2019/06/05追記
iPhone用として、6.5インチの画像が必須になりました。
またオプションとしてあった5.8インチ用のスクリーンショットの提出がなくなったので追記しました。
2017/12/29追記
アプリ申請のみの場合は、Development用のProvisioning Profilesが不要な旨と、iPhoneXのスクリーンショットサイズを追記しました。
※Apple Developer Programに登録してある前提
xcodeでの作業
プロジェクトの作成
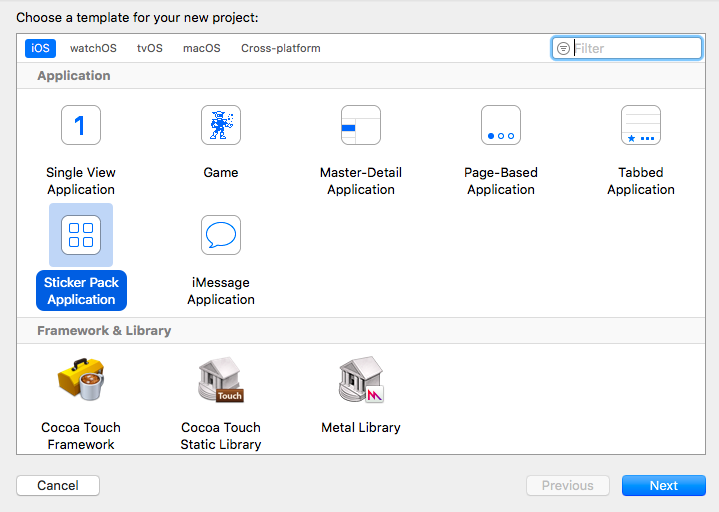
新規作成から「Sticker Pack Application」を選択する
プロジェクト名等の必要事項を入力してプロジェクトを作成する

ステッカー画像の追加
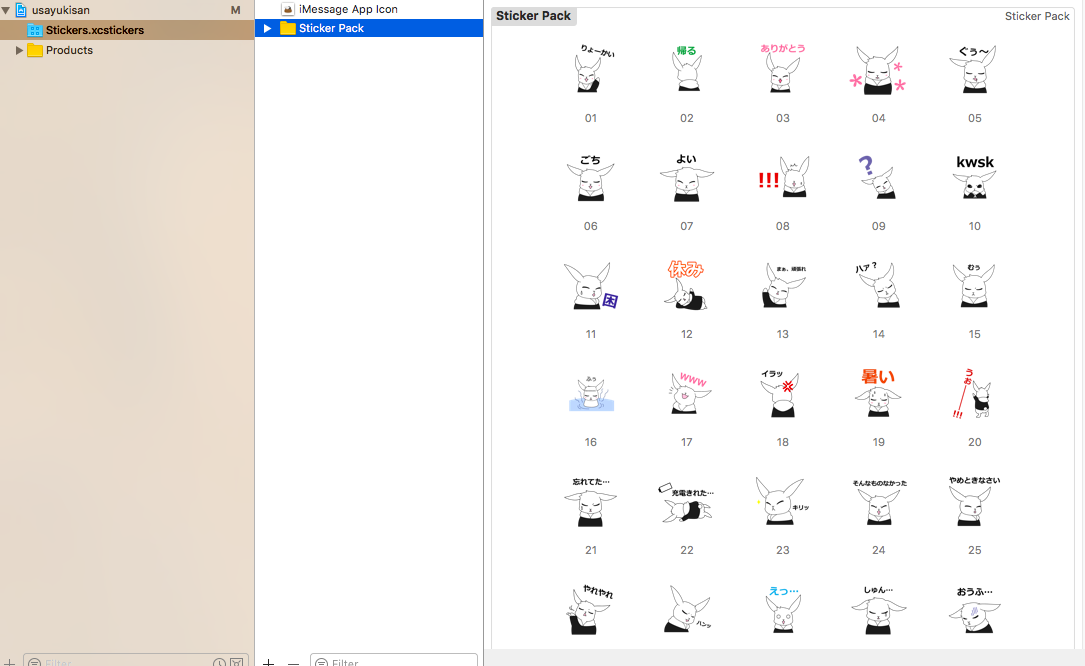
ステッカー用の画像をドラッグアンドドロップでプロジェクトに追加する

使用できるステッカーのサイズは3種類ありそれぞれ、
| Small size | Regular size | Large size |
|---|---|---|
| 300px by 300px | 408px by 408px | 618px by 618px |
で作成する
使用できる画像フォーマットは、
PNG、APNG、GIF、JPEG
の4種類
アイコン画像の追加
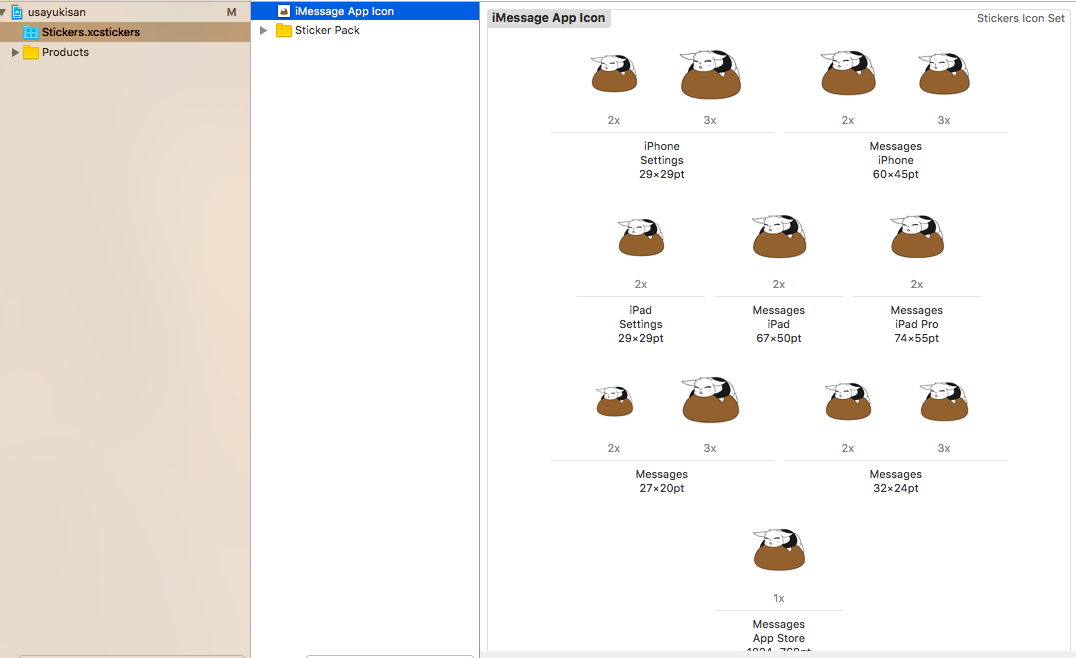
ストアや設定画面で使用されるアイコン用の画像をドラッグアンドドロップでプロジェクトに追加する

アイコンとして必要な画像サイズは11種類と多く、リリースするには全てのサイズを用意しなければならない
必要サイズは以下の通り
| 1x | 2x | 3x | |
|---|---|---|---|
| iPhone Setting 29×29pt | - | 58px by 58px | 87px by 87px |
| iPad Setting 29×29pt | - | 58px by 58px | 87px by 87px |
| Messages iPhone 60×45pt | - | 120px by 90px | 180px by 135px |
| Messages iPad 67×50pt | - | 134px by 100px | - |
| Messages iPad Pro 74×55pt | - | 148px by 110px | - |
| Messages 27×20pt | - | 54px by 40px | 81px by 60px |
| Messages 32×24pt | - | 64px by 48px | 96px by 72px |
| Messages App Store 1024×768px | 1024px by 768px | - | - |
提出準備
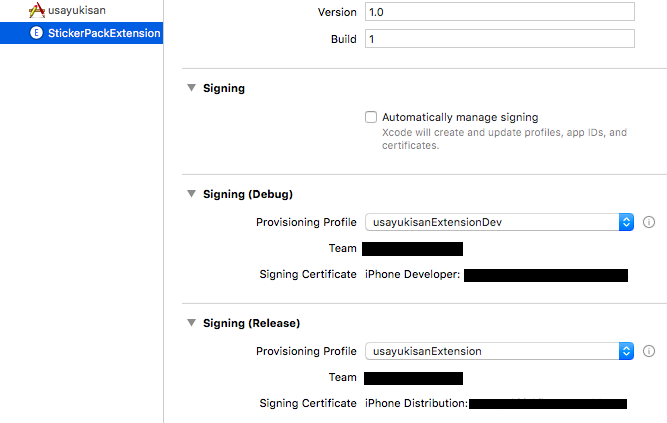
Signing
開発時に使用している「Automatically manage signing」のチェックを外し、Developer Portalで作成したプロファイルを設定する
※AppとExtensionそれぞれで設定する

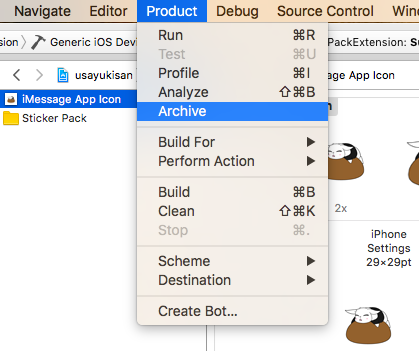
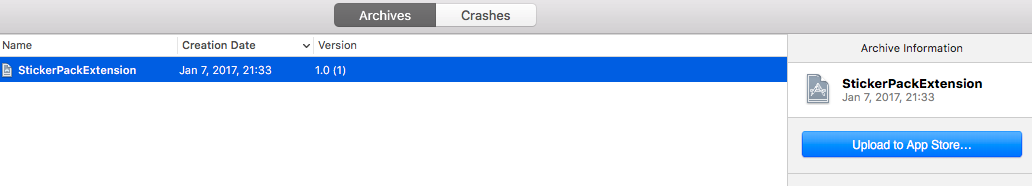
アーカイブ
アップロード
アーカイブに成功すると自動でオーガナイザーが開くので「Upload to App Store」を選択する
※Extension用のidentifierが「AppBundleId.xxx」形式になっていないと「ERROR ITMS-90347」エラーになる

Developer Portalでの作業
App IDsの作成
左のメニューから「App IDs」を選択し、右の「+」から新規作成を選択する
必要事項を入力して作成する
App用とExtension用の2種類を作成する
※ここで入力するBundle IDはxcode側の設定と一致させる必要がある
※Extension用のBundle IDは必ず「AppBundleId.xxx」形式にすること
Provisioning Profilesの作成
左のメニューから「Provisioning Profiles」を選択し、右の「+」から新規作成を選択する
設定するApp IDは先程作成したものを選択する
App用とExtension用それぞれでDevelopment、Distributionのプロファイルを作成する(計4つ作成する)
ストア申請するだけならDevelopment用は不要でした。
iTunes connectでの作業
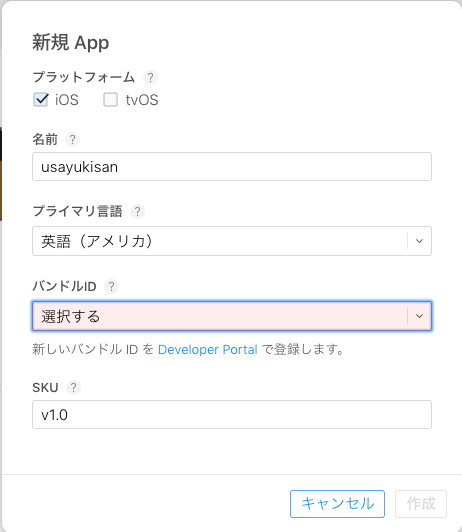
「My Apps」を選択し、左の「+」から「New App」を選択する
必要事項を記入し作成する
プライマリ言語は英語にしておくと、あとで日本語を設定した場合に日本のストアでは日本語、それ以外のストアでは英語で表示されるようになる

※バンドルIDはDeveloper Portalで作成したApp IDのうちApp用に作成したものを選択する
基本情報の設定
先程の新規作成で記入した内容を修正したり、アプリのカテゴリーを設定する
価格等の設定
ここでアプリの販売価格を設定する
価格は自由に設定できるわけではなく、Appleが用意している価格帯から選択する
あとから変更したり、価格変更のスケジューリングができる
※有料にする場合は口座や税金関連の設定をしておく必要がある
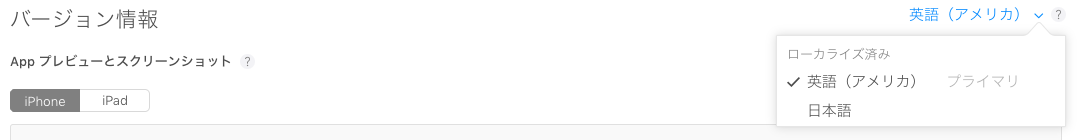
リリースするバージョンの設定
言語の追加と各言語の設定切り替えは左にある言語表示部分から行える

主に言語毎に設定する項目は「アプリの説明」と「キーワード」くらい
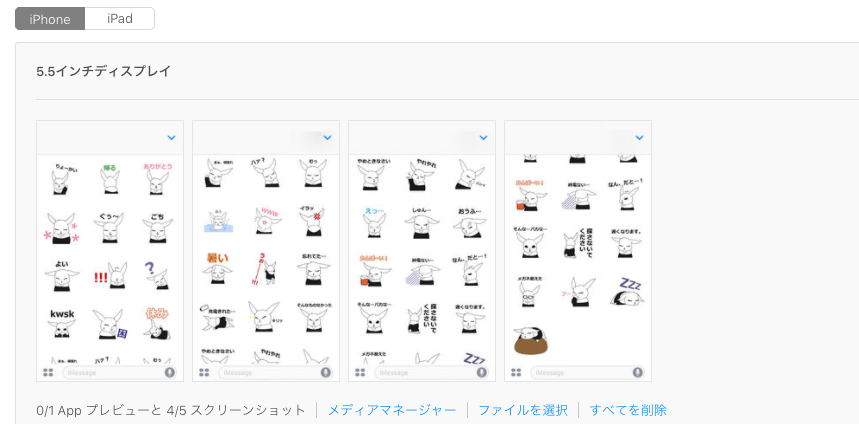
スクリーンショット
iPhone用、iPad用が必要で各5枚まで設定できる
iPhoneは5.5インチ用の2208×1242px、6.5インチ用の2688×1242px、iPadは12.9インチ用の2732×2048pxを用意する。iPhoneX用はオプションだが、用意する場合は2436×1125px
その他のサイズは自動でリサイズされるのが気に入らなければ用意する
※下の方にある「iMessage App」の項目にも設定する

アプリの説明
ストアに表示するアプリの説明を設定する
キーワード
ストアで検索されたときにヒットさせるキーワードを設定する
カンマ区切りで複数設定できる
アプリに全く関係なりキーワードを設定するとリジェクトされたような
サポートURL
ユーザーからの問い合わせ先を設定する
ブログやTwitterでも問題ない
ビルド
xcodeからアップロードが完了していれば「+」マークが表示されているはずなので、そこからアップロードしたバイナリデータを選択する
アプロードしてすぐだと表示されない場合があるので、その際は少し時間をおいてから行う
Appアイコン
ストアに表示するアイコンを設定する
アイコンサイズは1024×1024px