はじめに
この記事を読んで、自分とは大分やり方が違ったので紹介します。
簡単さは同じぐらいだと思うので、こういうやり方もあるんだな、と考えていただければ幸いです。
作る物は、上の記事と同じものにしており、記事の構成も、分かりやすいように元記事と似せています。
GitHubです。
Xcode7で作っています。
こっちにScrollViewにおけるAutoLayoutの仕組みまとめました。
手順
元記事と同じように、水平方向にページング可能なScrollViewを、AutoLayoutだけを使って定義します。
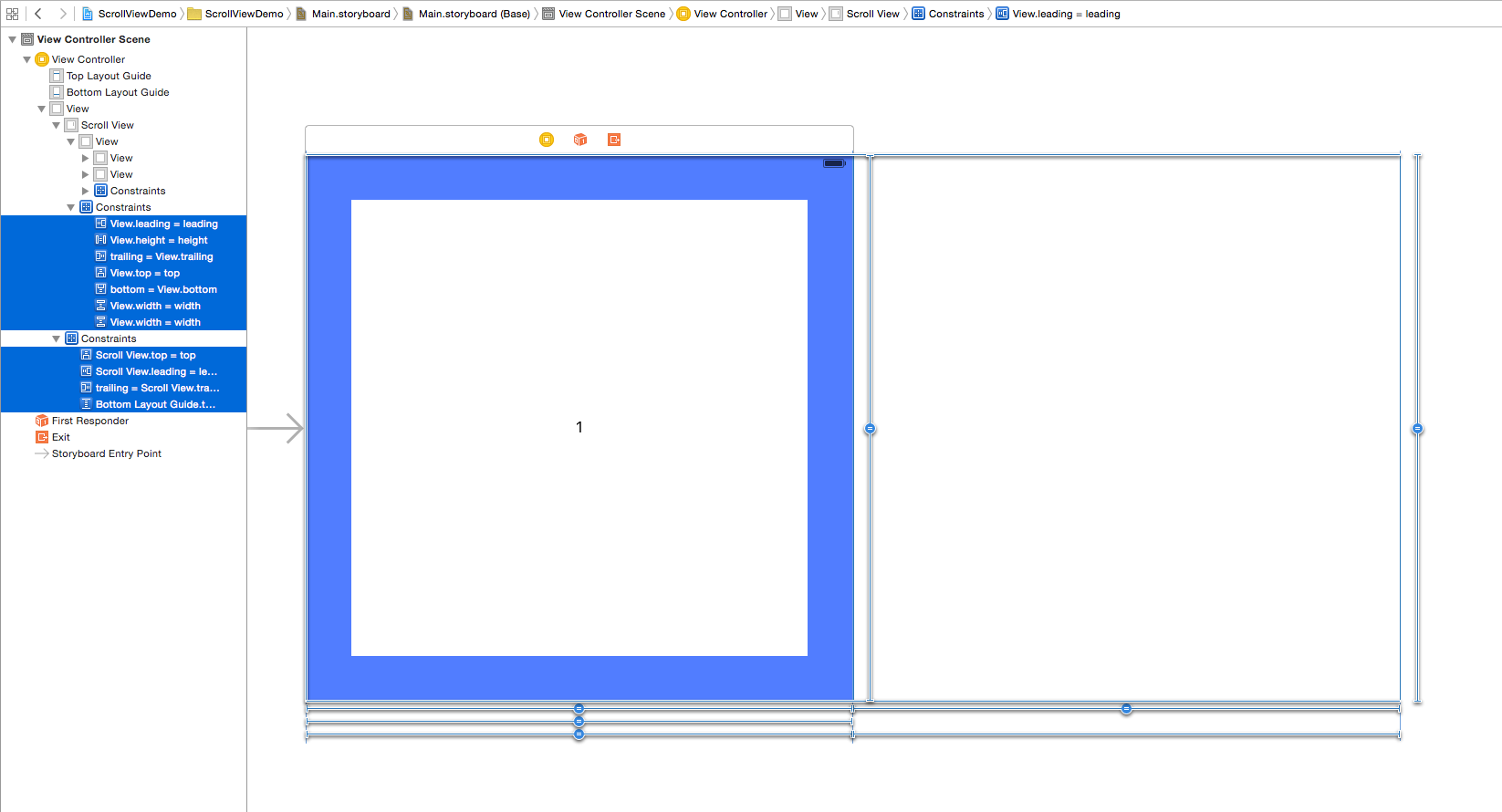
この記事のStoryboardの最終形は、上の記事とは違い、以下のようになります。
2ページ目が見えていない分メンテナンスしづらいですが、制約はシンプルなことが分かるかと思います。
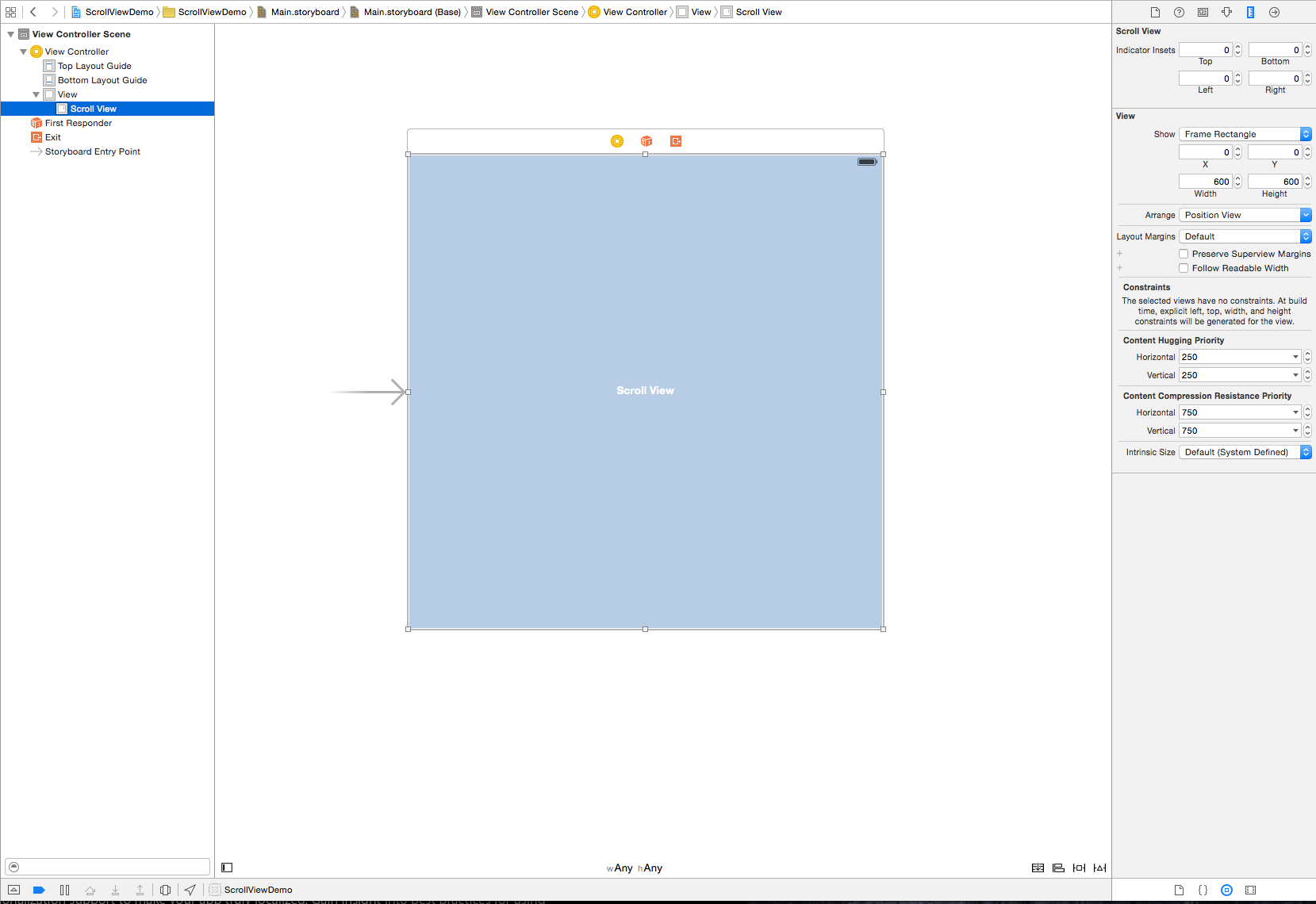
1. ScrollViewを配置する
大本のViewと同じサイズのScrollViewを配置します。
また、ページングを有効にしておきます。
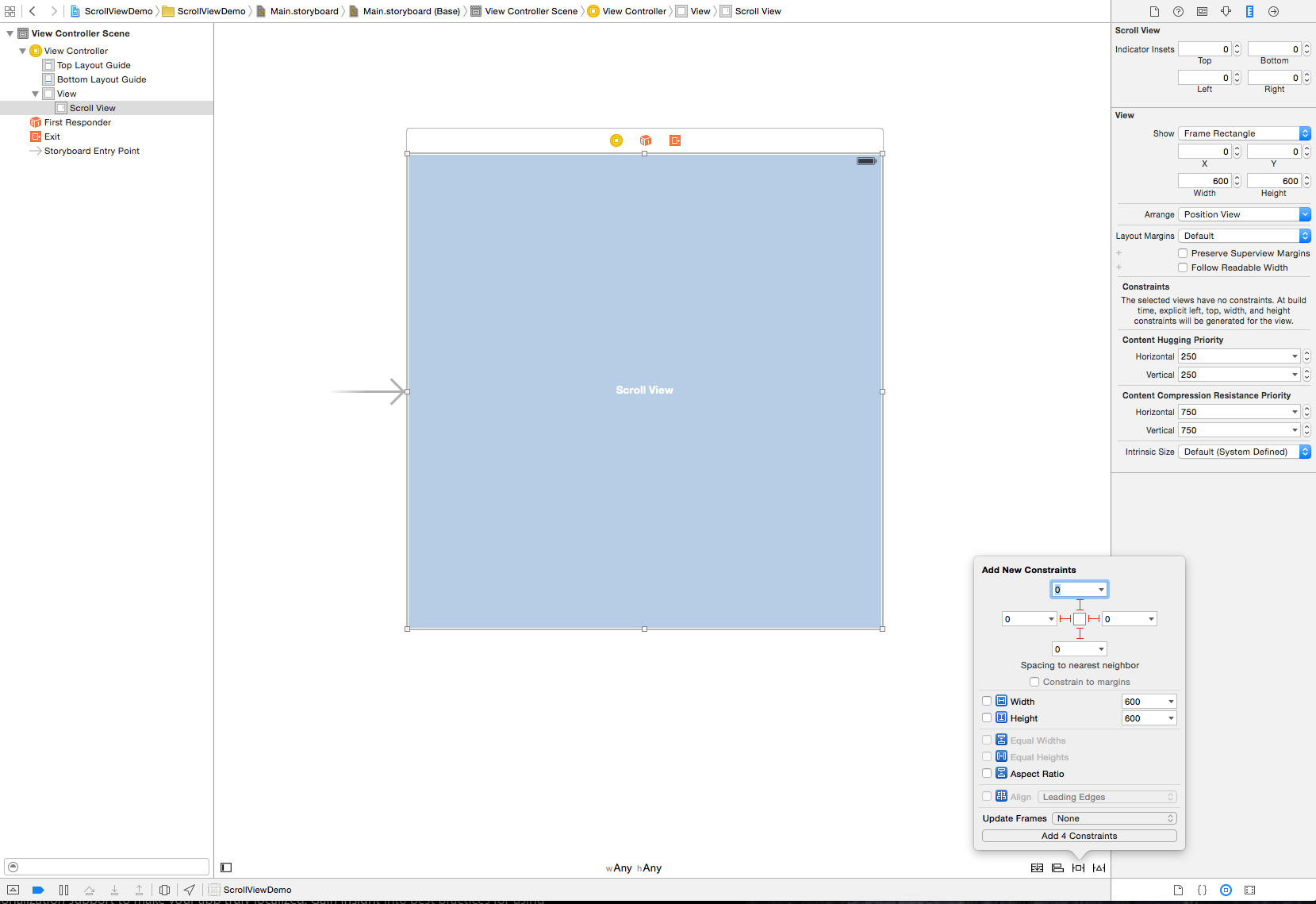
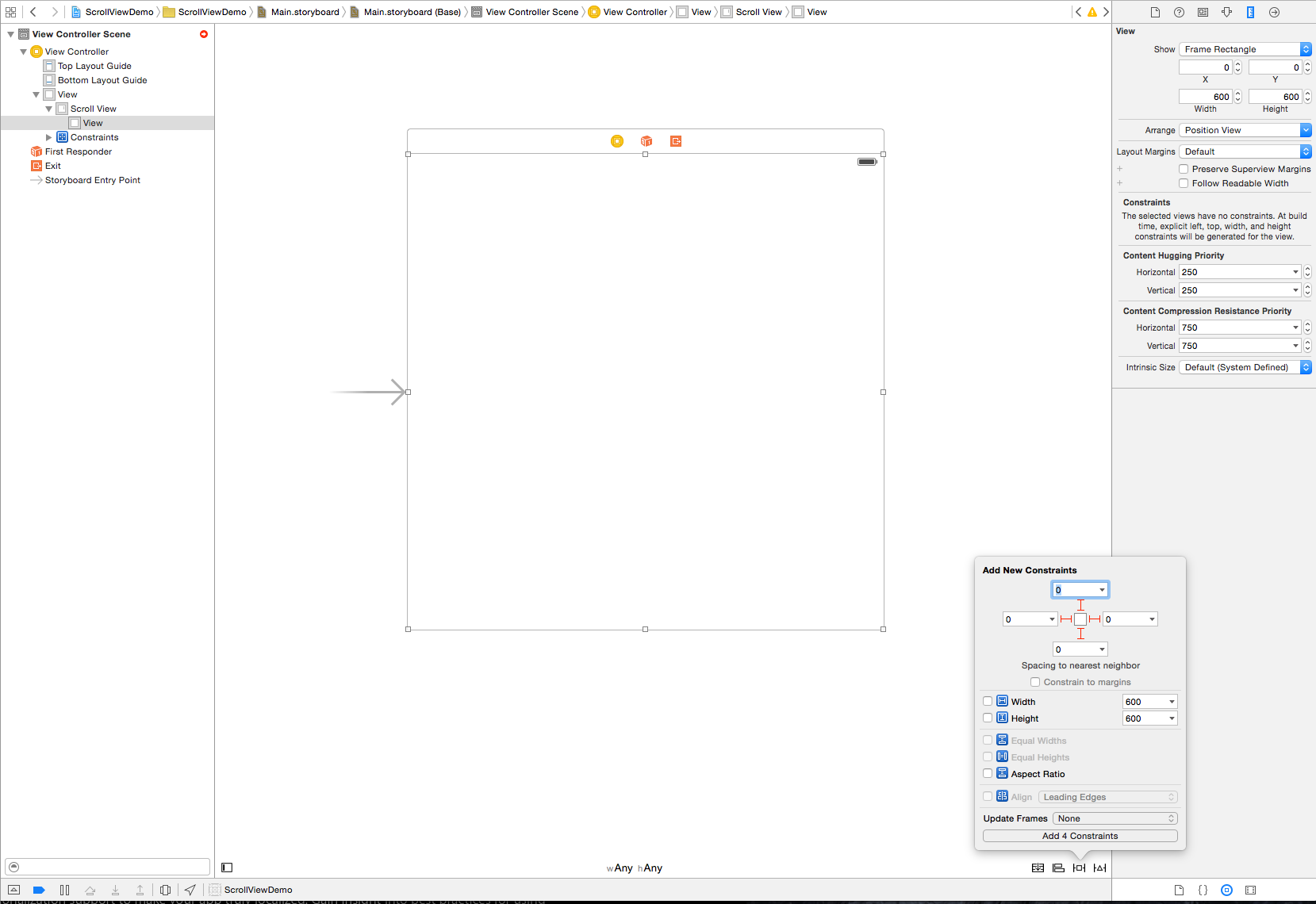
2. ScrollViewに制約をつける
親Viewと同じサイズになるように、
上下左右の制約を0にします。
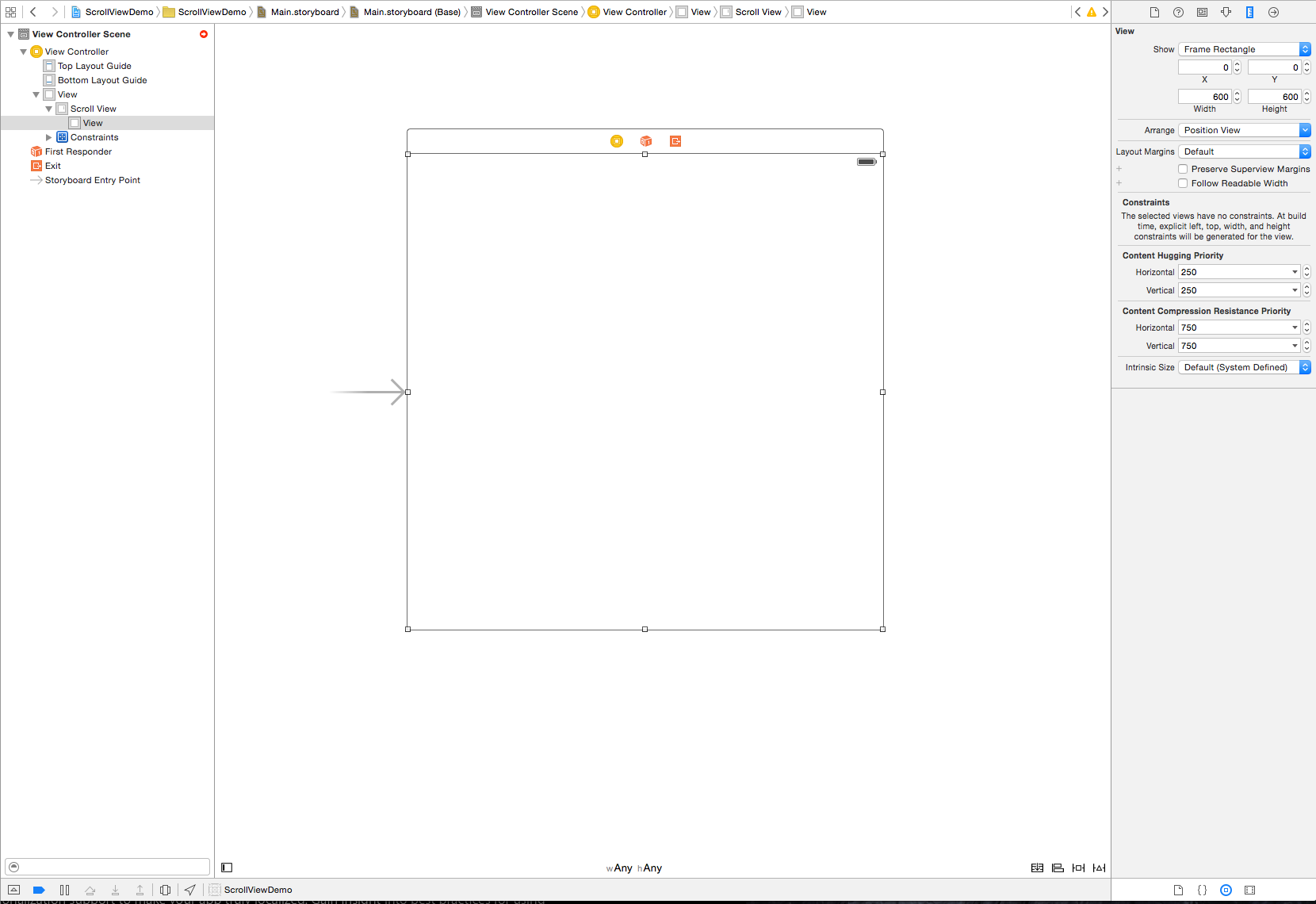
3. ScrollView内に、親Viewを配置する
ScrollView内に、ScrollViewの中のView全てを入れるためのViewを配置します。
今後ScrollViewに子Viewを配置する場合は、このViewに配置し、ScrollView直下にはこのViewのみになるようにします。
ScrollViewと重なるように配置します。
エラーが出ますが気にしないでください。
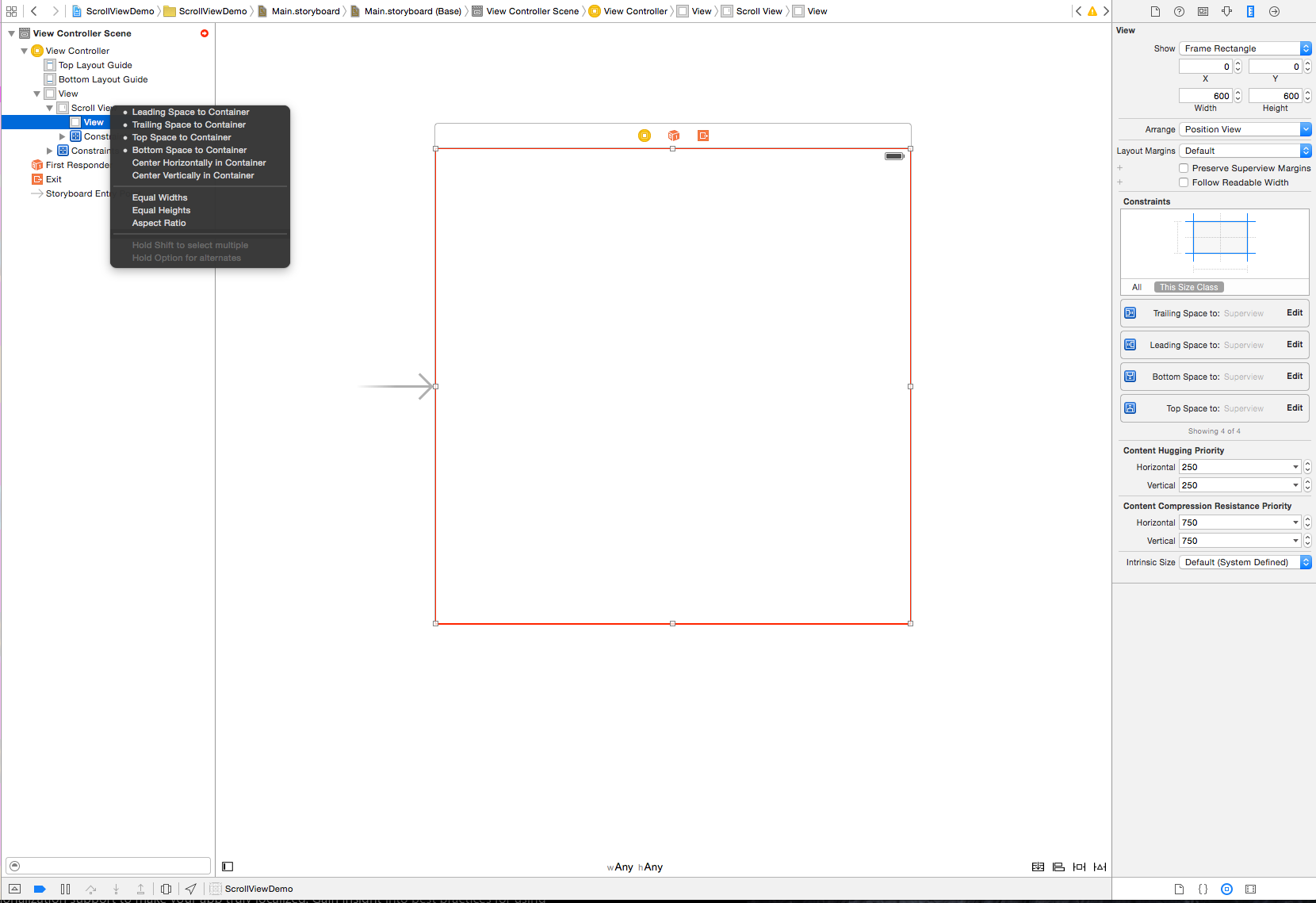
4. 親Viewに制約をつける
親Viewの上下左右の制約を0にします。
これにより、ScrollViewのContentSize=親ViewのSizeになります。
この時点では親Viewのサイズは決まりませんので、エラーは出たままです。
5. 親Viewのheightを決める
今回は横スクロールだけなので、親ViewはScrollView自体と同じ高さになります。
なので、親ViewとScrollViewにEqual Heightsの制約をつけます。
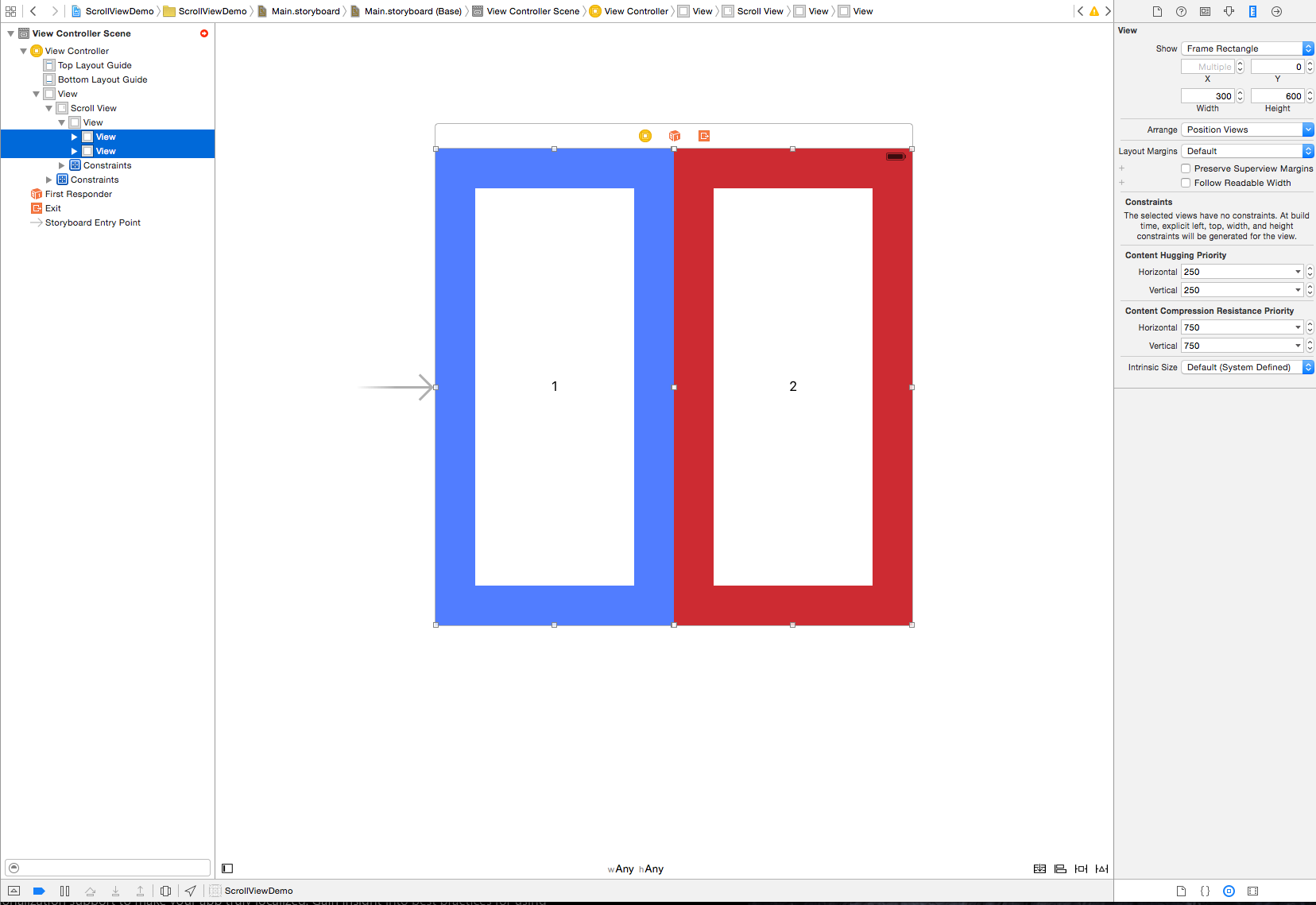
6. 各ページのViewを配置する
こんな感じで各ページのViewを配置します。
制約をつけた後にUpdate Framesで直すので適当で良いです。
各ページの中身については、分かりやすいように表示しているだけですので、こんな良い感じにはなりません。
実際には背景色だけ変えて試してみると良いと思います。
7. 各ページのViewに幅の制約をつける
各ページの幅は、ScrollViewと同じになるので、ScrollViewと各ページのViewにEqual Widthsの制約をそれぞれつけます。
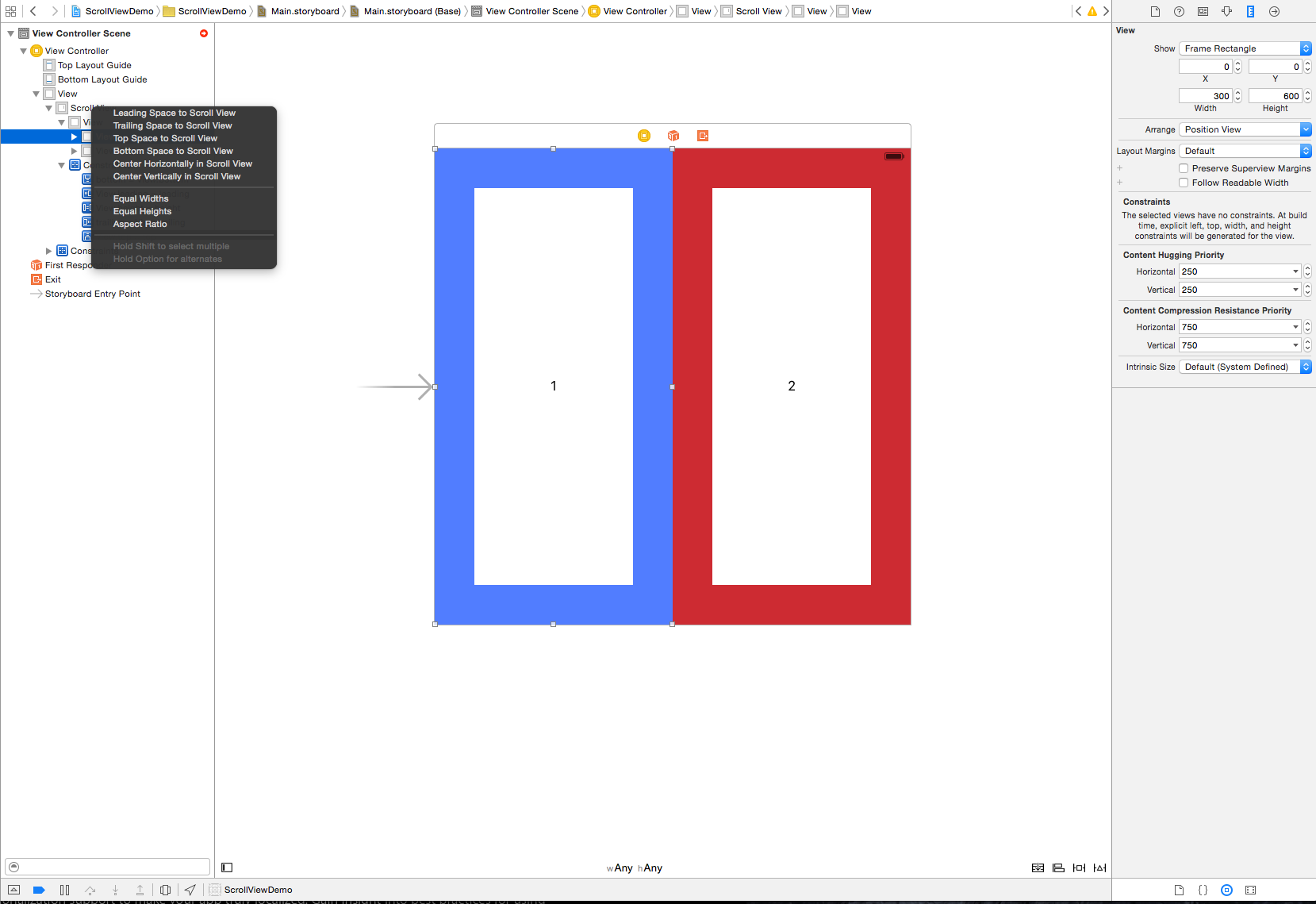
8. 各ページのViewに上下左右の制約をつける
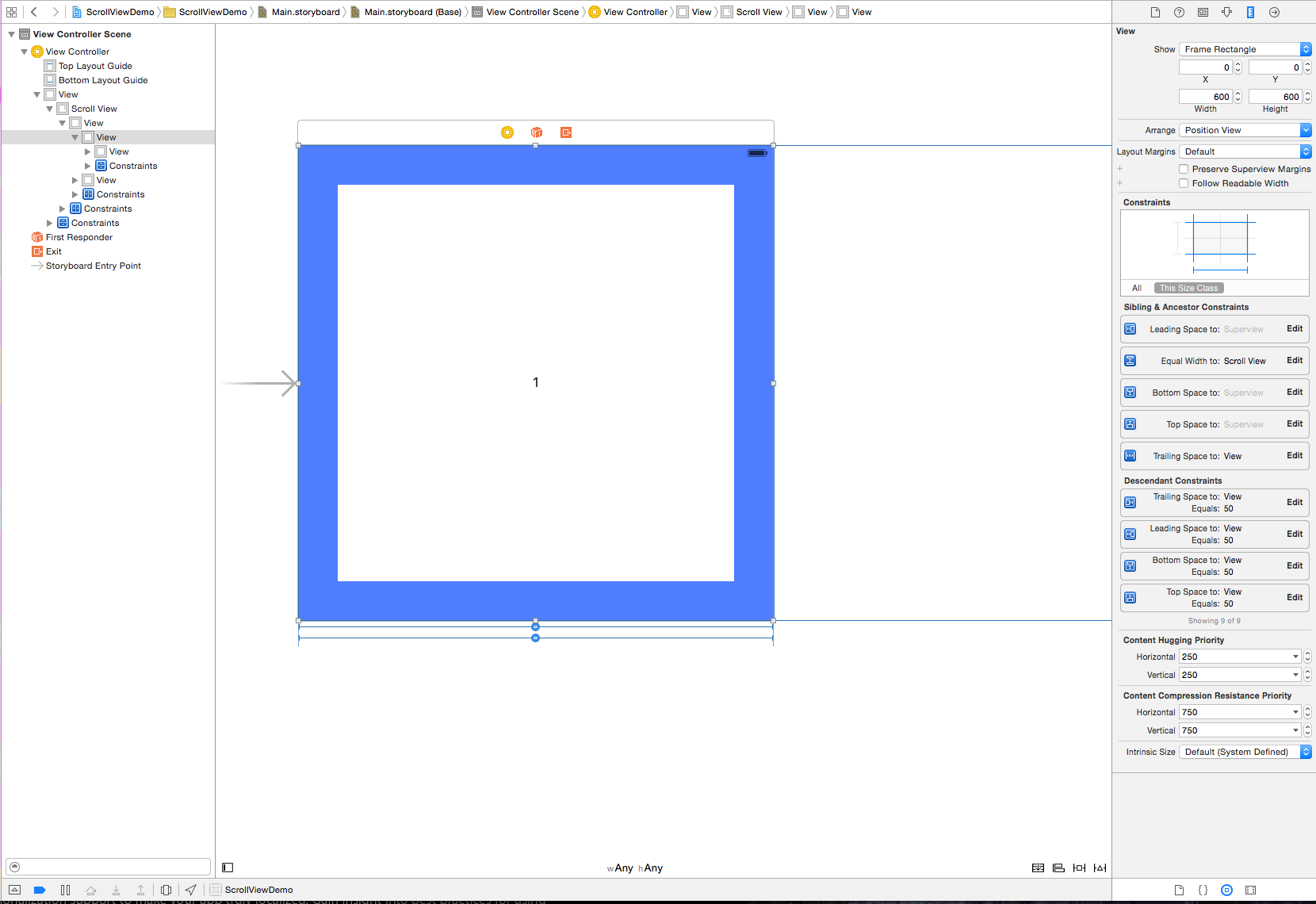
- 1ページ目と2ページ目との間に0ptの制約
- 1ページ目と親Viewに上下左0ptの制約
- 2ページ目と親Viewに上下右0ptの制約
をそれぞれ付けます。
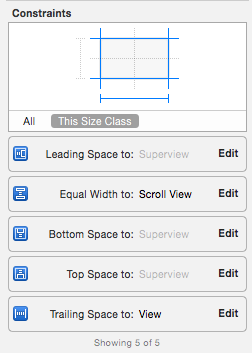
1ページ目の制約は下の画像のようになります。
これで全ての制約がついたので、エラーがワーニングに変わるはずです。
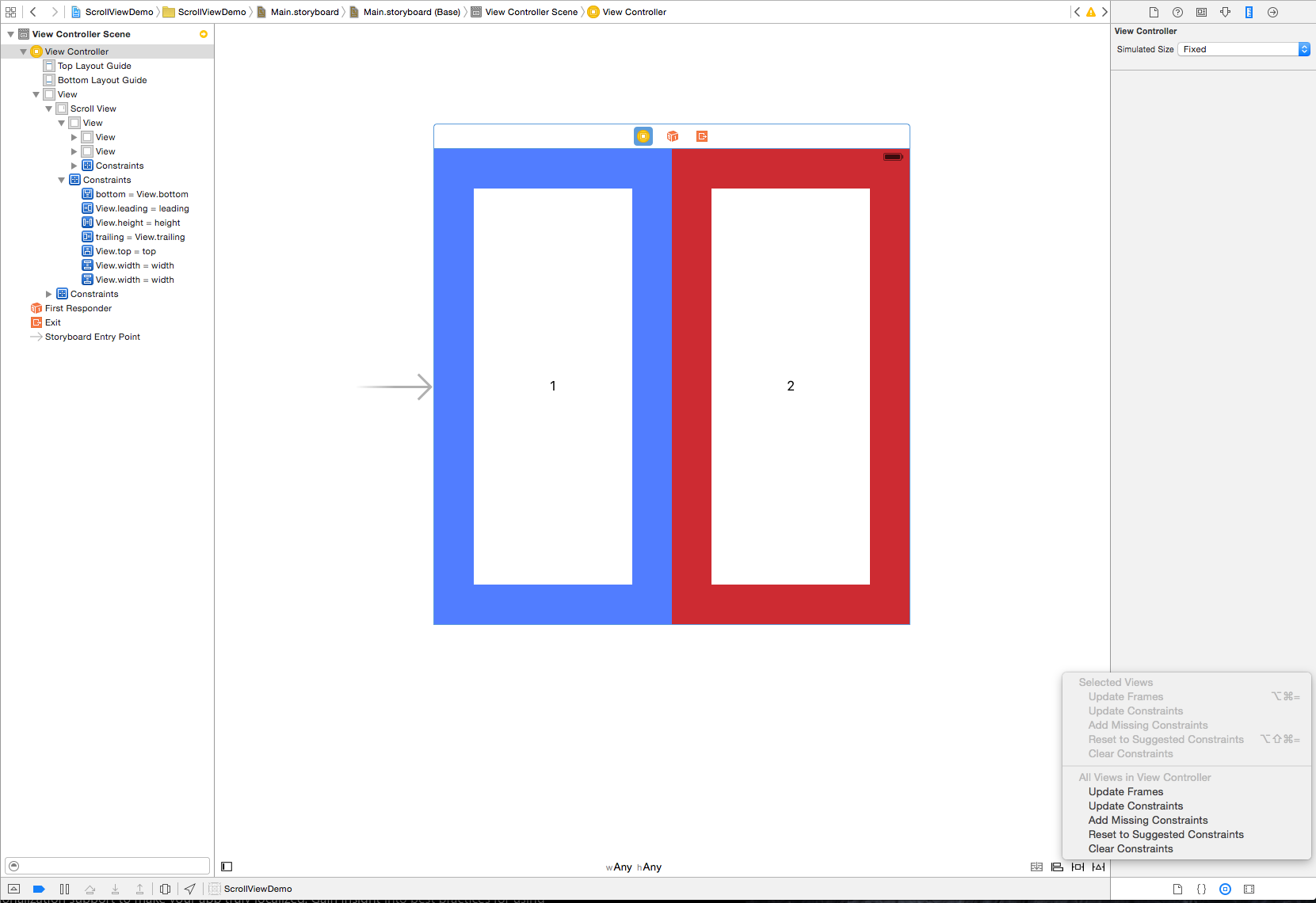
9. Update Framesを実行する
これで実行すれば、正しく動くはずです。
まとめ
メンテナンスのしやすさを考えると、元記事のほうが良いと思います。
ただ、この記事のやり方では不要なViewや制約を付ける必要が無いので、混乱は招きづらいのではないでしょうか。
分かってしまえば簡単なのですが、ScrollView内のAutoLayoutは特殊でとても理解しづらいので、別の記事にまとめました。