IFTTTのアクションに自分で用意したWebhookに通知して欲しいときにWordPresss Channelを使うと便利です。今回はifttt-webhookのNode.js版であるexpress-ifttt-webhookを使います。AndroidからIFTTTにYoを送信するとRequestBinのエンドポイントに通知してパラメータをブラウザで確認してみます。
Webhook
express-ifttt-webhookはNode.jsで書かれたExpressのミドルウェアです。google/nodejs-runtimeのDockerイメージを使いExpressサーバーのコンテナを起動します。
Webhookコンテナの用意
プロジェクトディレクトリを作成します。
$ mkdir -p ~/docker_apps/ifttt
$ cd !$
package.jsonを用意して、expressとexpress-ifttt-webhookモジュールをインストールします。
:~/docker_apps/ifttt/package.json
{
"name": "express-ifttt",
"description": "express ifttt test app",
"version": "0.0.1",
"private": true,
"dependencies": {
"express": "*.*.*",
"express-ifttt-webhook": "*.*.*"
},
"scripts": {"start": "node app.js"}
}
app.jsに簡単な処理を書きます。json.urlには最終的にフォーワードしたいURLを指定します。今回はデバッグ用のRequestBinのURLにフォワードします。URLはこの後IFTTTのレシピに記述します。
var express = require('express')
, webhook = require('express-ifttt-webhook');
var app = express();
app.set('port', 8080);
app.use(webhook(function(json,done){
console.log(json);
json.url = json.categories.string;
done(null,json);
}));
var server = app.listen(app.get('port'), function() {
console.log('Server listening on port', server.address().port);
});
Dockerfileを作成してコンテナを起動します。
$ echo FROM google/nodejs-runtime > Dockerfile
$ docker pull google/nodejs-runtime
$ docker build -t ifttt .
$ docker run -d --name ifttt ifttt
ngrokでWebhookの公開
ngrokを使い作成したWebhookコンテナを公開します。
$ docker pull wizardapps/ngrok:latest
$ docker run -it --rm wizardapps/ngrok:latest ngrok $(docker inspect --format="{{ .NetworkSettings.IPAddress }}" ifttt):8080
公開用のngrokエンドポイントをコピーしておきます。
...
Forwarding http://3b98ba34.ngrok.com -> 172.17.0.47:8080
...
Yo
YoはYoと通知するだけのシンプルなコミュニケーションツールです。IFTTTのトリガーにYoを使ってみます。AndroidにYoアプリをインストールして、+ボタンを押しIFTTTをユーザーに追加しておきます。
IFTTT
Yoチャンネルのアクティベート
チャンネルからYoを検索してアクティベートします。
WordPressチャンネルのアクティベート
チャネルからWordPressを検索します。テスト用なので今回は認証を行いませんが、UsernameとPasswordはWordPress Channelで必須項目のため適当に入力します。
- Blog URL: http://3b98ba34.ngrok.com
- Username: username
- Password: password
レシピの作成
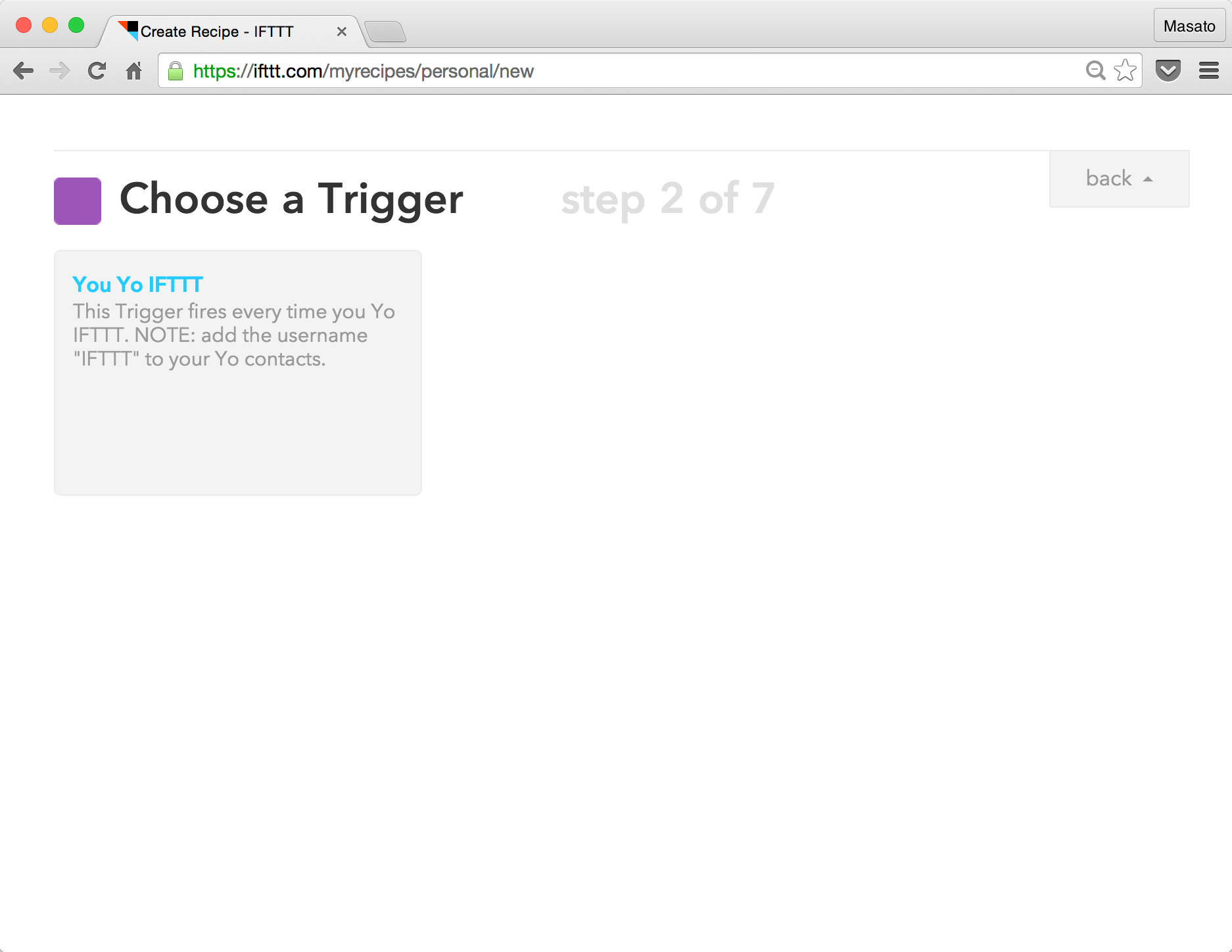
最初にThisをクリックしてYoのトリガーを選択します。
次にThatをクリックしてWordPress Channelをアクションに選択します。
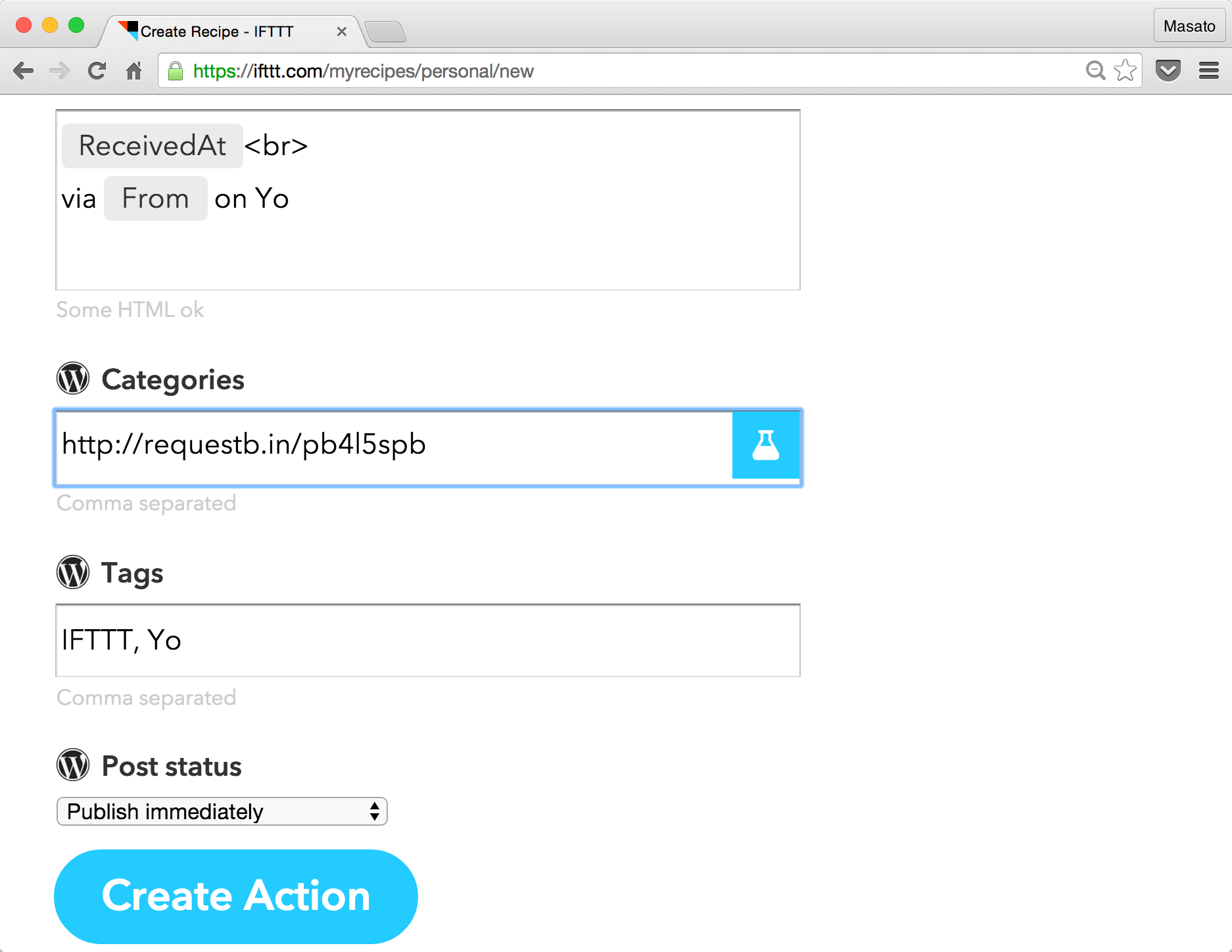
Create postのアクションを選択します。フィールドは任意に設定できますが、CategoriesフィールドにWebfookしたい最終的なフォワード先のURLを指定します。今回はRequestBinで作成したURLを入力します。Create Actionボタンを押してアクションのを完了します。
- Categories: http://requestb.in/pb4l5spb
最後にCreate Recipeボタンをクリックしてレシピのアクティベートを行います。
AndroidのYoアプリからテスト
AndroidにインストールしたYoアプリを起動します。追加したユーザーのIFTTTをタップします。「Yo送信完了!」と表示されれば成功です。
RequestBinで先ほど作成したURLを開くとIFTTTからPOSTされたパラメーターを確認することができました。
以下がIFTTTから通知されるJSONデータの中身です。コールバックではJSONオブジェクトになっています。
{ username: 'username',
password: 'password',
title: 'Yo',
description: 'hello',
categories: { string: 'http://requestb.in/pb4l5spb' },
tags: [ { string: 'IFTTT' }, { string: 'Yo' } ],
post_status: 'publish' }
今回はテスト的に通知を受けただけですが、次回はExpressの中でMQTTにブリッジしてもう少し汎用的に使えるようにしてみます。