Macで.NETやる意味があるか判らないけど、
とにかく、WEBアプリケーションを.NETで作ってみるというお話し。
事前準備
Macの.NET環境周りの設定は、前回の記事を参照してね
MAC SierraでASP.NET & Hello World! - Qiita
それと、NodeJSとnpmは入れておいてね。
NodeJSはnで管理すると多分幸せ。
以下の通り、最新にしておきましょう。
諸事情により、最新にするのが難しい場合は・・・他を当たって下さい Orz。
sudo npm cache clean -f
sudo npm install -g n
sudo n latest
プロジェクトを作ってみる
1. Yoとかgulpとか使うのでインストール(すでに実装済なら次へ)
npm install -g yo bower grunt-cli gulp
2. ASPのジェネレーター入れます。
npm install -g generator-aspnet
3. プロジェクトフォルダ作って実行してみます。
% mkdir myyo
% cd myyo
% yo aspnet
4. とりあえず、BootstrapによるWEBアプリケーションを選択してみる。
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ marvellous ASP.NET Core │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of application do you want to create? Web Application <--WebApplication選択
? Which UI framework would you like to use? Bootstrap (3.3.6) <--Bootstrap選択
? What's the name of your ASP.NET application? webapp <--プロジェクト名入力
____
LOG省略・・・俺、良い仕事してるYo!・・・みたいな感じだYo!
____
Your project is now created, you can use the following commands to get going
cd "webapp"
dotnet restore
dotnet build (optional, build will also happen when it's run)
dotnet ef database update (to create the SQLite database for the project)
dotnet run
Yoで生成されたディレクトリに移動して、言われたとおりコマンドを叩いてみる
cd webapp
dotnet restore
dotnet build
dotnet ef database update
dotnet run
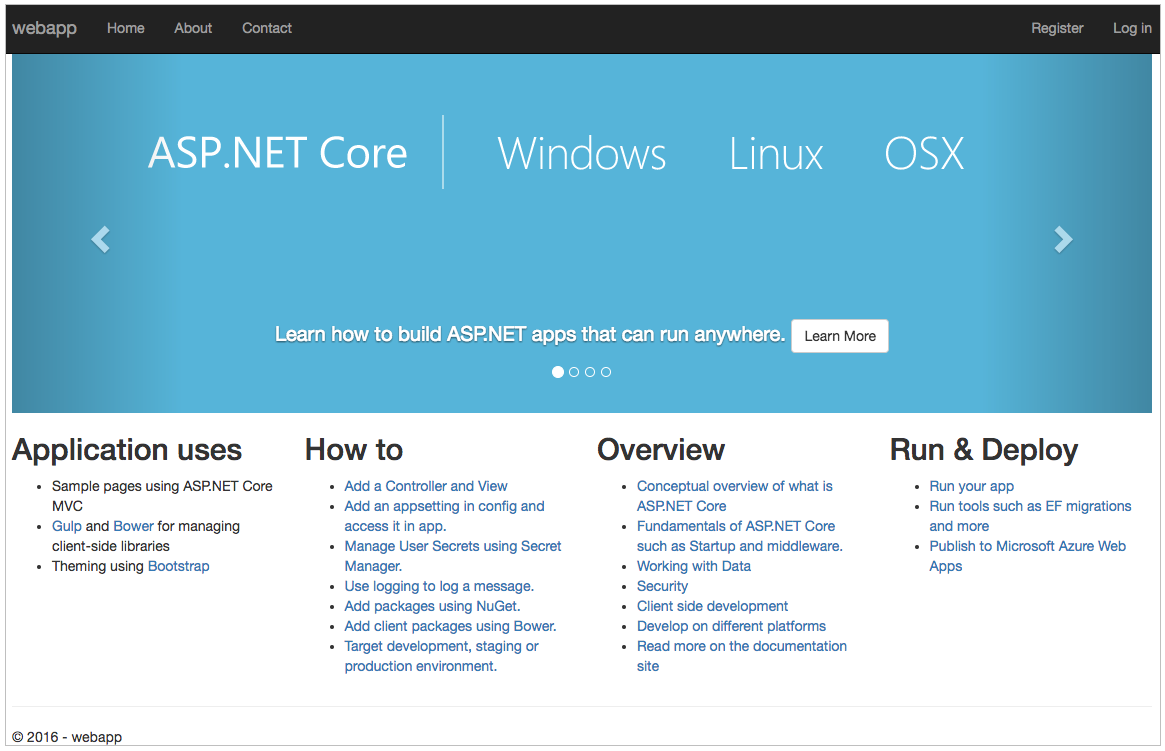
旨くいけば、ポート5000でWEBサイトが確認できます。
生成される内容とかまでは、まだ欲判りませんが・・・
とりあえず、Scaforld的な感じで、MVCモデルが完成されますね。
この辺りは、VisualStudioで作成されるテンプレートと、殆ど一緒のようです。
この後は、Visual Studio Codeでファイル開いてみたりして、稼働を確認して見たり、何か弄ってみたり、ラジバンダリ・・・(古っ
あとは、現行プロジェクトを、なんらか借りてきて、
そのまま開発環境を移行できるか確認して見ることにします。
以上