サーバーを起動する
チュートリアル用の最低限のAPIサーバー用のコードが各言語(node,ruby,php...)で用意されているので、リンクのzipファイルをダウンロードして下記URLを参考に起動する
https://github.com/reactjs/react-tutorial/#to-use
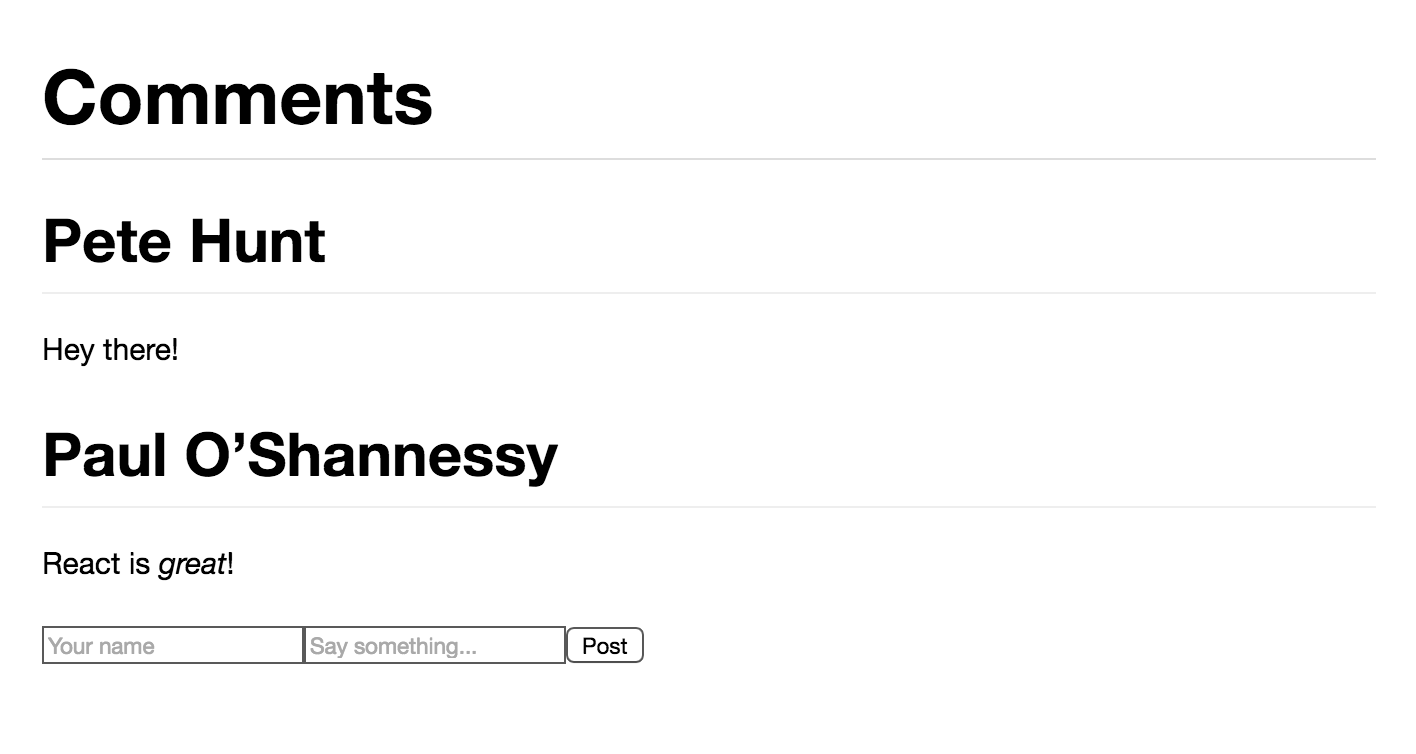
完成版の画面を確認する
- 各コメント(ユーザー名、内容)と最後にフォームと最小限のコメントボックスの構成
-
public/scripts/example.jsに完成版のreactのサンプルコードが全て書いてある - データは
comments.jsonというJSONファイルに読み書きして扱う
チュートリアルの進め方を確認
- 今後はexample.jsの箇所はコメントアウトして、チュートリアル用のJSファイルを別途作成し、読み込むようにする
- 例えば、tutorial1.jsを読み込む場合は以下のようにする
<!-- <script type="text/babel" src="scripts/example.js"></script> -->
<script type="text/babel" src="scripts/tutorial1.js"></script>
React.createClass
- Reactでは、Componentを組み合わせてアプリケーションを作成していく
- Componentは
React.createClassにrenderメソッドをもったオブジェクトを渡すことで作成することが出来る - Componentは先頭大文字で書き、ReactのComponentであることが人目でわかるようにするのが慣習
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
Hello, world! I am a CommentBox.
</div>
)
}
});
JSX
- JSファイル内でXML形式でタグを記述することが出来る
- Reactのプリコンパイラによって素のJSに変換される
- Reactでは、ComponentはJSXで記述していく
- class, forはHTMLで予約後として登録されているので、JSXでは
className,htmlForで記述する - ちなみにComponentは2つ以上を返せない。例えば、以下のようにすると、
Adjacent JSX elements must be wrapped in an enclosing tagというエラーが発生する
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
Hello, world! I am a CommentBox.
</div>
<div className="Test">
Test
</div>
)
}
});
- これを解決したい場合は、以下のようにさらに親のタグでラッピングする
var CommentBox = React.createClass({
render: function() {
return (
<div>
<div className="commentBox">
Hello, world! I am a CommentBox.
</div>
<div className="Test">
Test
</div>
</div>
)
}
});
ReactDOM.render
-
ReactDOM.renderによってReact.createClassで作成したComponentを実際のDOMに反映する
ReactDOM.render(
<CommentBox />,
document.getElementById('content')
);
最後に
- 次回はコンポーネントを複数ファイルに分割した場合の読み込みとコンポーネント外からコンポーネントに必要な情報を渡すpropsを試す