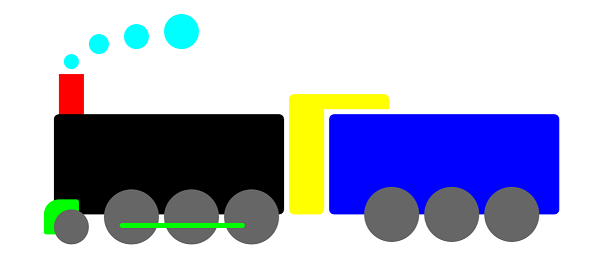
このSLがひたすら走ってくれます
html
<div id="sl">
<div id="sl_funnel"></div>
<div id="sl_body"></div>
<div id="sl_splash_guard"></div>
<div id="sl_front_wheel"></div>
<div id="sl_cart_roof"></div>
<div id="sl_back_wheel"></div>
<div id="sl_cart"></div>
<div id="sl_smoke1"></div>
<div id="sl_smoke2"></div>
<div id="sl_smoke3"></div>
<div id="sl_smoke4"></div>
<div id="sl_smoke5"></div>
<div id="sl_smoke6"></div>
<div id="sl_smoke7"></div>
<div id="sl_smoke8"></div>
<div id="sl_crank"></div>
</div>
css3
#sl{
position:absolute;
top:37%;
left: 15%;
animation: move 12s linear infinite;
}
#sl_body{
width: 460px;
height:200px;
background-color: #000;
box-shadow: 550px 0px 0px -0px #00f;
border-radius: 10px;
}
#sl_funnel{
width: 50px;
height:80px;
background-color: #f00;
position: absolute;
top: -80px;
left: 10px;
}
#sl_splash_guard{
width: 70px;
height: 70px;
position: absolute;
top: 170px;
left: -20px;
background-color: #0f0;
border-radius: 30px 5px 30px 5px;
}
#sl_splash_guard:before{
content:'';
/*background-color: */
height: 55px;
width: 40px;
border-radius: 80px;
position: absolute;
top: 30px;
left: 45px;
}
#sl_front_wheel{
width: 70px;
height: 70px;
border-radius: 50%;
background-color: #666;
position: absolute;
top: 190px;
box-shadow: 120px -20px 0 20px #666, 240px -20px 0 20px #666, 360px -20px 0 20px #666;
}
#sl_cart_roof{
width: 70px;
height: 210px;
background-color: #ff0;
position: absolute;
border-radius: 0 0 10px 10px;
left: 470px;
top: -10px;
}
#sl_cart_roof:before{
content: '';
width: 200px;
height: 30px;
background-color: #ff0;
position: absolute;
border-radius: 10px 10px 0 0;
left: 0px;
top: -30px;
}
#sl_back_wheel{
width: 110px;
height: 110px;
border-radius: 50%;
background-color: #666;
position: absolute;
top: 145px;
left: 620px;
box-shadow: 120px 0 0 0 #666, 240px 0 0 0 #666;
}
#sl_smoke1{
width: 30px;
height: 30px;
background-color: #0ff;
position: absolute;
top:-120px;
left: 20px;
border-radius: 50%;
animation: smoke5 2s ease-in infinite;
}
#sl_smoke2{
width: 40px;
height: 40px;
background-color: #0ff;
position: absolute;
top:-140px;
left: 45px;
border-radius: 50%;
animation: smoke4 2s ease-in infinite;
}
#sl_smoke3{
width: 50px;
height: 50px;
background-color: #0ff;
position: absolute;
top:-160px;
left: 70px;
border-radius: 50%;
animation: smoke3 2s ease-in infinite;
}
#sl_smoke4{
width: 70px;
height: 70px;
background-color: #0ff;
position: absolute;
top:-180px;
left: 95px;
border-radius: 50%;
animation: smoke2 2s ease-in infinite;
}
#sl_smoke5{
width: 90px;
height: 90px;
background-color: #0ff;
position: absolute;
top:-200px;
left: 120px;
border-radius: 50%;
animation: smoke1 2s ease-in infinite;
}
#sl_smoke6{
width: 105px;
height: 105px;
background-color: #0ff;
position: absolute;
top:-220px;
left: 145px;
border-radius: 50%;
animation: smoke5 2s ease-in infinite;
}
#sl_smoke7{
width: 110px;
height: 110px;
background-color: #0ff;
position: absolute;
top:-230px;
left: 190px;
border-radius: 50%;
animation: smoke4 2s ease-in infinite;
}
#sl_smoke8{
width: 120px;
height: 120px;
background-color: #0ff;
position: absolute;
top:-240px;
left: 230px;
border-radius: 50%;
animation: smoke3 2s ease-in infinite;
}
#sl_crank{
width: 250px;
height: 10px;
background-color: #0f0;
position: absolute;
top: 180px;
left: 150px;
border-radius: 5px;
animation: crank 1s linear infinite;
}
@keyframes crank{
0%{
transform: translate( 0px, 0px);
}
25%{
transform: translate(-20px, 40px);
}
50%{
transform: translate(20px, 40px);
}
75%{
transform: translate(20px, 0px);
}
100%{
transform: translate(0, 0);
}
}
@keyframes move{
0%{
transform: translate(1470px, 0);
}
100%{
transform: translate(-1400px, 0);
}
}
@keyframes smoke1{
0%{
opacity: 1;
}
25%{
opacity: 0;
}
50%{
opacity: 0;
}
75%{
opacity: 0;
}
100%{
opacity: 0;
}
}
@keyframes smoke2{
0%{
opacity: 0;
}
25%{
opacity: 0;
}
50%{
opacity: 0;
}
75%{
opacity: 0;
}
100%{
opacity: 1;
}
}
@keyframes smoke3{
0%{
opacity: 0;
}
25%{
opacity: 0;
}
50%{
opacity: 0;
}
75%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes smoke4{
0%{
opacity: 0;
}
25%{
opacity: 0;
}
50%{
opacity: 1;
}
75%{
opacity: 0;
}
100%{
opacity: 0;
}
}
@keyframes smoke5{
0%{
opacity: 0;
}
25%{
opacity: 1;
}
50%{
opacity: 0;
}
75%{
opacity: 0;
}
100%{
opacity: 0;
}
}