LocalStorageの基本に関してはこちら
LocalStorageとデータベースの違い
LocalStorageはキー&バリューで保存しなくてはいけない。
| key | value |
|---|---|
| 悟空 | サイヤ人 |
| クリリン | 地球人 |
| ピッコロ | ナメック星人 |
データベースはカラムを作れるので、キー&バリューよりは使い勝手が良い。
| name | category | strength |
|---|---|---|
| 悟空 | サイヤ人 | メチャクチャ強い |
| クリリン | 地球人 | 地球人としては強い |
| ピッコロ | ナメック星人 | それなりに強い |
LocalStorageもデータベースみたいに使えないかな?
ということでやってみます。
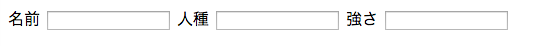
入力用のフォームサンプルを作ってみた
以下にLocalStorageに入力する用のフォームを作ったのでコピペして使ってください。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>WebStrage API</title>
<script type="text/javascript">
function init() {
//ここにコードを書いていきます
}
</script>
</head>
<body onload="init()">
<form id="form">
<label for="name">
名前
<input type="text" name="name" id="name">
</label>
<label for="name">
人種
<input type="text" name="category" id="category">
</label>
<label for="name">
強さ
<input type="text" name="strength" id="strength">
</label>
<div id="result"></div>
</form>
</html>
フォームに入力した時にデータに保存する
ではさっそくフォームに入力した時にデータが保存されるコードを書きます。
function init() {
document.querySelector("#form").addEventListener("input",
function() {
var data = {
name:document.querySelector("#name").value,
category:document.querySelector("#category").value,
strength:document.querySelector("#strength").value
};
localStorage.setItem("goku", JSON.stringify(data));
}, false
);
}
#name と #category と #strength のテキストフィールドが変更された時に
キーが goku 、バリューが JSON 形式に変換された data の配列?が保存されます。
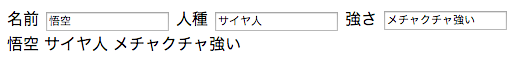
本当に保存されてるかわからないので、次にデータを取り出して表示させてみましょう。
データを抽出し表示する
・・・・・
localStorage.setItem("goku", JSON.stringify(data));
var nowData = localStorage.getItem("goku");
var realData = JSON.parse(nowData);
val = realData.name + " " + realData.category + " " + realData.strength;
document.querySelector("#result").innerHTML = val;
・・・・・
まず、 getItem でデータを取り出し、 JSON でパースします。
パースしたら .name のように、ドットの後に名前を繋げることでデータが利用できます。
データがあるかどうかを確認して、ある場合は既存のデータを適用する
ブラウザを閉じて、再訪した時にデータをフォームに入力しておきたい。
って場合に、データの有無を確認してある場合は既存のデータをフォームに入れておくようにする。
function init() {
var oldData = localStorage.getItem("goku");
if(oldData) {
var realData = JSON.parse(oldData);
document.querySelector("#name").value = realData.name;
document.querySelector("#category").value = realData.category;
document.querySelector("#strength").value = realData.strength;
}
document.querySelector("#form").addEventListener("input",
・・・・・
getItem で取得し、JSON でパースする。
あとはそれぞれのフォームに値を入力する。
結論、まあ基本はキー&バリューなんで、
データベースほど使いやすくもないけど、
工夫すれば面白い使い方ができるかも。