前回Node.jsのngrokラッパーを使いRaspberry Piで動作しているExpressをインターネットに公開しました。しかし生成されたランダムなngrokのURLはRaspberry Piにログインしてpm2のログから取得する必要がありました。次はこのURLをSlackに投稿してリモートから確認できるようにします。
Slack
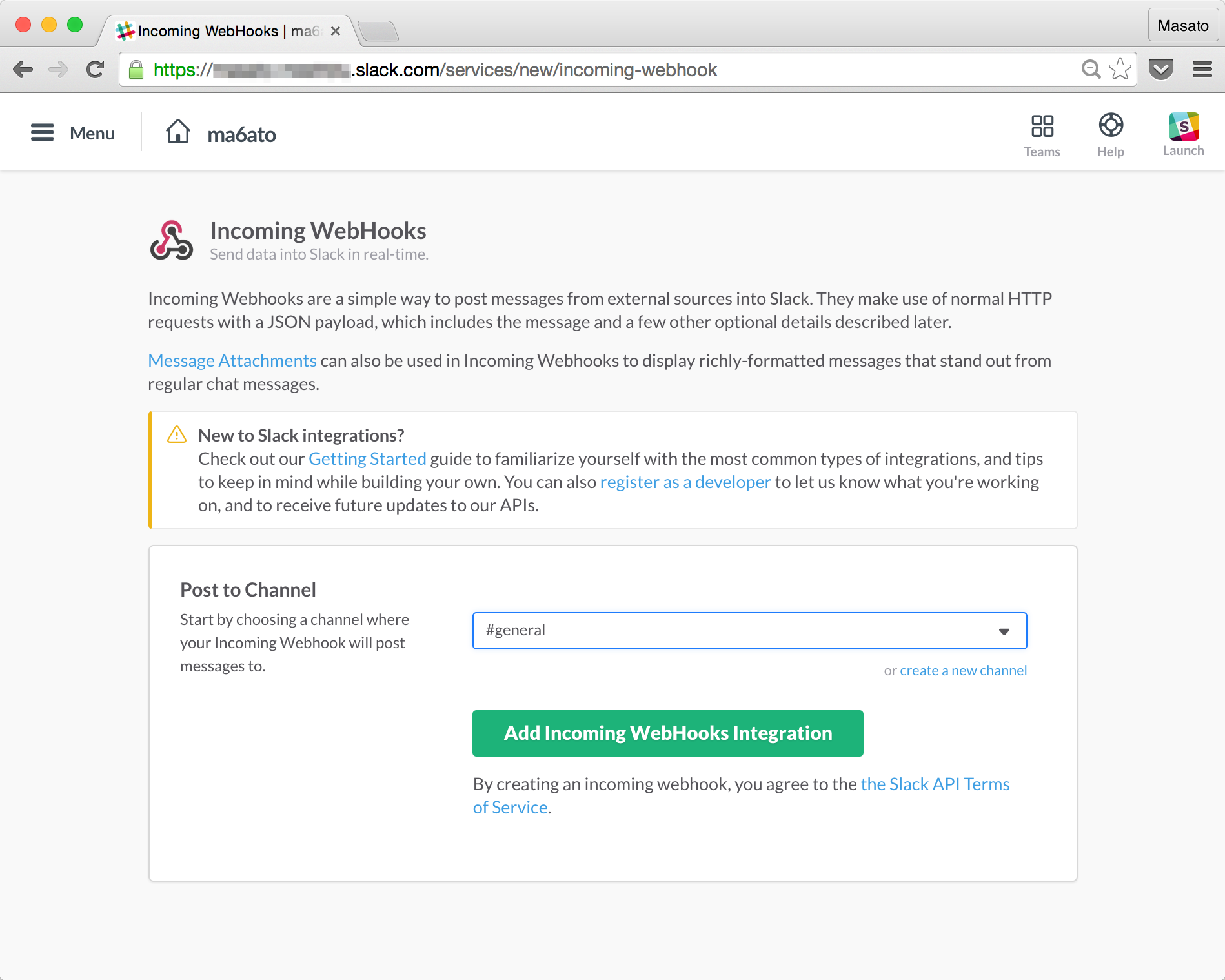
SlackのConfigure Integrations(https://{teamdomain}.slack.com/services/new)のページから、Incoming WebHooks(https://{teamdomain}.slack.com/services/new/incoming-webhook)を開きます。適当なチャンネルを選択してAdd Incoming WebHooks Integrationを押します。
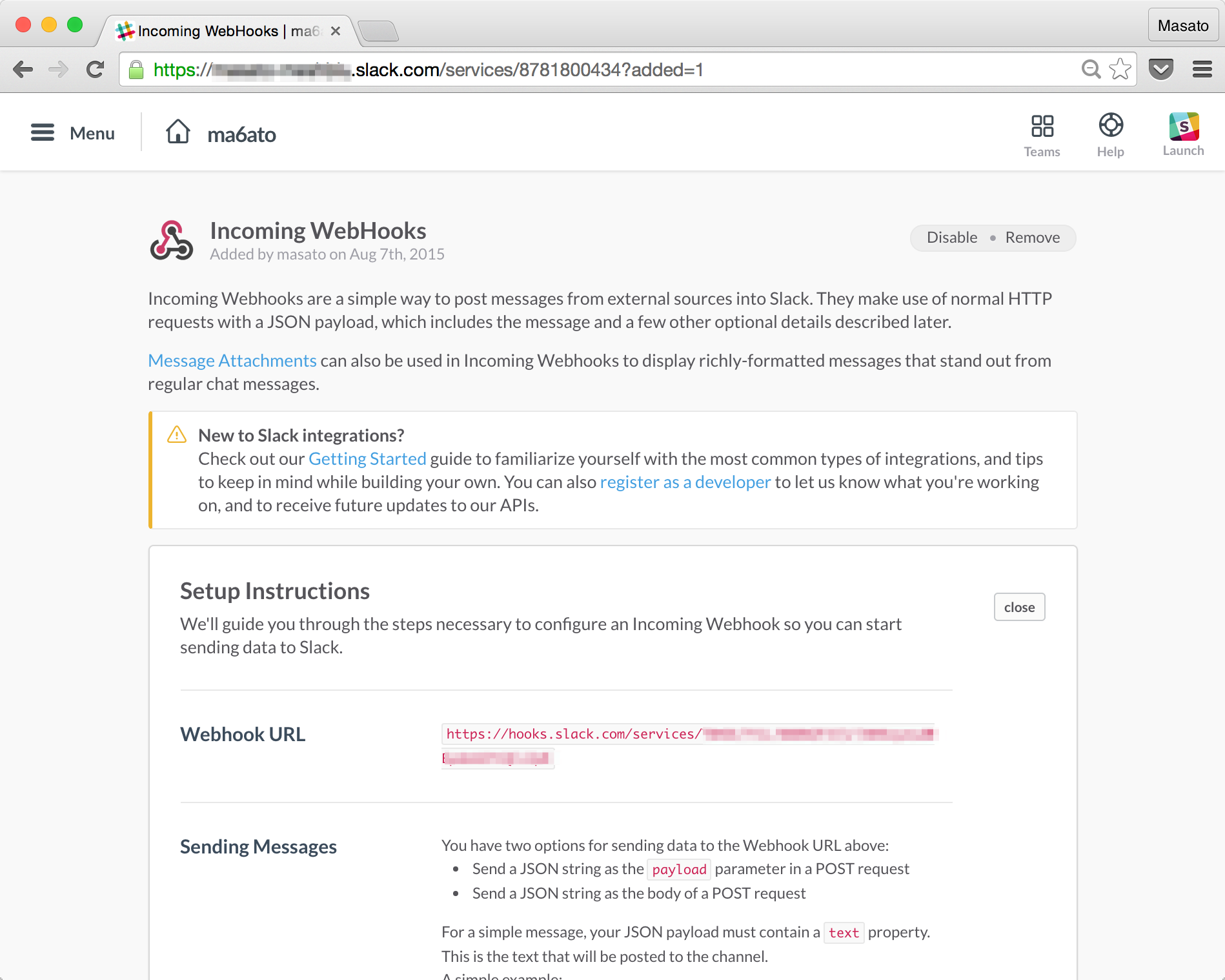
作成されたWebhook URLはあとで.envファイルの環境変数に設定します。
プロジェクト
node-slack
前回作成したプロジェクトにNode.jsのSlackモジュールの一つである、node-slackをインストールします。
$ cd ~/node_apps/node-hello-ngrok-pm2
$ npm install node-slack --save
package.jsonのdependenciesにnode-slackが追加されました。
{
"name": "node-hello-ngrok-pm2",
"description": "node-hello-ngrok-pm2",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app.js"
},
"dependencies": {
"dotenv": "^1.2.0",
"express": "^4.13.3",
"ngrok": "^0.1.99",
"node-slack": "0.0.7"
}
}
dotenvのひな形をリネームします。
$ mv .env.default .env
先ほど取得したSlackのWebhook URLを追加します。
EXPRESS_PORT=3000
SLACK_WEBHOOK=https://hooks.slack.com/services/xxxx
app.js
app.jsにnode-slackのコードを追加します。ngrok.connectのコールバック内で取得したngrokのURLを、Slackのメッセージとして#generalチャンネルに投稿します。
require('dotenv').load();
var ngrok = require('ngrok'),
express = require('express'),
Slack = require('node-slack');
var slack = new Slack(process.env.SLACK_WEBHOOK);
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
var server = app.listen(process.env.EXPRESS_PORT, function() {
var host = server.address().address,
port = server.address().port;
console.log('listening at http://%s:%s', host, port);
ngrok.connect({
port: port
},
function (err, url) {
console.log(url);
var message = 'app url: ' + url;
slack.send({
text: message,
channel: '#general',
username: 'raspi',
icon_emoji: ":ghost:"
});
});
});
確認
pm2からアプリをリスタートします。
$ pm2 restart app
[PM2] restartProcessId process id 0
┌──────────┬────┬──────┬──────┬────────┬─────────┬────────┬────────────┬──────────┐
│ App name │ id │ mode │ pid │ status │ restart │ uptime │ memory │ watching │
├──────────┼────┼──────┼──────┼────────┼─────────┼────────┼────────────┼──────────┤
│ app │ 0 │ fork │ 4401 │ online │ 7 │ 0s │ 8.602 MB │ disabled │
└──────────┴────┴──────┴──────┴────────┴─────────┴────────┴────────────┴──────────┘
Use `pm2 show <id|name>` to get more details about an app
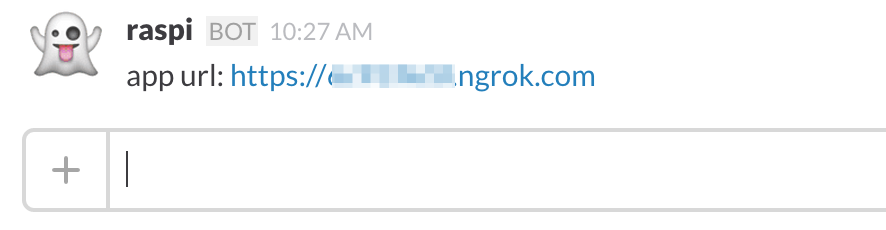
リスタート後、SlackにngrokのURLが投稿されました。
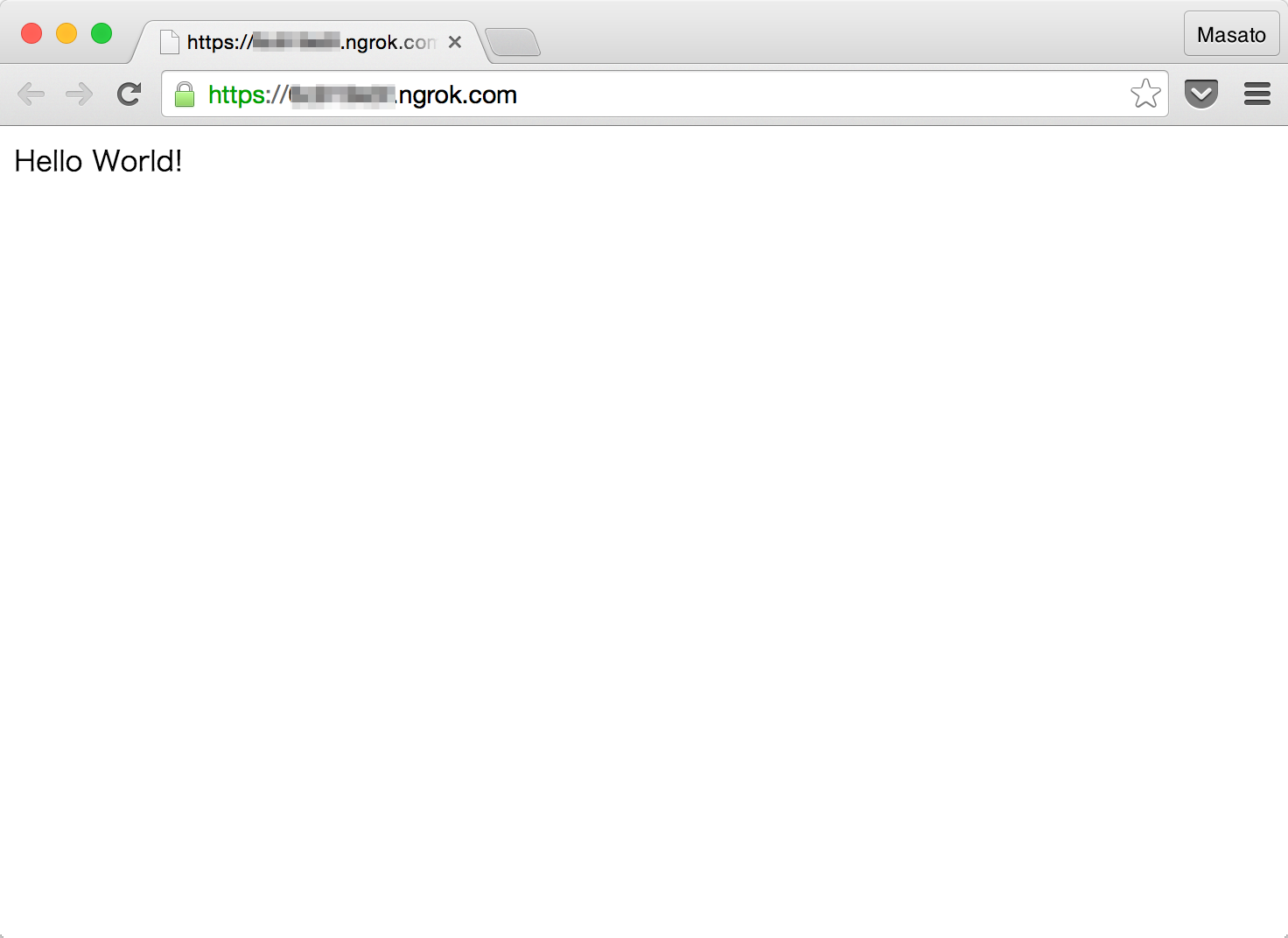
Slackに投稿されたリンクをクリックすると、Raspberry Piで起動しているExpressの画面が表示されます。