左右のスワイプで画面を切り替えるあれです。
直感的な操作で私も大好き、意味もなくスワイプしちゃいます。
好きこそものの上手なれ、勉強しなければ。
環境
OS X 10.9.3
Android Studio (Beta) 0.8.0
Sony SOL25 Android 4.4.2(API 19)
ViewPager
ViewPagerでは、アダプターを用いて各ページと、表示するデータを紐付けます。
利用できるアダプターは以下の3つある模様。
- PagerAdapter
- FragmentPagerAdapter
- FragmentStatePagerAdapter
FragmentPagerAdapterを用いてやっていこうかと。
Fragment作成
表示したいフラグメントを適当に作っていきます。3つくたいにしましょうか。自由です。今回は三個目をListFragmentにしてみました。
FragmentPagerAdapterを使う
FragmentPagerAdapter
FragmentPagerAdaptereでは、スワイプでFragmentを切り替える際、各Fragmentをデタッチします。メモリ上に保持しておくことになるので、簡単に再度アタッチできるわけですね。これにより、onAttach()やonCreate()が毎回呼び出されることがないようです。
ライフサイクルを見るとわかるように、onCreateView()から呼び出されるため、もし状態を保存したい場合は、onSavedInstanceState()で状態を保存し、onActivityCreated()でそれをもどすとよいです。
FragmentStatePagerAdapter
FragmentStatePagerAdapterは、必要がなくなったページのFragmentをデタッチするのではなく削除するPagerAdapterだそうです。
大量ページを用いる場合にもメモリを圧迫することがないようです。ここでは少ないのでこちらは用いない方向で。
メソッドの実装
実装すべきメソッドは以下の2つ。
- Fragment getItem(int position)
- int getCount()
getiItemは、引数で指定されたページに表示するFragmentインスタンスを返します。
getCountはViewPagerが持っているページ数を返します。
コードはこのように。package,importは割愛。
public class TestFragmentPagerAdapter extends FragmentPagerAdapter{
public TestFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch(position){
case 0:
return new Fragment1();
case 1:
return new Fragment2();
default:
return new ItemListFragment();
}
}
@Override
public int getCount() {
return 3;
}
@Override
public CharSequence getPageTitle(int position) {
return "Page " + (position+1);
}
}
オーバーライドしているgetPageTitleではページのタイトルを設定してます。これはタイトルも表示させたい時のオプションですね。
ViewPagerを設定
まずはMainActivityにViewPagerを配置します。あと、タイトルも表示させるように。これはオプションですが。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<android.support.v4.view.PagerTitleStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="@drawable/border"
android:textColor="#000000"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
</android.support.v4.view.ViewPager>
</LinearLayout>
FragmentManagerを取得して、Adapterを生成しますね。こんな感じ。
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager manager = getFragmentManager();
final ViewPager viewPager = (ViewPager)findViewById(R.id.pager);
final TestFragmentPagerAdapter adapter =
new TestFragmentPagerAdapter(manager);
viewPager.setAdapter(adapter);
}
}
実行確認
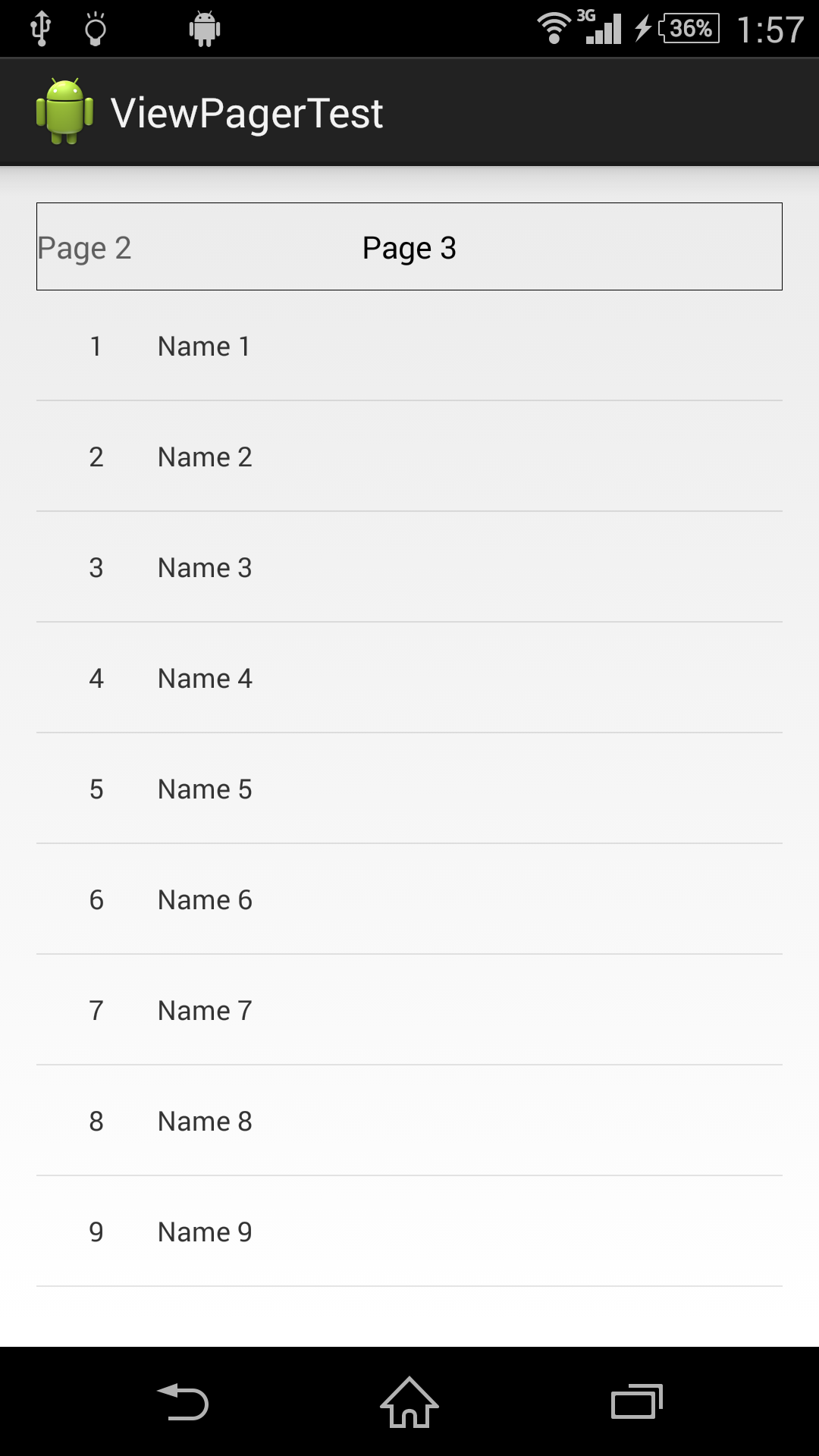
私の実機(Sony SOL25)で動作を確認しました。

うむ、よきかな。
おわりに
GithubにてProjectを公開しております。割愛した説明はここを見てもらえれば。ご指摘やアドバイス等を頂けると本当に幸いです。
参考
ViewPager | Android Developers
スワイプで画面を横に切り替える ViewPager の利用方法