borderを使って三角形を描く方法まとめ
釣りのためにタイトルはああなっているけど、原理を知る上で重要なのは台形の描き方。
まずは、よくサンプルで見かけるものから。
<div style="width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 20px solid #F00;
border-bottom: 20px solid #0F0;
border-left: 20px solid #00F;">
</div>
このdivにwidthとheightを指定すると、
<div style="width: 10px;
height: 10px;
border-top: 20px solid #000;
border-right: 20px solid #F00;
border-bottom: 20px solid #0F0;
border-left: 20px solid #00F;">
</div>
こうなる。
仕組み
borderがどのように生成されているかを理解するために、あと2つの例を出す。
<div style="width: 10px;
height: 10px;
border-bottom: 20px solid #0F0;">
</div>
<div style="width: 10px;
height: 10px;
border-right: 20px solid #F00;
border-bottom: 20px solid #0F0;">
</div>
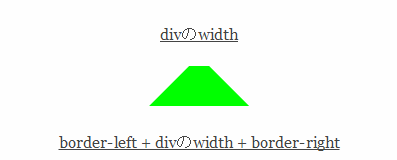
つまり、border-bottomの例では、こうやってborderが描画されている。

三角形を描きたい場合は、divのwidthを0pxにすることで、div寄りの辺の長さを0にしている。
これで自由自在!
<div style="margin: auto;
width: 0px;
height: 0px;
border-right: 80px solid transparent;
border-bottom: 40px solid #0F0;
border-left: 20px solid transparent;">
</div>
borderを使って三日月形を描く
border-radiusを利用すれば、三日月形の描画もできる。
<div style="width: 30px; height: 70px; border-left: 20px solid #FF0; border-radius: 120px 0px 0px 120px / 90px 0px 0px 90px;"> </div>

仕組み
なぜこういう形になるかは、divに色を付けるとわかりやすい。
<div style="width: 30px;
height: 70px;
border-left: 20px solid #FF0;
border-radius: 120px 0px 0px 120px / 90px 0px 0px 90px;
background-color: #000;">
</div>
三日月形のポイントは、
- 出っ張らせたい側のborder-radiusの値を大きめにとる
- 他のborderを描かない
の2点である。
1 については、角を思いっきり丸めて div で半円型を作ることでこのような形になる。
2 については、組み合わせ次第で妙な形を作ることもできるので、応用する場合は自由である。
<div style="width: 60px;
height: 19px;
border-top: 14px solid #ff6c00;
border-right: 1px solid #ff6c00;
border-bottom: 13px solid #ff6c00;
border-left: 1px solid #ff6c00;
border-radius: 60px 60px 20px 20px / 60px 60px 20px 20px;
background-color: #339a14;">
</div>
ハンバーガーに…見えないですね。すごいや。






