これまでNitrous.IOをfreemiumでありがたく使わせていただきましたが、Introducing Nitrous ProにあるようにすでにNitrous.IO Proに移行しています。暫定的に旧環境もLiteとして使えていますが、2015-07-01には終了します。Nitours Proのアカウントも作成しましたがfreeアカウントだと1日2時間しか使えません。そろそろ移行先を考えないといけません。
Nitrous.IO
Nitrous.IOはWebIDEやCloudIDEと呼ばれるカテゴリーで、クラウド上に開発環境のコンテナととブラウザから使えるIDEがセットになったサービスです。alternativesには以下のサービスがあります。
主にNode.jsやGoの開発用に使っていますが、DjangoやRails、MEANやMeteorなどのテンプレートもそろっています。ブラウザがあればすぐに開発とプレビューがすぐに使えるようになります。Chromebookとネット接続環境さえあればどこでも開発ができるようになります。ホームレスからスーパースターまで。
2年くらい前にAfter Just Four Weeks, The Homeless Man Learning To Code Has Almost Finished His First Appをみて思い立ちChromebookとNitrous.IOを使い始めました。Nitrous.IO Stories - Yehuda Katz and Tilde.IOによると、あのYehuda Katz氏もTilde.IOで使っているそうです。
CloueIEDとIaaS
Cloud9にはパブリックサービスのc9.ioに加えてオープンソース版のc9/coreがあります。オープンソース版をDockerコンテナとしてCloud9を起動する予定なのでどのIaaSでも動作します。Cloud9はBeagleBone Blackでも採用されているようにそれほど大きなリソースも必要ありません。今回はミニマム構成だと月額500円で使えてコスパが良いIDCFクラウドで動かしてみます。
-
Nitrous.IOのBASIC
-
コンテナ: 2つまで
-
メモリ: 1GB
-
ストレージ: 10GB
-
料金: 14.99ドル/月
-
c9.ioのMicro
-
コンテナ: 2つまで
-
メモリ: 1GB
-
ストレージ: 10GB
-
料金: 9ドル/月
-
IDCFクラウドのlight.S1
-
コンテナ: ストレージとメモリの範囲内
-
メモリ: 1GB
-
ストレージ: 15GB
-
料金: 500円/月
プロジェクト
適当なディレクトリにプロジェクトを作成します。workspaceはCloud9のコンテナにマップするボリュームです。リポジトリはこちらです。
$ cd ~/node_apps/docker-cloud9
$ tree -L 1
.
├── Dockerfile
├── docker-compose.yml
├── package.json
└── workspace
Docker Hub RegistryにいくつかCloud9のイメージがあります。
今回はDocker Composeを使ってミニマルにつくりたいので自分でビルドすることにします。
UPDATE: 2017-03-24 Dockerfileとdocker-compose.ymlを修正
FROM node
MAINTAINER Masato Shimizu <ma6ato@gmail.com>
RUN git clone https://github.com/c9/core.git /cloud9 && \
cd /cloud9 && ./scripts/install-sdk.sh
RUN npm install hexo-cli -g
WORKDIR /workspace
以下のようなdocker-compose.ymlを用意します。portやcommandはこれからも変更していくのでリビルドに時間がかかるDockerイメージには入れませんでした。
version: '2'
services:
cloud9:
build: .
restart: always
ports:
- 80:80
- 4000:4000
volumes:
- ./workspace:/workspace
- /etc/localtime:/etc/localtime:ro
command: node /cloud9/server.js --port 80 -w /workspace -l 0.0.0.0 --auth user:password
Cloud9は80ポートで起動します。Dockerホストで80は他のサービスですでに使っているので8080にマップします。15454ポートはデバッグ用に使うポートです。5000ポートはテスト用のExpressアプリで使います。
Cloud9
Docker Composeからサービスをupします。初回の起動時にイメージをビルドするので10分くらいがかかります。
$ docker-compose up
Recreating dockercloud9_cloud9_1...
Attaching to dockercloud9_cloud9_1
cloud9_1 | Connect server listening at http://172.17.3.166:80
cloud9_1 | Using basic authentication
cloud9_1 | CDN: version standalone initialized /cloud9/build
cloud9_1 | Started '/cloud9/configs/standalone' with config 'standalone'!
Dockerホストには8080でマップしているので、ブラウザからDockerホストのIPアドレスを指定して開きます。
Expressアプリの作成
workspaceの下に新しいディレクトリを作成します。ミニマルなExpressのapp.jsを作成します。
'use strict';
var express = require('express');
var app = express();
app.get("/", function(req, res) {
res.send("Hello, world!");
});
app.listen(5000);
console.log('Running on http://localhost:5000');
Expressをインストールしてapp.jsを実行するpackage.jsonを作成します。
{
"name": "express-minimal",
"description": "express-minimal",
"version": "0.0.1",
"private": true,
"dependencies": {
"express": "^4.12.4"
},
"scripts": {"start": "node app.js"}
}
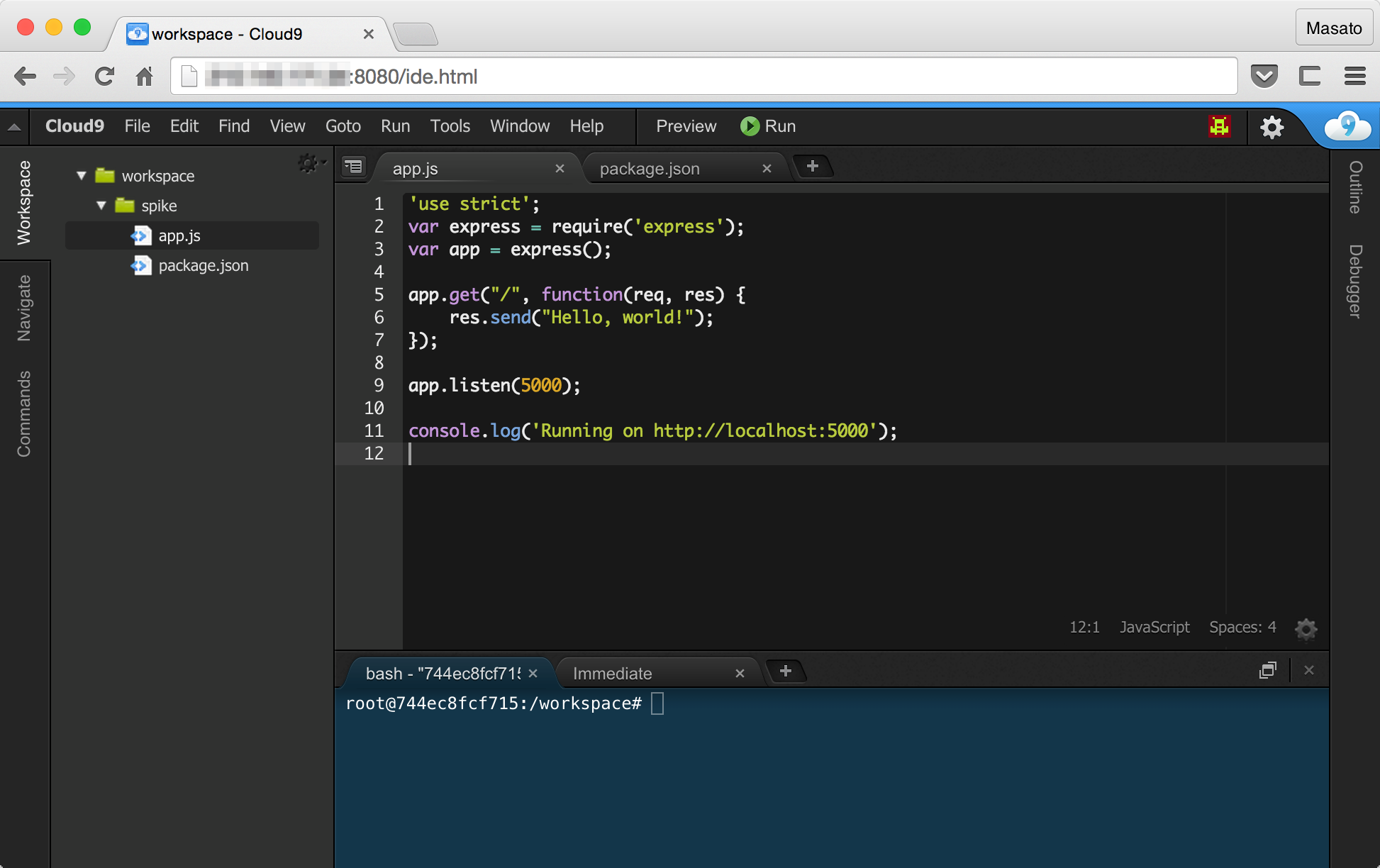
IDE上では以下のようになります。
実行
画面下のコンソールから作成したspikeディレクトリに移動してnpmパッケージをインストールします。
root@744ec8fcf715:/workspace# cd spike/
root@744ec8fcf715:/workspace/spike# npm install
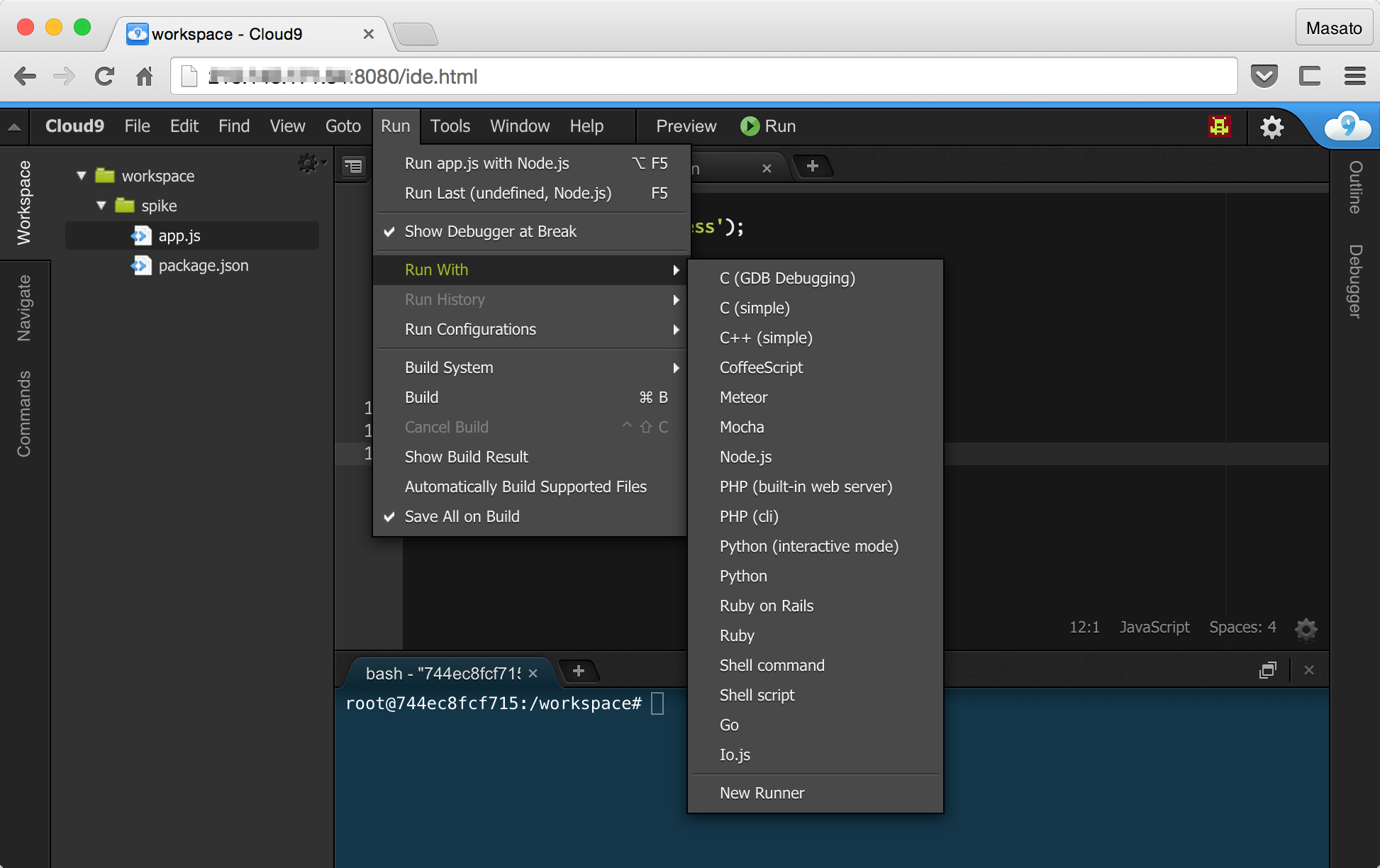
app.jsを選択した状態で、メニューからRun > Run With > Node.jsを選択してアプリを起動します。新しいコンソールタブでデバッグ用の15454ポートと、Expressの5000ポートが開きます。
Debugger listening on port 15454
Running on http://localhost:5000
ExpressアプリでHello worldが表示されました。とりあえず動いているようです。