WebRTC が iOS 11 にやってくる
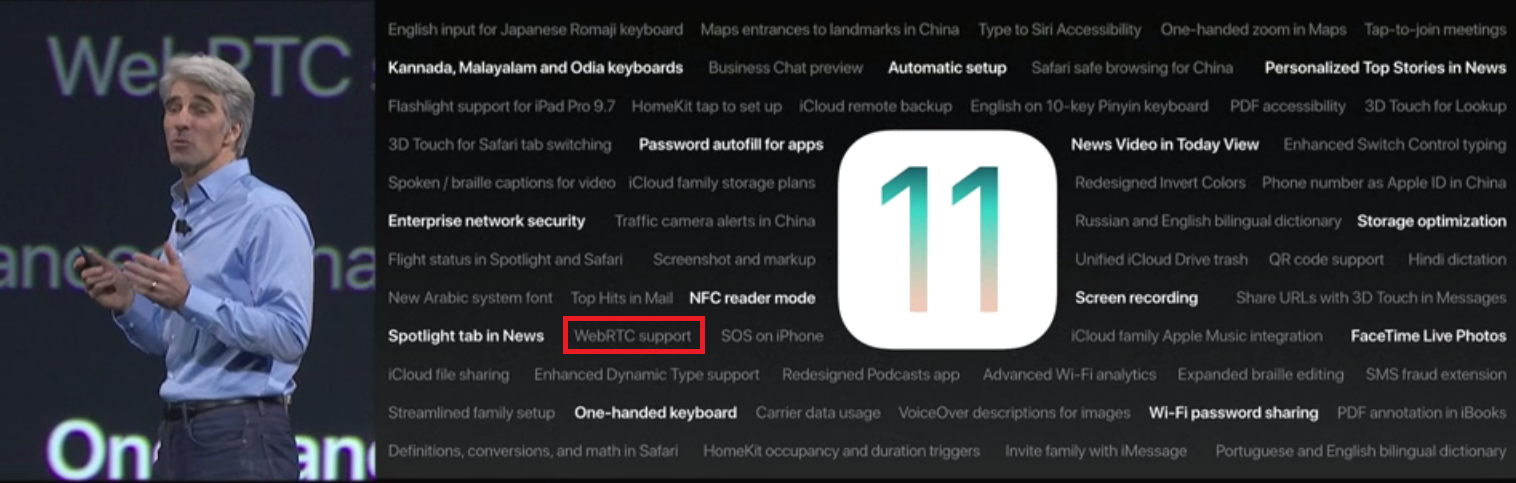
先日のWWDC2017のキーノートで、こっそり重要な発表がありました。次のiOS 11で登場するSafari 11で、ついにWebRTCがサポートされます。こちらのキーノートの動画の92:46のあたりです。

正確には背景に文字が書かれていただけですが、WebRTCに関心があるみなさんの間で盛り上がりました。
その後、公式にもアナウンスが出ています。
Safari 11.0 リリースノート
- Media
- New in Safari 11.0 – Support for real-time communication using WebRTC.
- New in Safari 11.0 – Camera and microphone access.
- Added support for the Media Capture API.
- Websites can access camera and microphone streams from a user's device (user permission is required.)
通信を行うPeerConnectionと、カメラやマイクにアクセスするAPIがそろってサポートされる予定です。
Safari Technology Preview 32
iOS 11 が登場するのは2017年秋の予定ですが、一足先に試すことができます。
- iOS 11 developer beta
- macOS 10.13 High Sierra Developer Preview
- macOS Safari Technology Preview 32 ... ここから
macOS版のSafariとiOS版のSafariでは、WebRTCに関してほぼ同じ動きになるはずです。今回、このmacOS版のSafari Technology Preview 32の動きを調べてみました。
※ webrtc-jp.slack.jp の皆さんの調査結果をまとめています。
メディア
- navigator.mediaDevices.getUserMedia()が利用可能
- ただし https が必須
- localhost でも http では mediaDevices.getUserMedia()できない。
- URL.createObjectURL(stream)はNG。 video.srcObject = stream を利用
- スクリーンキャプチャを取得する方法は、今の所なさそう
localhostでもhttpsが必須なのは、開発や動作確認には辛いところです。
RTCPeerConnection (pc)
-
pc.onaddstream()でなく、pc.ontrack() イベントが発火
-
legacy API無効だと、pc.addStream()は使えない、pc.addTrack()を利用する必要あり
- [Developer]-[Experimental Features]-[Remove Legacy WebRTC API]をチェックした場合
-
VP8, VP9 は使えない。H.264のみ(HW アクセラレーター対応)
-
音声はOpus, G722, PCMU/PCMA, ISACなど
-
SDP は Plan B ながら、multi-stream は利用できる
-
TURN-UDP はOK, TURN-TCP/TURN-TLS はすぐ切れる
-
DataChannelもサポート(未確認)
-
RTCRtpTransceiver, RTCRtpSender, RTCPrpReceiverの実装が始まっている
- 情報取得はある程度できている
新しいAPIに積極的に対応しているのはFirefoxに近いです。一方、SDPはPlan Bを採用しており、こちらはChromeに準じています。Firefoxとも、Chromeとも、(Edgeとも)違う、あたらしい実装の登場です。ブラウザの差異には悩むところですが、adapter.jsの最新版はすでにSafari TP32に対応しているようです。
手動シグナリングによる動作確認
ontrack()/ addTrack() 対応の手動シグナリングをGitHub Pagesに用意しました。Safari TP32が使えるかたは、ぜひお試しください。
- track対応手動シグナリング
- 操作手順はこちら...手動でWebRTCの通信をつなげよう ーWebRTC入門2016
ブラウザの実装状況一覧
@gtk2k さんが、実装状況を一覧で見れるサイトを立ち上げてくださいました。(動的に情報を取ってくるので、表示までは時間がかかります)
便利ですね!
詳細記事(WebRTC4Hack)
webrtcH4cKS: ~ Reeling in Safari on WebRTC – A Closer Look at What’s Supported
細部まで詳しく調査した結果が載っています。ぜひこちらをご覧ください
Technology Preview 33のリリース
2017/6/14に、TP33がリリースされました。(リリースノートはこちら)
WebRTC関連で目立った改善はありませんが、getUserMedia()呼び出し時のユーザ確認ダイアログの出し方が修正されたようです。またstatsの記録ができるようになっている様子で、WebRTC 1.0の仕様に従ったgetStats()の改善が進んでいるのではと予想しています。
Technology Preview 34のリリース
2017/6/28に、TP34がリリースされました。(リリースノートはこちら)。非常に多くのWebRTC関連の修正/改善が含まれています。特に注目な項目はこちら。
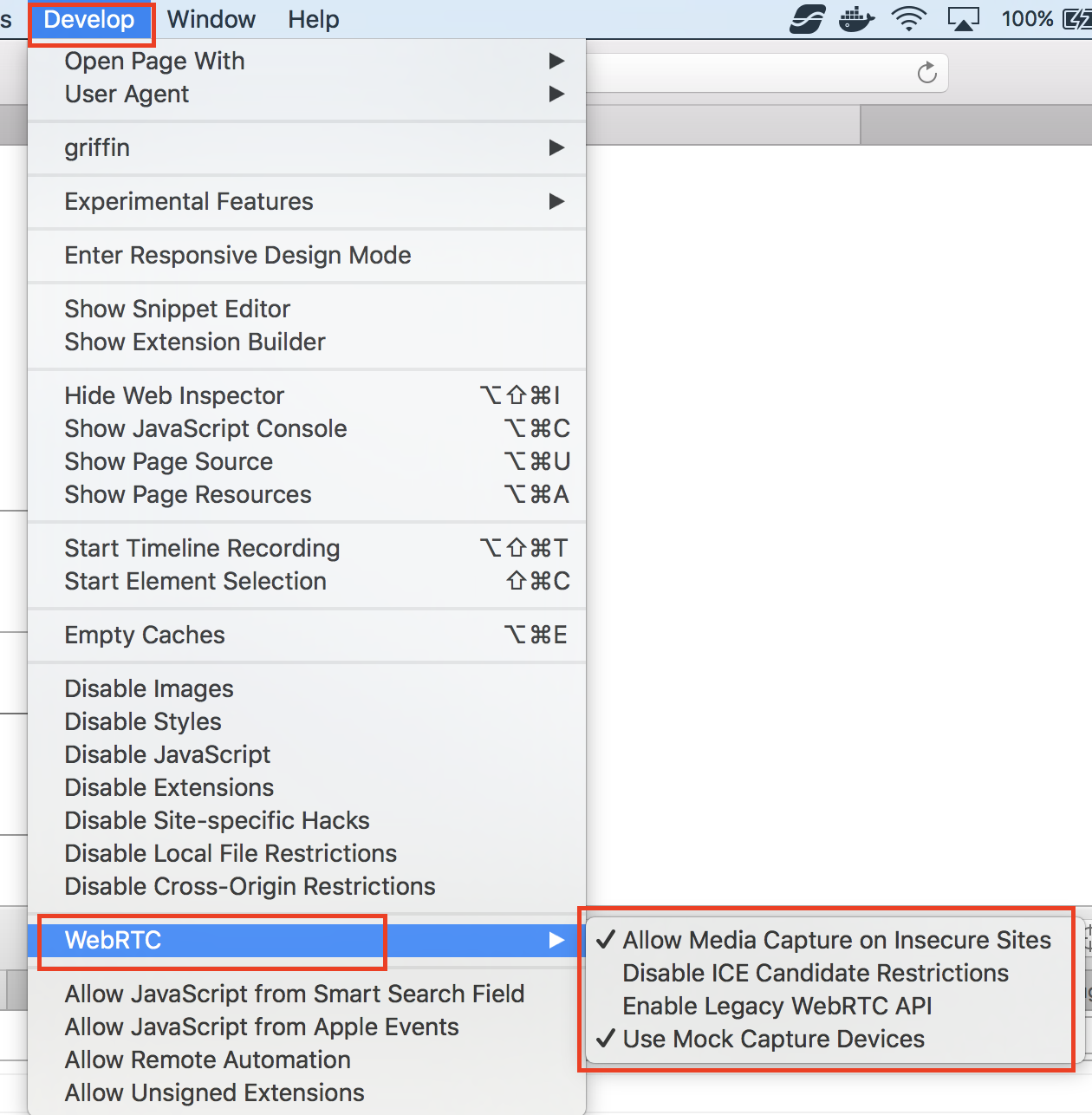
- Added WebRTC options to the Developer menu ... Developer メニューに、WebRTC用の項目が独立して追加されました。その中には次の選択肢が含まれます。
- Allow Media Capture on Insecure Site ... httpのサイトでもカメラやマイクの取得ができるようにする。開発がしやすくなりますね!
- Disable ICE Candidate restriction ... 具体的に何を意味するのか、私は分かっていません...
- Enable Legacy WebRTC API ... 古いAPIを使えるようにする。つまりデフォルトではもう使えなくなりました。
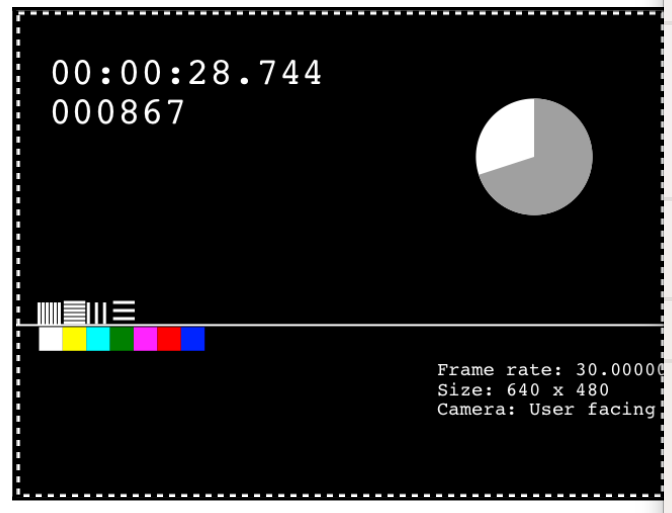
- Use Mock Capture Devices ... カメラの代わりにダミー映像/音声が取得できます。自分の顔を眺め続ける必要が無くなります
- Added support for receive-only SDP offers through addTransceiver
- Safariでは新しいオブジェクト RTCRtpTransceiver を積極的に実装しています。これを使って、送信のみ、受信のみのOfferを明示的に作れるようです。詳細はこちらの記事「Safari TP 34では新しい片方向WebRTCの手順が使えるようになったので、試してみた」で解説してくださっています。
追加されたメニュー

ダミー映像の様子
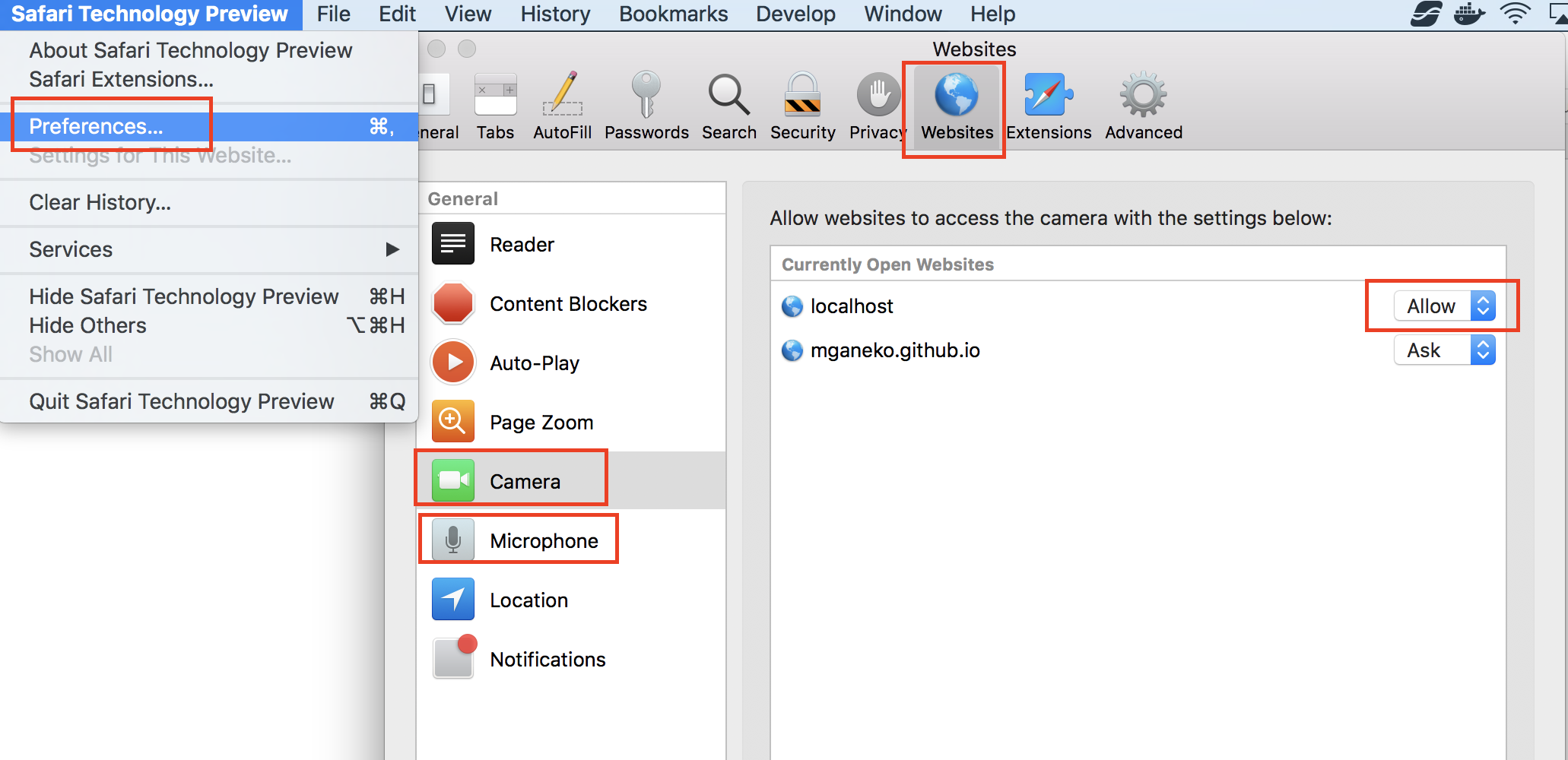
確認ダイアログの有無の設定
デフォルトでは毎回カメラ/マイクの利用の許可を求めるダイアログが出てきます。これを設定で変更することができます。[Preferences...] から [WebSite]パネルの Camera/Microphone で、サイトごとに Allow/Deny/Ask (許可/拒否/確認)が指定できます。

毎回確認されるのも面倒くさいので、これも助かります。
公式ブログの解説記事
Safariの公式ブログでも、TP34の詳細な解説記事が掲載されました。(2017/07/03)
私には分からなかった "Disable ICE Candidate restriction" についても解説されています。
Without access to capture devices, WebKit only exposes Server Reflexive and TURN ICE candidates, which expose IPs that could already be gathered by websites. When access is granted, WebKit will expose host ICE candidates, which maximizes the chance the connection succeeds and is efficient
メディア取得をユーザが許可していない状況では、ローカルのIPアドレスを収集しないというポリシーのようです。全く禁止してしまうのではなく、ユーザのアクションに合わせる一工夫だと思いました。
SafariでWebRTCがサポートされるまでの道のり
Webkitのリポジトリの履歴から、対応までの過程を読み解いた記事です。
周囲のやきもきした気持ちをよそに、ちゃくちゃくと対応が進められてきていることが読み取れます。