例えばこんなView(ChatPage.xaml)があって、
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MessageApp.Views.ChatPage">
<ContentPage.Content>
<StackLayout>
<ListView x:Name="messagesView" VerticalOptions="FillAndExpand"></ListView>
<StackLayout Orientation="Vertical" VerticalOptions="End">
<Entry x:Name="message" Placeholder="Write something here..." Keyboard="Chat" />
<Button Text="Send" WidthRequest="80" Clicked="OnSendTapped" />
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>
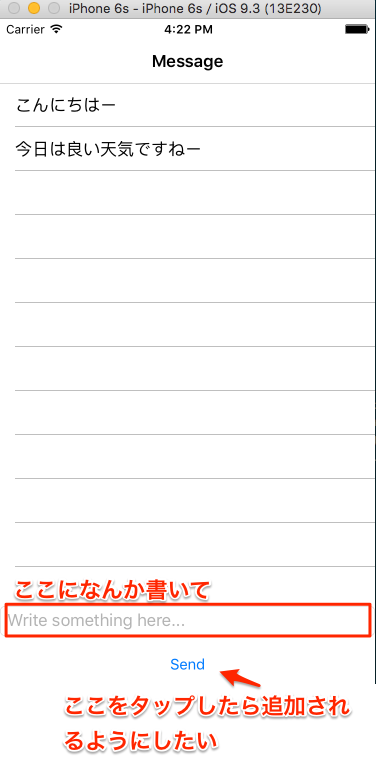
こんな動作を期待しているときに、
こんな風なView(ChatPage.xaml.cs)を書いても期待した動作にはならない。
using System;
using System.Collections.Generic;
using Xamarin.Forms;
namespace MessageApp.Views
{
public partial class ChatPage : ContentPage
{
private List<string> messages = new List<string>();
public ChatPage()
{
InitializeComponent();
Title = "Message";
messagesView.ItemsSource = messages;
}
void OnSendTapped(object sender, EventArgs args)
{
messages.Add(message.Text);
message.Text = "";
}
}
}
ListのオブジェクトをItemSourceとして指定しても、ListView側が変更を検知できないので、変更を検知させたい場合はObservableCollectionを利用する必要がある。修正後のコードがこちら。
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace MessageApp.Views
{
public partial class ChatPage : ContentPage
{
private ObservableCollection<string> messages = new ObservableCollection<string>();
public ChatPage()
{
InitializeComponent();
Title = "Message";
messagesView.ItemsSource = messages;
}
void OnSendTapped(object sender, EventArgs args)
{
messages.Add(message.Text);
message.Text = "";
}
}
}