はじめに
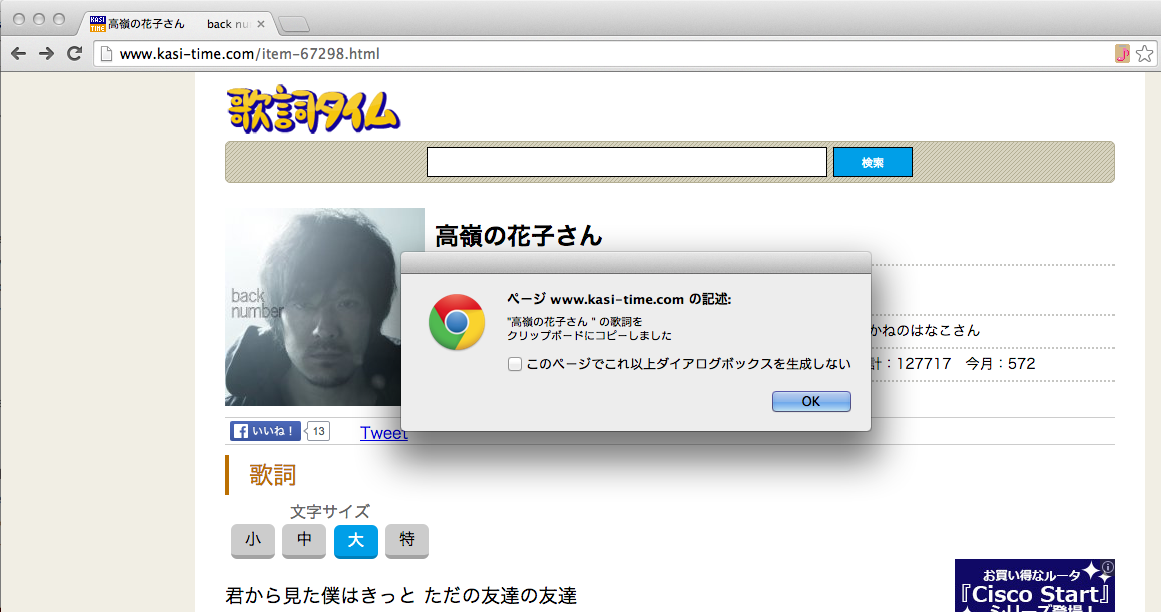
年末にTSUTAYAで借りてきたCDをiTunesに取り込んでいた時のこと、せっかくだから歌詞も入れようと思い、歌詞を検索し、いざコピーしようと思ったのですが、歌詞のコピー(と言うか右クリック)が出来ない。。。
幾つかのサイトを見てみましたがどこも同様にコピーが出来ない仕様となっておりました。
昔は出来たような気がしたのですが。。。
気を取り直してよく見てみたところ、ソース上では歌詞がちゃんと見えており(サイトによってはそれすらも表示されないようになっているところも有りましたが)Chromeのコンソールを開いて歌詞の取得はサクッと出来ました。
簡単だけどこんな感じ(歌詞タイムの場合)。
これをChromeのコンソールで実行すれば歌詞が取れる。
document.getElementById("lyrics").innerHTML.replace(/<br>/g, "\n").replace(/&/g, "&");
が、毎回コンソール開いて実行するのもアホらしいので、これを拡張機能にしてみようと思いました。
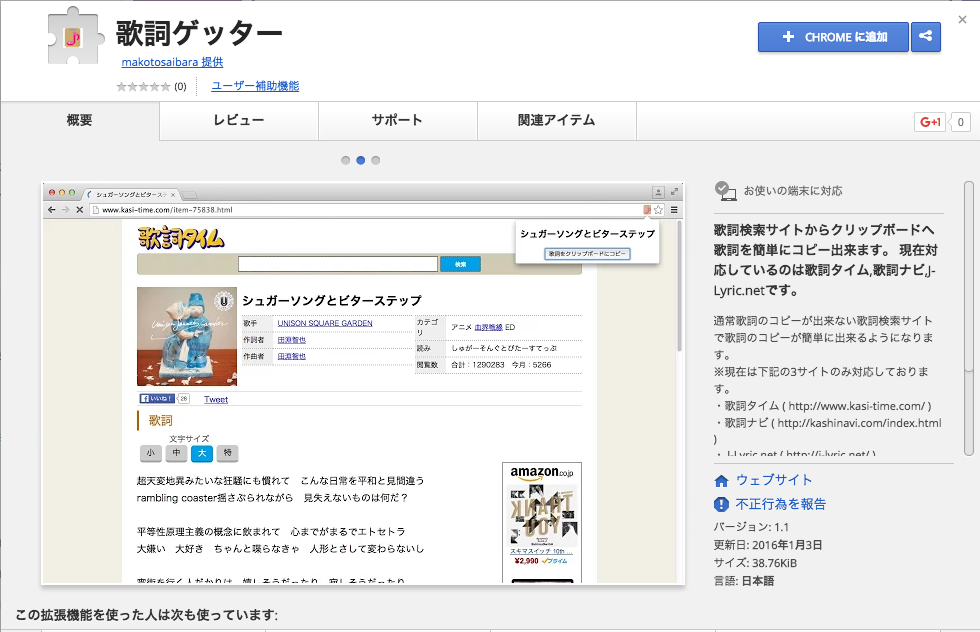
ちなみに出来たのはこれです。
歌詞ゲッター - Chrome ウェブストア
要件
- 歌詞検索サイトの歌詞ページを開いた時にページアクションのアイコンが表示される。
- とりあえず対象は下記のサイトとする。(※選考基準はGoogle検索で「歌詞」と検索して上位に出てきたサイトのうち、比較的構造が簡単だったものだからです。)
- アイコンをクリックするとポップアップが表示され、コピーするボタンを押すとクリップボードにコピーされる。
最低限必要なこと
- そもそもChrome拡張開発の理解
- ドットインストールにお世話になる。
- クリップボード貼り付けの理解
- execCommandなるものを使えば出来そう
- 変数をそのままコピーは出来ないようだが、ダミーのtextareaを作って事なきを得る。
- popup.htmlに曲名を表示するためにbackground.jsからの値の受け取り
ここまで作ればとりあえず自分用としては事足りました。
が、せっかく時間もあるのでChromeウェブストアに並べるところまで進めようと思い、アイコン作成と公開申請まで行うことにしました。
アイコン
| アイコンサイズ | 用途 |
|---|---|
| 19×19 | ページアクション、ブラウザアクションに表示される |
| 32×32 | 拡張機能をギャラリーに登録するときに表示される |
| 48×48 | chromeの拡張機能ページに表示される |
| 128×128 | ユーザが拡張機能をインストールする際に表示される |
19×19
歌詞タイムの歌詞ページを開いた時にアドレスバーに表示されるアイコン。
ミニドット絵メーカーで作成しました。

32×32,48×48,128×128
19×19を http://www.image440.com/ でリサイズ、画質がアレなのは今回気にしない方向で。。。
動かしてみる
欲しい歌詞のページを開いて2クリックで歌詞がコピーできる。
これで毎回コンソールを開いてスクリプト実行する必要が無くなり、iTunesへの歌詞取り込みが捗りますね。
ストア公開
Dashboardから公開の手続きをしていきます。
登録料支払い
5\$払う、Androidの方で25\$払ったんですが別枠なんですね。。。
アップロード
[新しいアイテムを追加]からcrxではなくzipファイルをアップロードする。
説明、スクリーンショットの追加
説明やスクリーンショット画像を追加します。
1280×800って地味に面倒なサイズでしたが、Macのスクリーンショット機能で画像サイズがわかるで助かりました。
ここまでくれば後は公開するだけ。
意外に簡単、Androidのストア公開よりも簡単でした。
歌詞ゲッター - Chrome ウェブストア

終わりに
初期段階の、コンソールを開いて、コマンド打って、歌詞をコピーするのにかかる時間もまぁ手間ではあるけど大したことなくて、この拡張機能を使っても半分くらいにしかなりませんでした。
更に普段JavaScriptなんて全然書かないので作るのに時間もかかったし、そもそも歌詞のコピーなんて一日に何回もやるわけでも無いので、かかった時間の元を取るのはかなり困難な状況です。
結構本末転倒な感は拭えませんが、面白かったので良しとします。
普通に文字コンテンツであれば目で見てコピーできてしまうので、どうなのかなと思いますが簡単にコピー出来ないのは転載防止の為だとは思うので、くれぐれも安易に転載しないよう気をつけましょう。
ちなみに今回のソースはこちら:https://github.com/masaibar/lyrics_getter
JavaScriptよく分かっていないのでプルリクエスト大歓迎です。
参考
- Google Chrome拡張機能入門 (全20回) - プログラミングならドットインストール
- Chrome Extensionが作れた! - がわおメモ
- background から HTML を取得する - outcesticide
- chrome-extension - Google Chrome拡張で特定のページで動くJavaScriptを書く - Qiita
- じん's Diary 2nd 【ChromeSample】No.2 - ページアクション入門(URL)
- いまさらまとめるChrome ExtensionでのJavaScript挿入 - console.lealog();
- https://developer.chrome.com/extensions/samples#search:pageaction
- [JavaScript] テキストをクリップボードにコピーする | tande lab.
- Chrome Extension を作って公開する - Qiita