ES6で書くIsomorphicアプリ開発はまだGetting Started以前の知識しかありません。道のりは長そうですが、次世代の開発準備は少しずつしておきたいです。ClojureScriptにはiOSで動くAmblyというREPLもあります。気になったときにターミナルを開かなくてもどこでもREPLが使えるようになれば、電卓の代わりにもなります。
Getting Started with ES6 – The Next Version of JavaScriptのポストにブラウザからオンラインで使えるES6のREPLがいくつか紹介されています。
オンラインブラウザ
TraceurやBabelのコンパイラのホームページにブラウザから使えるREPLが公開されています。インストールが不要なのでちょっと試す場合に一番お手軽です。
Chrome Extension
Scratch JSはChrome Extensionです。開発者のコメントにもありますが、誰かのブログを読んでいて試したいコードがあったときに、option + command + Iを押してDeveloper Tools からすぐに確認できます。
DockerとCloud9
オフィシャルのio.jsイメージを使います。現在の最新バージョンの2.3です。io.jsにおけるES6にフラグについて書いてあるように、アロー関数はまだデフォルトで対応されていません。harmonyフラグをつけて起動する必要があります。
$ docker run --rm -it iojs:2.3 iojs --harmony_arrow_functions
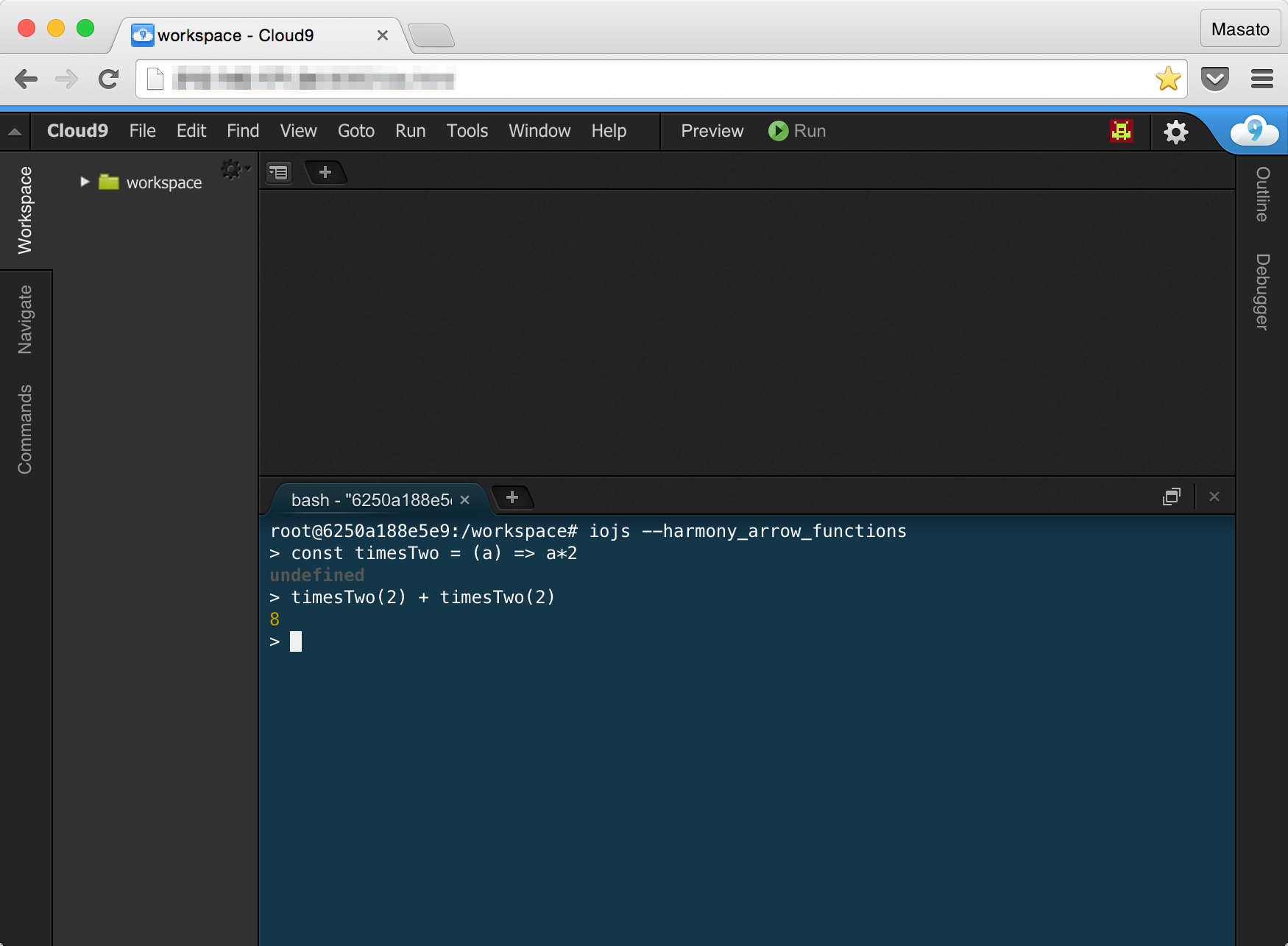
私の場合io.jsをベースイメージにしてCloud9をクラウド上にブラウザから使える開発環境を作っています。
FROM iojs:2.3
MAINTAINER Masato Shimizu <ma6ato@gmail.com>
RUN apt-get update && apt-get install -y vim
RUN git clone https://github.com/c9/core.git /cloud9 && \
cd /cloud9 && ./scripts/install-sdk.sh
RUN npm install hexo-cli -g
RUN wget -O - https://storage.googleapis.com/golang/go1.4.2.linux-amd64.tar.gz | tar -xzC /usr/local -f - && \
echo "export GOPATH=/workspace/gocode" >> /root/.profile && \
echo "export PATH=$PATH:/usr/local/go/bin:/workspace/gocode/bin" >> /root/.profile
WORKDIR /workspace
RUN apt-get clean && rm -rf /var/lib/apt/lists/* /tmp/* /var/tmp/*
Cloud9のターミナルからES6のREPLが実行できます。