自分用のまとめです。
色彩の三属性
色は彩度・明度・色相の三属性(三要素とも呼ぶ)から成り立っている。
1.色相
- 色味の違いのこと。
- 同じ赤でも赤紫・黄みの赤などがあるように、色相の数は無数に存在。
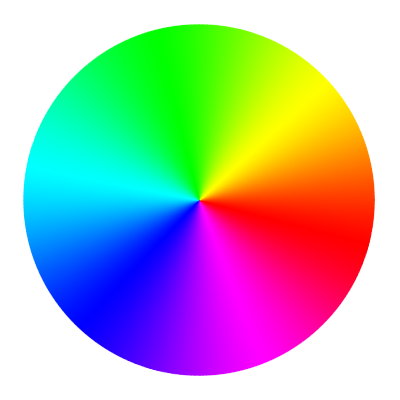
色相環

via 色相 - Wikipedia
- 赤、黄、緑、青、紫といった色を、順序立てて並べた図。
- それぞれ色の反対側に補色がくるように作られている。
- 虹と同じ。
類似色
- 色相環の隣り合う色のこと。
補色
- 色相環において、反対側に存在する色同士のこと。
- 補色同士の関係は、お互いを引き立てる効果がある。
- 純色や、明度の同じ補色同士を組み合わせると、お互いが主張しすぎてハレーションを起こし見づらくなるので注意する。
2.彩度
色の鮮やかさの度合い。

via 配色パターンからWebデザインを考える | Webクリエイターボックス
| 彩度 | 特徴 |
|---|---|
| 高い | 派手・華やか・目立つ |
| 低い | 地味・おだやか・上品 |
無彩色
- 白と黒との混合で得られる色(白と黒自体も含む)の総称。
- 白・黒・さまざまな濃度の灰色が含まれる。
- 彩度が0であることを表す。
- 無彩色でない色は、有彩色である。

via 写真技術 色と陰影(手代木さんblogより) - 写真技術と光への道でフォトディレクション-Jimdo撮影編
有彩色
- 白、黒、灰色以外の色味を持った色のこと。
- 有彩色にはさらに、純色、清色、中間色に分類される。
以下のような図を、 等色相面 と言う。
純色
- 各色相において、最も彩度が高い色。
- ただし、色空間によっては純色以外にも彩度が最大になる色がある。
清色
- 清色はさらに、明清色、暗清色に分類される。
- 清色にはくすんだ印象がなく、濁りがない色という特徴がある。
明清色
- 純色に白だけを加えた色。
- ピンクや水色など
暗清色
- 純色に黒だけを加えた色。
- 紺色や茶色など
中間色(濁色)
- 純色に灰色を加えた色。
- ベージュやオリーブグリーンなど
3.明度
色の明るさの度合い。

via 配色パターンからWebデザインを考える | Webクリエイターボックス
| 明度 | 特徴 |
|---|---|
| 高い | 明るい、さわやか、爽快、清潔感のある |
| 低い | 暗い、重厚、落ち着いた、高級感 |
Tips:コントラストを意識する
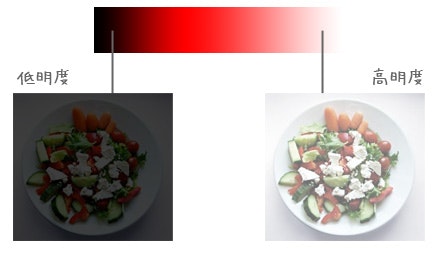
![]()
via 色を色で見ないで|1 pixel|サイバーエージェント公式クリエイターズブログ
モチーフの『構造』を理解し、『本質』を見抜く。
via 色を色で見ないで|1 pixel|サイバーエージェント公式クリエイターズブログ
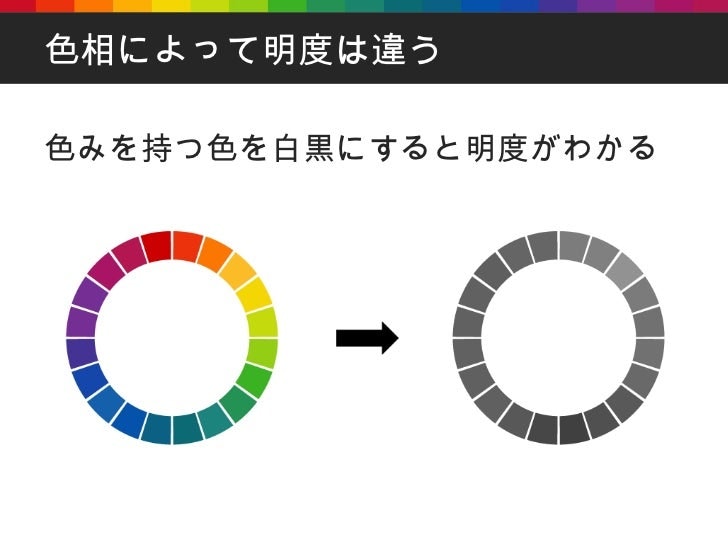
色によって感じる明るさの違い
- 暖色系(黄色等)の色は明るく見え、寒色系(紺等)の色は暗く見える。

via 配色が苦手でも、これを読めばスキルアップできるおすすめスライド6選。 | Handy Web Design
ナチュラルハーモニー
- 配色のうち明るい方に黄色に近い色を採用し、暗い方に青色に近い色を採用すること。
コンプレックスハーモニー
- 配色のうち明るい方に青色に近い色を、暗い方に黄色に近い色を配色すること。
- コンプレックスハーモニーは、違和感を与える配色になるので気をつけて使う必要があるが、モダンな印象を与えることも。
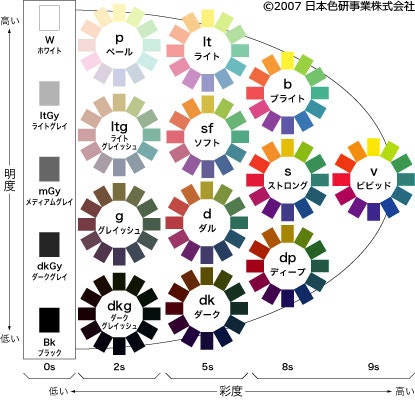
色調(トーン)
- 3属性の組み合わせ
- 配色とは、トーンとトーンの組み合わせのこと。
- 色相、彩度、明度のうち、彩度と明度から色を分けたもの。
- 一つの色に対して、彩度や明度の差で様々な色のパターンが作れる。(「色調/トーンが違う」と表現)
- 色調から色の組み合わせを選択する場合、明るめの色と暗めの色を選択するとコントラストの差によって視認性が高くなる。
- 逆にコントラストの差が少ないものを選択すると、視認性が低くなる。
寒色、暖色、中性色
寒色
- 見た時に冷たさを感じる色
- 青、青緑、青紫
- 陰気、鎮静
- 後退色(奥に引っ込んで見える)
暖色
- 見た時に温かみを感じる色
- 赤紫・赤・オレンジ・黄色
- 陽気、興奮、リラックス
- 進出色(前に出て見える)

via 12色の色が与える印象について。配色に困った時のいろいろ。 | Handy Web Design
中性色
- 黄緑、緑、紫
中間色
一方、『中間色』とは、考えのまったく異なる色を指す名前で、【グレー(灰色)を含んだ鈍い色調の一連の色】を指しています。したがって、グレーを加えていけば、暖色系も寒色系も中性色も『中間色』となるのです。
via 色彩 Question and Answer:中性色と中間色の違いは? - livedoor Blog(ブログ)
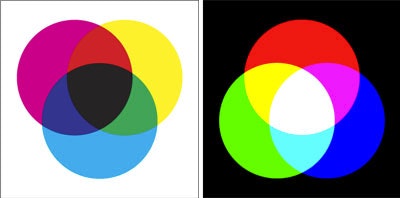
混色
- 混色には大きく分けて加法混色と減法混色がある。
- 色には光の3原色(RGB)と色の3原色(CMY)がある。
- WEBデザインはRGBで、DTPはCMYKを使って配色を決めるのが一般的。
加法混色
加法混色には、同時加法混色、併置加法混色、継時加法混色がある。
同時加法混色
- 加法混色の3原色 = RGB(レッド・グリーン・ブルーの3色)
- 基本は黒でそこに色を足していくことで特定の色を表す。
- 全てが重なった状態が白になる。
- テレビなどの電子機器に使われる。
- RGB色空間は可視光空間なので色域が広く、彩度が高い。(放っておくと高彩度の配色になりやすく、難易度が高い)
併置加法混色
- 小さな色点を高密度で並べることで起きる混色。
- モザイク画や点描画、織物などに使われる。
- 離れたところから見ると混色された絵として見ることができる。

via 混色│色彩学講座
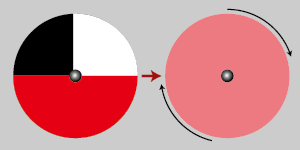
継時加法混色(回転混色)
- 塗り分けた円板を高速で回転させると異なる一つの色に見える。
減法混色
- 減法混色の3原色 = CMY(シアン・マゼンタ・イエロー)
- 基本は白でそこに色を足していくことで特定の色を表す。
- 全てが重なった状態が黒になる。
- 印刷物等に使われる。
CMYK
CMYの3色で作った黒は完全な黒とは色味が違うため、別にK(ブラック)という黒専用のものが用意されています。これは印刷の基本となるプロセスカラー(4つの色)と呼ばれていて、CMYKと表現します。ちなみにブラックがBじゃなくてKなのは、BはBlue(青)を表すためです。
via 12色の色が与える印象について。配色に困った時のいろいろ。 | Handy Web Design
色立体
- 色相、明度、彩度の全ての要素の色の変化を表す3次元の図。

via 5.13 マンセル色立体
表色系
- 色立体に色を配置するときの基本ルール。
- 表色系には、混色系と顕色系がある。
混色系
- 色や光の三原色を混ぜ合わせて表現。
- RGB(HSB/HSV)やCMY、XYZ表色系など
- 機械向き
顕色系
- 色相、彩度、明度で表現。
- マンセル表色系やPCCSなど
- 人間向き
マンセル色空間
- 顔料ベースの減法混色。
- 必然的に彩度がほどよく抑えられるため、調和のとれた色を選びやすい。
- 向かい合わせになっている色同士が物理補色の関係になっている。
- つまり、色を混ぜ合わせれば無彩色になる。
PCCS(日本色研配色体系)
- 色彩調和を目的に作られた(配色向き)
- Hue(色相)+ Tone(トーン)で色を表す = ヒュートーンシステム
- 向かい合わせになっている色同士が心理補色の関係になっている。
- つまり、互いに残像として見ることのできる補色対。
和色
和風なデザインにする場合、黒・白・赤を基準に彩度の低い色がプラスされることが多いです。「和風にしたいからとりあえず彩度下げとけー」って考えもあながち間違っていないかも。。
via 配色パターンからWebデザインを考える | Webクリエイターボックス
視認性を高める

via 12色の色が与える印象について。配色に困った時のいろいろ。 | Handy Web Design
誘目性を高める
- 赤〜黄色の彩度の高い色
- 明度差をつける
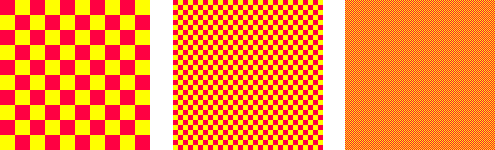
対比現象と同化現象
- 色の組み合わせよっては、単色で見たときと色が違って見えることがある。
- 目の錯覚を利用した錯視画像はこの現象を利用している。
色の選び方
伝えたいテーマに基づいたメインカラーを決め、そこを基準にベースカラー、アクセントカラーを決定する。

via 配色が苦手でも、これを読めばスキルアップできるおすすめスライド6選。 | Handy Web Design
1.メインカラーを決める
- 明度の低い色が扱いやすい(視認性が高い)
色の意味から考える
- 色にはその色から自然と連想するキーワードがある。
- 意味を理解せずに色の選択はできない。
- 目的に合った色を選択しなければ、見る人に適切な意味を伝えることができず、誤った意味を伝えてしまう場合もある。
- 色彩設計でもっとも重要なのは、「何を伝えたいか。」
| 色 | 代表的な意味 |
|---|---|
| 赤 | 情熱、活発、積極的、外向性、興奮、勇気、欲望、革命、力、勇敢、活気、注意 |
| 橙 | 友情、食欲、活力、行動、冒険、陽気、成功、活動的、発展的、好意的、善意、安定、幸福、太陽 |
| 黄 | 楽しい、元気、上昇志向、知性、好奇心、洞察力、決断力、想像力、快活、協力 |
| 黄緑 | 若々しい、調和、知恵、勇気、希望、順応 |
| 緑 | 自然、安定、秩序、平和、健康、調和、地球、静か、安全、安心、信頼、若者 |
| 青緑 | カジュアル、洗練、冷静、治癒 |
| 青 | 清潔、冷静、安定、信頼、誠実、知恵、神秘、調和、知性、落ち着き |
| 紺 | 革新的、豊かさ、専門的、信頼、知識、法則、論理 |
| 紫 | 気品、高貴、神秘的、想像 |
| 桃 | 可憐、好意、慈愛、愛情、尊敬、感謝、女性的、絶妙、快活、幸福、友情、優しい |
| 白 | 純白、清潔、高貴、洗練、平和、明快、献身、単純 |
| 黒 | 高貴、神秘、洗練、不安、優雅 |
| 灰 | 調和・憂鬱・不安・過去・薄暗い・思い出 |
| 銀 | 冷たさ・金属・洗練・硬い・上品 |
| 金 | 成功・高級・富・頂点・輝き・豪華 |
2.ベースカラーを決める
- 背景に使用される。
- 明度が高く、彩度が低い色や、無彩色が多い。
3.アクセントカラーを決める
- 部分的に強調するアクセントとなる色。
- 彩度の高い色や、メインカラーと捕色関係に当たる色を選ぶとより効果的。
- ただし補色を使った配色は扱いが難しい。色の扱いに不慣れな人は色相差を小さめに。
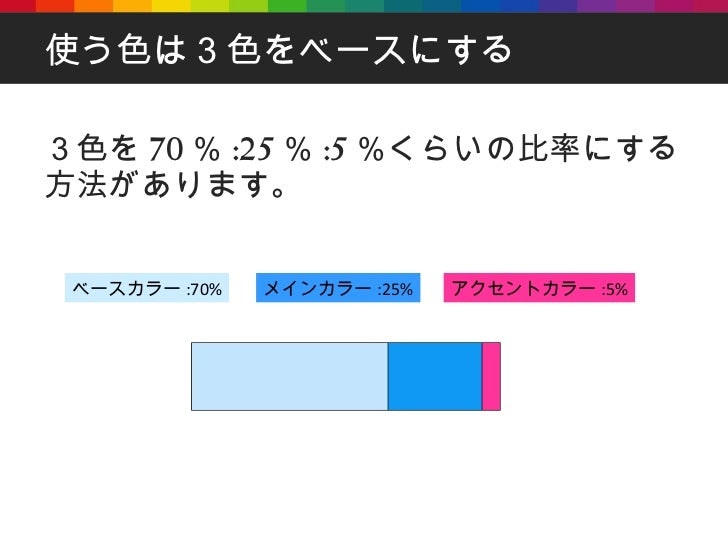
4.色の割合を考える [70:25:5]の法則
- ベースカラーを70%、メインカラーを25%、アクセントカラーを5%で割り振るとバランスよく見える。

via 配色が苦手でも、これを読めばスキルアップできるおすすめスライド6選。 | Handy Web Design
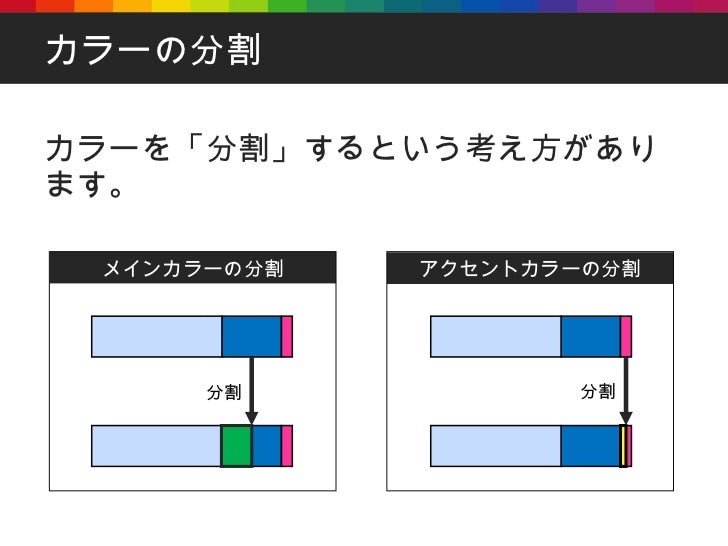
5.カラーを分割する
- それぞれの割合の中で使用する色を増やす。
- 色相が同じでトーンが違う色
- トーンが同じで色相が違う色

via 配色が苦手でも、これを読めばスキルアップできるおすすめスライド6選。 | Handy Web Design
ジャッドの色彩調和論
- 20世紀半ばまでの先人たちの色彩調和論を"4つの原理"にまとめたもの。
1.秩序の原理
- 一定の法則によって規則的に選ばれた色は調和する
- 規則的に色を選ぶ(補色、色相から等間隔で選ぶなど)

via 「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」 | Design | WebNAUT
同一調和 / アイデンティティ(Identity)
- 同じ色相のみを使った配色
- 非常に調和が取れる一方、単調になりやすい。
- 明度や彩度差をもたせてコントラストを取ると良い。
類似調和 / アナロジー(Analogy)
- 二つの色相差が25から43度の類似を使った配色法。
- 色の違いもわかり、強すぎない。ソフト。
- 明度や彩度に大きくコントラストをとるとうまくいきやすい。
- 失敗しにくい配色。
インターミディエート(Intermediate)
- 色相環で90度の位置にある色同士を使った配色
- バランスよく安定感がある。
対比調和 / ダイアード(Dyad)
- 色相環の正反対にある色同士の配色。
- 派手。主張が強い。失敗すると目が痛い。
- どちらかの明度を上げた場合、補色である色の明度は落とすのがポイント。
- コンプリメンタリー(Complementary)とも呼ばれる。
オポーネント(Opornent)
- インターミディエートとダイアードの間での2色配色。
スプリットコンプリメンタリー(Split Complementary)
- 基準色とその補色の類似色を使った配色。
- カラフル。
トライアド(Triad)
- 色相環を三等分した位置にある3色での配色。
- バランスの取れた配色の組み合わせ。
テトラード(Tetrad)
- 色相環を5つに分けた色
- もしくはトライアドに白と黒を加えた5色の配色。
ヘクサード(Hexad)
- 色相環を正六角形分けた6色
- もしくはテトラードに白と黒を加えた6色の配色。
2.馴染みの原理
- 目に馴染んでいる色を選ぶ(グラディエーション、影などの陰影、自然に存在する色など)
- 実際に自然に存在する配色は人間にとって受け入れやすい。
- 真っ黒というものは自然界には存在しないので、うっすらと色を含ませたほうが馴染むことも。
- ナチュラルハーモニーを利用する

via 「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」 | Design | WebNAUT
3.類似の原理
- 共通性のある色を選ぶ(色相が近い色、彩度、明度を揃えた配色)

via 「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」 | Design | WebNAUT
ドミナントカラー配色
色相を統一して、トーン(明度・彩度)を変化させた配色。
トーンオントーン配色
ドミナントカラーよりも明度差を大きくした配色。
ドミナントトーン配色
トーン(明度・彩度)を統一して、色相を変化させた配色。
トーンイントーン配色
ドミトナントトーンよりも、明度差の小さい配色。
カマイユ配色
- 色相・トーン差がほとんどなく、区別がつかないほど微妙な色調の違いによる配色。
- 素材の異なるものの組み合わせで、微妙に色が変化があるのもカマイユ配色の一種。
フォ・カマイユ配色
カマイユ配色に対し色相・トーンもやや変化をつけた配色。
グラデーション配色
- 3色以上の多色を色相・彩度・明度を一定の法則に従って段階的に変化させる配色。
- リズム感が生まれ立体感や遠近感などの視覚効果を得られる。
4.明瞭性の原理
- コントラストの効いた配色をする

via 「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」 | Design | WebNAUT
トリコロール配色
- フランス国旗に代表される、明快なはっきりとした三色配色。
- トリプル・カラー・ワークとも呼ばる。
- 間に白などの低彩度色や無彩色を挟んで調和させるセパレーションカラーを置く事が多い。
セパレーションカラー
- 低彩度色や無彩色を色と色の間に挟んで調和させる技法。
- ハレーションが生じたり、隣接した為ぼやけた色を引き締める。
ビコロール配色(ダイアード配色)
- 明快なはっきりとした二色配色。
- 隣接する色によっては、ハレーションが生じたり、ぼやける事があるので注意が必要。
コントラスト配色
- 反対色でつくる配色
- くっきりとしメリハリがあり力強い印象になる。
- コントラストには、色相・彩度・明度それぞれのコントラストがある。
- 秩序の原理のダイアードもこの配色
配色ツールを使う
###カラースキームいろいろ
Color wheel | Color schemes - Adobe Kuler
[ HUE / 360 ] The Color Scheme Application
colourcode - find your colour scheme
Color Scheme Designer 3
0to255
NIPPON COLORS - 日本の伝統色
配色の見本帳 | キーカラーで選ぶ配色パターン
色覚テスト
程度こそ違えど女性では255人に1人。男性では12人に1人の割合で何かしらの色覚異常を持っているとのこと。Wikipedia「色覚異常」での記載では、日本人だともっと低くて、女性で500人に1人、男性で20人に1人の割合くらいみたいですね。 男性に多い理由は、ご存知の方も多いかと思いますが、X染色体の異常による遺伝的な要因が強いため。
via あなたは色がどれだけ見えていますか? グラデーションで色の正確さを計測できる「Online Color Challenge」 : ギズモード・ジャパン
その他
iOS 7 colors
新旧の標準カラーパレットのまとめ「Colors」:phpspot開発日誌
参考サイト
色 - Wikipedia
配色を考えやすくするための様々なルール - YATのBLOG
配色パターンからWebデザインを考える | Webクリエイターボックス
配色に自信がなくても!Webデザインが好きになる配色ツールと使い方 | Webクリエイターボックス
12色の色が与える印象について。配色に困った時のいろいろ。 | Handy Web Design
暖色と寒色 ≫ 色の色々な話
色彩 Question and Answer:中性色と中間色の違いは? - livedoor Blog(ブログ)
配色が苦手でも、これを読めばスキルアップできるおすすめスライド6選。 | Handy Web Design
「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」 | Design | WebNAUT
日本色研事業株式会社 HomePage
色相環 マンセルとPCCSのちがい | 発信~色*駅 - 楽天ブログ
参考文献
Amazon.co.jp: A・F・T色彩検定公式テキスト3級編: A・F・T公式テキスト編集委員会, 社)全国服飾教育者連合会(A・F・T): 本