ionicの覚え書き
リスト表示
-> <ion-list><ion-item></ion-item></ion-list>
でリスト表示できる
エッジのスクロールの禁止
要素が画面内に収まっているときにスクロール禁止する方法-> has-bouncing="false"をタグに挿入する
ionic.cortrib.froseted Glass
メッセージがきたときに自動的に画面をスクロールしてくれるフレームワーク
https://github.com/driftyco/ionic-contrib-frosted-glass
からダウンロードできる。
そしたらionic.cortrib.frostedGlass.cssとionic.cortrib.frostedGlass.jsをwww/css/とwww/jsにおく。
index.htmlに読み込むタグを記入
index.html
<link href="css/ionic.contrib.frostedGlass.css" rel="stylesheet">
<script src="js/ionic.contrib.frostedGlass.js"></script>
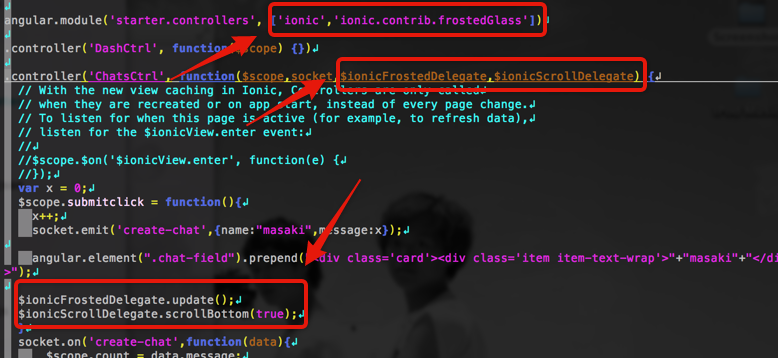
後は下記のように記述すればおっけ