Bootstrapで作成しているページで入力チェックを行うためSmokeを使ってみた。
Smokeにはバリデーションの他にもいくつか機能があるが、今回はバリデーションのみを使用。
Smoke公式
ライブラリ&使用したバージョン
jQuery 1.12.4
Bootstrap 3.3.6
Smoke 3.1.1
※jQuery、Bootstrap 3は必須
導入・構成
Bower、npmでインストールできるが、今回サンプルではダウンロードして以下のように配置。
├── css
│ ├── smoke.css
│ └── smoke.min.css
├── js
│ ├── smoke-ja.js
│ ├── smoke-ja.min.js
│ ├── smoke.js
│ └── smoke.min.js
└── sample.html(今回作成するサンプル)
※jQuery、BootstrapはMicrosoft CDNを使用
メッセージの日本語化
公式サイトのlanguageより以下のリンクがあるのでlangからsmoke-ja.jsをダウンロードし、今回はjs配下に格納。
https://github.com/hidesuke/smoke
こちらの日本語化ファイルは、バージョンが2.2.3のものなのでメッセージが足りていないものがある。
smoke.js本体の先頭の方でlanguajeという変数で設定を行っているので、必要に応じて足りていないメッセージをsmoke-ja.jsにコピーして日本語の設定を行う。
使ってみる
サンプルの入力フォームはSmoke公式ページのものを拝借して。
CSS、JSの読み込み
<!-- CSS -->
<link rel="stylesheet" href="http://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="css/smoke.min.css">
<!-- JS -->
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/bootstrap/3.3.6/bootstrap.min.js"></script>
<script src="js/smoke.min.js"></script>
<script src="js/smoke-ja.js"></script>
バリデーションを行うスクリプト
<script>
$(document).ready(function() {
/**
* バリデーションボタン押下時処理
* バリデーションを行う
*/
$('#btn-validate').on('click', function(e) {
if ($('#sample-form').smkValidate()) {
// バリデーションOKの処理
} else {
// バリデーションNGの処理
}
})
/**
* クリアボタン押下時処理
* フォームのクリア
*/
$('#btn-clear').on('click', function (e) {
$('#sample-form').smkClear();
});
});
</script>
サンプルフォーム
<div id="sample-panel" class="panel panel-primary">
<div class="panel-heading">Bootstrap + Smoke Validation</div>
<div class="panel-body">
<form id="sample-form" data-smk-icon="glyphicon-remove-sign">
<div class="form-group">
<label class="control-label">Text</label>
<input type="text" class="form-control" placeholder="Enter text" required>
</div>
<div class="form-group">
<label class="control-label">Select</label>
<select class="form-control" required>
<option value="">Select</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="form-group">
<label class="control-label">Textarea</label>
<textarea class="form-control" rows="3" required></textarea>
</div>
<div class="form-group">
<label class="control-label">Checkbox</label>
<div class="checkbox">
<label>
<input type="checkbox" name="check" value="1" required>
Checkbox
</label>
</div>
</div>
<div class="form-group">
<label class="control-label">Radio</label>
<div class="radio">
<label>
<input type="radio" name="rad" value="option1" required>
Option 1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="rad" value="option2" required>
Option 2
</label>
</div>
</div>
<div class="text-center">
<button type="button" id="btn-validate" class="btn btn-primary">バリデーション</button>
<button type="button" id="btn-clear" class="btn btn-default">クリア</button>
</div>
</form>
</div>
</div>
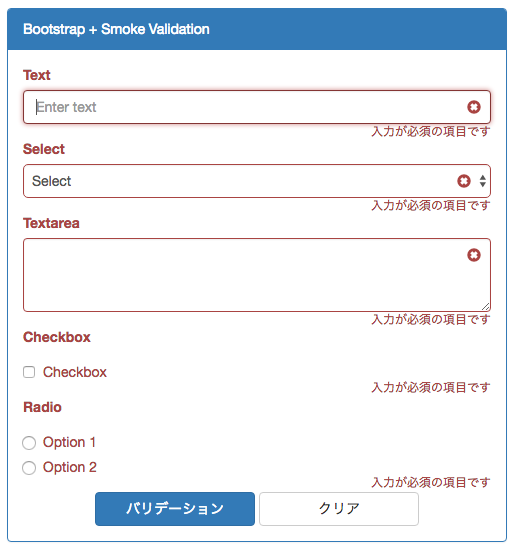
実行イメージ
使い方説明
入力フォームの作り方
バリデーションエラーを表示するためには、入力フィールドのclassにform-controlを指定し、div.form-groupの中に記述する必要ある。
<div class="form-group">
<label class="control-label">Text</label>
<input type="text" class="form-control" placeholder="Enter text" required>
</div>
バリデーションチェック
$.smkValidate()で対象form内フィールドのバリデーションを行う。戻り値はバリデーション結果で全ての入力がOKならtrue、入力エラーがあればfalseとなる。
フォームのクリア
$.smkClear()で入力値とバリデーション結果のクリアを行う。入力値もクリアされるのでクリアされたくないフィールドにはdata-smk-noclear属性を付ける。
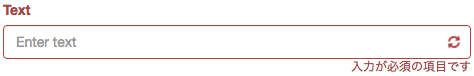
エラー時のアイコン設定

対象のformにdata-smk-icon属性でクラスを指定すると、入力エラー時にフィールドの右端に表示されるアイコンが指定できる。標準ではBootstrapのGlyphiconsを使用するが、Font Awesomeなども使用可能。
Font Awesome使用方法
表示位置がずれるのでstyleでline-heightを設定
<style>
.fa.form-control-feedback { line-height: 34px; }
</style>
フォームのdata-smk-icon属性にFont Awesomeのiconクラスを指定
以下の例のようにspinも使用可能
<form id="sample-form" data-smk-icon="fa fa-spin fa-refresh">
:
</form>
バリデーション設定
まず基本の必須チェックはrequired属性で指定。
表示するメッセージを変更する場合はdata-smk-msg属性で指定。
入力形式のチェックはinputタグのtype属性で自動判別してくれるものと、data-smk-type属性で指定するものがある。
| 属性 | 値 | 説明 |
|---|---|---|
| required | 必須入力チェック | |
| data-smk-msg | メッセージ文字列 | エラー時のカスタムメッセージ |
| input[type] minlength maxlength |
text 最小文字数 最大文字数 |
文字数制限 |
| input[type] | number | 数値チェック |
| input[type] data-smk-pattern |
text 正規表現文字列 |
正規表現チェック |
| input[type] data-smk-strongPass |
password defaut|week|medium|strong |
パスワードチェック default:4文字以上 week:6文字以上 medium:6文字以上の英数字混在 strong:6文字以上の英(小・大文字)数字混在 |
| input[type] | メールアドレスチェック | |
| input[type] | url | URLチェック |
| input[type] | date | 日付チェック yyyy-mm-dd形式(正規表現でやっているので厳密ではない) |
| input[type] | time | 時刻チェック hh |
| input[type] | datetime | 日時チェック yyyy-mm-dd'T'hh |
| input[type] | month | 年月チェック yyyy-mm形式 |
| input[type] | week | 年週チェック yyyy-'W'00(週目)形式 |
| input[type] | tel | 電話番号チェック '+'数値10〜15桁形式 先頭の'+'な無くても可 |
| input[type] | color | カラーチェク #000000形式 |
| data-smk-type | alphanumeric | 英数字チェック |
| data-smk-type data-smk-min data-smk-max |
number 最小値 最大値 |
数値範囲チェック |
| data-smk-type data-smk-decimal-separator |
decimal 小数に使用する記号(省略時は".") |
数値チェック(小数OK) |
| data-smk-type data-smk-decimal-separator data-smk-thousand-separator |
currency 小数に使用する記号(省略時は".") 3桁ごとの区切り文字(省略時は",") |
通貨チェック |
あとはjsで$.smkEqualPass()というパスワードの確認用に入力したものと一致しているかのチェックがある。
おわり
基本的にはHTMLの記述で設定でき、スクリプトはほとんど不要。
Bootstrapを使っている場合はお手軽に導入できるので、興味を持たれた方は試してみてはいかがでしょうか。