はじめに
テキストボックスの変更を検知したくてイベントの挙動を調べたりしたのでメモ。
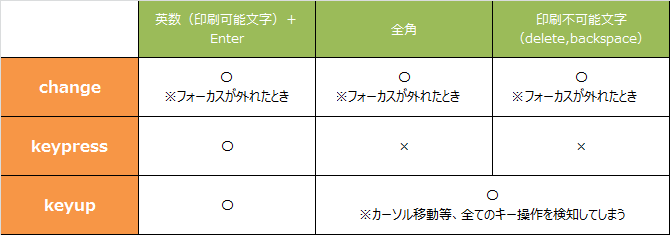
change, keypress, keyupの挙動まとめ
キー操作したときにどんなイベントが発生するのかは日本語入力時に発生するキーイベントのテストを使って確認させていただきました。
ポイント
- changeはフォーカスが外れたときに発生する
- keypressは全角やdelete,backspaceを入力しても発生しない
- keyupはカーソル移動や全角・半角の切り替えなどすべてのキー操作を拾ってしまう
change
changeイベントを使うと変更を検知できます。
$('#テキストボックスのid').change(function() {
isChange = true;
});
changeイベントが発生するのはテキストボックスからフォーカスが外れた後です。
テキストボックスにフォーカスがあたったままブラウザ(タブ)の閉じるボタンを押された場合、変更を検知できません。
keypress
keypressイベントはその名の通りキーが押されたときに発生します。
$('#テキストボックスのid').keypress(function() {
isChange = true;
});
keypressイベントが発生するのは印刷可能文字が押された時だけです。具体的には英数とEnterです。
印刷不可能文字(delete,backspace)や日本語(IMEがオンになった状態)ではkeypressイベントが発生しません。
日本語入力や、文字の削除は検知できません。
keyup
keyupイベントはキーを全てのキー操作で発生します。
$('#テキストボックスのid').keyup(function() {
isChange = true;
});
カーソル移動や半角/全角キーの操作等、テキストボックスの中身が変わっていなくても発生してしまいます。
テキストボックスの変更を検知する方法
change, keypress, keyupイベントの挙動を踏まえると、次の3つのやり方が考えられます。
changeイベントを使う
フォーカスがあたっている間は変更を検知できなくていい場合はchangeで充分です。
変更前と比較する
画面表示時に変更前の値を保持しておいて、keyupが発生するたびに比較します。
$('#テキストボックスのID').keyup(checkChange(this));
function checkChange(e){
var old = v=$(e).find('#テキストボックスのID').val();
return function(){
v=$(e).find('#テキストボックスのID').val();
if(old != v){
old = v;
isChange = true;
delSuccessMSG();
}
}
}
フォーカスが当たったままでも変更が検知できます。
keypressとkeyupを組み合わせる
半角英数しか入力させないなら、keypressとkeyupを組み合わせて使うこともできます。
keypressで半角英数の入力を検知し、keyupでdeleteキーとbackspaceキーの入力を検知を検知します。
// 半角英数の入力を検知
$('#テキストボックスのid').keypress(function() {
isChange = true;
delSuccessMSG();
});
// deleteキーとbackspaceキーの入力を検知
$('#テキストボックスのid').keyup(function(e) {
if (e.keyCode == 46 || e.keyCode == 8){
isChange = true;
delSuccessMSG();
}
});
フォーカスが当たったままでも変更が検知できます。
ちなみに
セレクトボックスやチェックボックスはchangeイベントを使って簡単に検知できます。
$('#セレクトボックスのid').change(function() {
isChange = true;
});