりに時間がかかりそうです。また、Featuredタブ全体を見るとわかるように、他にもいくつかゲームが用意されているので公式の教材だけでもかなりの分量学べるといえるでしょう。
My Playgrounds
My Playgroundsは、Featuredタブのゲームで遊んだときに作成されたファイルや、オリジナルで作ったファイルが保存されます。プラスボタンを押すと、新規作成モードになり、デフォルトでは、文の文字列を書き換えて会話を作る「Answers」、図形の描画を行う「Shapes」、なんでも自由に試せる「Blank」の3つのテンプレートが用意されています。
My Playgroundsで作ったファイルもFeaturedで作ったファイルも、このMy Playgroundsタブに保存されます。
以上のように、おおまかではありますが遊んでみました。
すごいなぁと思ったのは、例えばMy PlaygroundsでBlankテンプレートに変数hogeに10回10を足す、というプログラムを書いたときに、var宣言した変数hogeをlet宣言に変えると、for文内のhoge = hoge + 10を書くときにイコール(=)が入力予測の選択肢として出てきません。入力予測は適当に出しているわけではなく、状況をみて選択肢を選んでいるということになります。
自作教材を作ってみる
次に、自分でSwift Playgroundsの教材を作成してみます。細かい作成方法については別記事で書く予定なので、今回は自作教材をSwift Playgroundsで動かすところだけやっていきます。細かい作成方法を早く知りたいという方は、下記URLからApple公式の作成ガイド(英語)をお読み下さい。
自作教材の開発環境
| バージョン | |
|---|---|
| Mac OS | OSX El Capitan 10.11.5 |
| Xcode | 8.0-beta |
| Swift | 3.0-dev |
テンプレートのダウンロード
まずは下記の公式テンプレートをダウンロードします。今回は、公式テンプレートをもとに少し編集してからSwift Playgroundsに入れてみたいと思います。
公式テンプレート(※直DLリンク:クリックするとすぐにダウンロードが開始します。)
https://developer.apple.com/sample-code/swift/downloads/Playgrounds-Starter-Book.zip
作成のワークフロー
Appleの公式ガイドでは、ページを追加したり構成を変えたい場合は、以下のような作成ワークフローをオススメしています。
| 順番 | 作業 |
|---|---|
| ① | デスクトップ上で、本の内容と構造の変更を行います。 |
| ② | アップデートした本を(iPad上の)Swift Playgroundsに入れます。 |
| ③ | アップデートされた本を開いて、テストします。 |
| ④ | さらなる追加や変更があればステップ①に戻ります。 |
Some changes to a book, such as adding a new page, require modifying content files, manifest files, and the folder structure. The suggested workflow is:
1.Make targeted changes to the book's content and structure on the desktop.
2.Transfer the updated book into Swift Playgrounds.
3.Open the updated book and test the changes.
4.Note any additional changes that are needed, and return to step 1.
ファイルを編集する
テンプレートのフォルダ構成は以下のようになっています。

| ファイル | 役割 |
|---|---|
| .playgroundbook | 本全体のパッケージ。プロジェクト名なので半角英数字スペースなしでなるべく命名しましょう。 |
| Manifest.plist | plist内のnameプロパティを変更すると、Swift Playgrounds内での表示名が変わります。一番上の階層のManifest.plistのnameがその本の名前になります。 |
| Contents | 本の全体をまとめるフォルダです。 |
| Chapters | 本の章をまとめるフォルダです。 |
| .playgroundchapter | 本の章です。 |
| Pages | 各ページをまとめるフォルダです。 |
| .playgroundpage | 各ページのプログラムをまとめるフォルダです。もしAppleのサンプルのように常時表示させる**LiveView(ライブビュー)**などがある場合もこのフォルダに入れます。 |
| Contents.swift | 各ページのプログラムファイルです。 |
| LiveView.swift | ライブビュー用のプログラムファイルです。(※サンプルには付属していません。) |
基本的には、このテンプレートをもとにコンテンツを増やしていきます。
例えば、2章構成にしたければ.playgroundchapterを同じ階層に複製して中身を書き換えればOKです。ページを増やしたければ同じ階層に.playgroundpageフォルダを複製する、といった感じです。
Manifest.plistは基本的にはアプリで表示されるタイトル名を司っています。基本的には、Manifest.plistのnameプロパティを変更すると表示される文字列が変わるので試してみましょう。ここは日本語もOKです。
Contents.swiftは各ページの中身のプログラムファイルです。自由に書けるので、色々試してみましょう。
LiveView.swiftは、プログラムの結果を反映させて表示させる固定画像ビューを書くためのファイルです。これはサンプルにはもともと含まれていませんので注意して下さい。
LiveView
LiveViewは、Appleのサンプルのように、常に表示させておける画像(映像)のライブビューです。ライブビューを表示させるためには、LiveView.swiftからUIViewControllerもしくはUIViewを継承したクラスのインスタンスにPlaygroundPage.current.liveViewを適応すると表示されます。
自作教材をSwift Playgroundsで遊ぶ
自作教材はAir Dropを使ってiPadに入れることができます。
テンプレートをダウンロードした場合、フォルダを1階層開いた、「Starter.playgroundbook」フォルダをドラッグ&ドロップでiPadに送ります。
| 順番 | 作業 |
|---|---|
| ① | MacとiPadでAirDropを開きます。 |
| ② | Macで作成した本の.playgroundbookフォルダをフォルダごと送付先のアイコンにドラッグ&ドロップします。 |
| ③ | 送付が終わるのを待ちます。 |
| ④ | 送付が完了したら自動でSwift Playgroundsアプリが開きます。 |
| ⑤ | My Playgroundsに自作の本が追加されているので、確認できたら成功です。 |
iPadのアイコンに**.playgroundbookフォルダ**をドラッグ&ドロップします。

iPad側でポップアップが出たら、「Appを取得」を押して自作教材のインストール完了です。
今回の流れに特に関係ありませんが、AirDrop経由ではなく、iCloud経由でも入れられるかもしれません。AirDropはいちいち送らないといけないので、iCloudで楽に入れられるならそっちも検討してみたいところです。
教材が入ると、「New」と表示された自作教材が入っています。開いてみて、問題なければ成功です。再度編集する場合は、再びMacで編集して、iPadに送ります。教材の一番上の階層のManifest.plistに書かれているContent identifierが変わらなければおなじ教材として認識されるはずです。
まとめ
以上がSwift Playgroundsの概要となります。Scratch等のようなビジュアルプログラミングに近い、ゲーム感覚で直観的にコードを扱う点で、XcodeのPlaygroundとは全く別物といえるでしょう(「Swift Playgrounds」で調べてもXcodeのPlaygroundが出てきてしまうので、ググラビリティは悪めですね。)。しかしながら、UIKit、 SpriteKit、SceneKit、bluetooth、Metalにもアクセスできるという点で、単なるビジュアルプログラミングのおもちゃというわけでもなさそうです。教育機関でも初学者向けのプログラミング教育アプリとして活躍するかもしれませんね。これからが楽しみです。Swiftの存在感も増していくかもしれません。
ICT教育が世界で加速する中で、日本でもiPad等のタブレット端末が全国の学校で配布されています。2011年に文部科学省が発表した「教育の情報化ビジョン」では、「2020年までにすべての学校で1人1台のタブレットを導入したIT授業を実現する」という目標が掲げられています。文部科学省のデータによると2013年(平成25年度)時点で約7万台のタブレットが小中高校に導入されており、2016年現在は10万台以上に到達しているのではないかと予想されます。
iPad等のタブレット端末はこれまで(いくつかのクリエイター向けアプリがあったものの)どちらかというと消費者のためのものでしたが、これからはSwift Playgroundsを通じてiPadでプログラミングを学ぶことが出来るようになります。全国でタブレットが活用され、プログラミングを楽しく学ぶ人が増えるのが楽しみですね。
追記1
FacebookにSwift Playgroundsに関するグループがなかったので作りました!
承認制ですが、自由に参加できるので、情報共有に使って頂ければ幸いです。
Swift Playgrounds Japan
https://www.facebook.com/groups/swiftplaygroundsjp/
追記2
6月16日、公式のビデオが公開されました。Developer以外もアクセスできます。Safariから御覧ください。46分からのデモなど面白いシーンがいくつかあります。
Introducing Swift Playgrounds
https://developer.apple.com/videos/play/wwdc2016/408/