はじめに
jQueryに割ける時間がない中、
久しぶりに触ってみたのでサンプルコード置いておきます。
用語がわからない為、説明は省略します。
サンプル
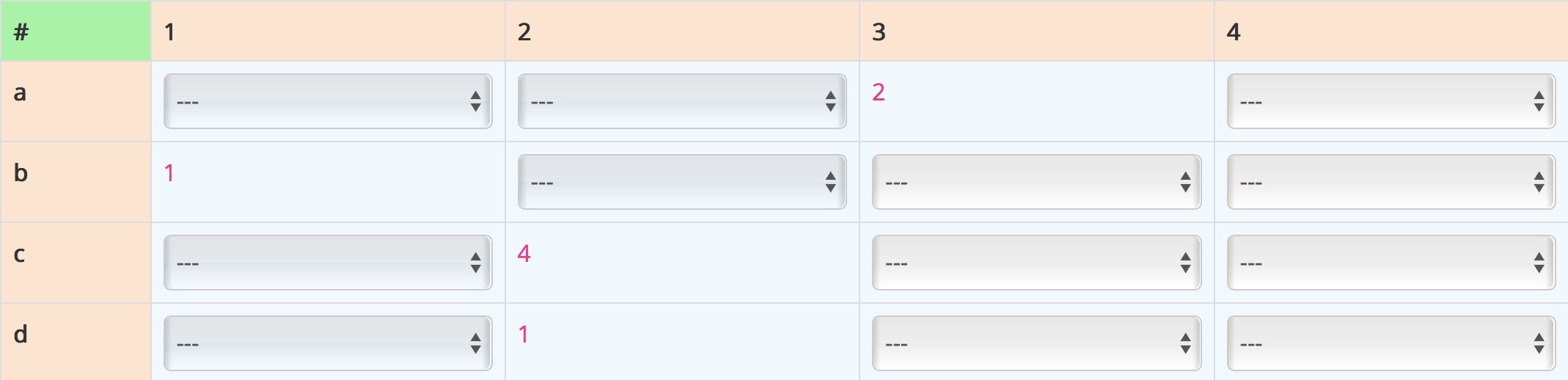
適応するテーブル
<table class="table table-striped table-hover table-bordered">
<tbody>
<tr>
<th class="success">#</th>
<th value="1" class="warning">1</th>
<th value="2" class="warning">2</th>
<th value="3" class="warning">3</th>
<th value="4" class="warning">4</th>
</tr>
<tr>
<th class="warning">a</th>
<div>
<td id="a1" name="a1">
<select id="a1" class="form-control" name="a1"></select>
</td>
</div>
<div>
<td id="a2" name="a2">
<select id="a2" class="form-control" name="a2"></select>
</td>
</div>
<div>
<td class="successLock" id="a3" name="a3">2</td>
</div>
<div>
<td id="a4" name="a4">
<select id="a4" class="form-control" name="a4"></select>
</td>
</div>
</tr>
<tr>
<th class="warning">b</th>
<div>
<td class="successLock" id="b1" name="b1">1</td>
</div>
<div>
<td id="b2" name="b2">
<select id="b2" class="form-control" name="b2"></select>
</td>
</div>
<div>
<td id="b3" name="b3">
<select id="b3" class="form-control" name="b3"></select>
</td>
</div>
<div>
<td id="b4" name="b4">
<select id="b4" class="form-control" name="b4"></select>
</td>
</div>
</tr>
<tr>
<th class="warning">c</th>
<div>
<td id="c1" name="c1">
<select id="c1" class="form-control" name="c1"></select>
</td>
</div>
<div>
<td class="successLock" id="c2" name="c2">4</td>
</div>
<div>
<td id="c3" name="c3">
<select id="c3" class="form-control" name="c3"></select>
</td>
</div>
<div>
<td id="c4" name="c4">
<select id="c4" class="form-control" name="c4"></select>
</td>
</div>
</tr>
<tr>
<th class="warning">d</th>
<div>
<td id="d1" name="d1">
<select id="d1" class="form-control" name="d1"></select>
</td>
</div>
<div>
<td class="successLock" id="d2" name="d2">1</td>
</div>
<div>
<td id="d3" name="d3">
<select id="d3" class="form-control" name="d3"></select>
</td>
</div>
<div>
<td id="d4" name="d4">
<select id="d4" class="form-control" name="d4"></select>
</td>
</div>
</tr>
</tbody>
</table>
サンプルjQuery
< script type = "text/javascript" >
jQuery(
function() {
$("td")
.mouseover(
function() {
var idx = $(this).attr('id').substr(1);
$("[id *= " + idx + "]").css("background-color", 'paleturquoise');
$(this).siblings().not("th").css("background-color", 'paleturquoise');
}
)
.mouseout(
function() {
var idx = $(this).attr('id').substr(1);
$("[id *= " + idx + "]").css("background-color", 'aliceblue');
$(this).siblings().not("th").css("background-color", 'aliceblue');
}
)
}
); <
/script>
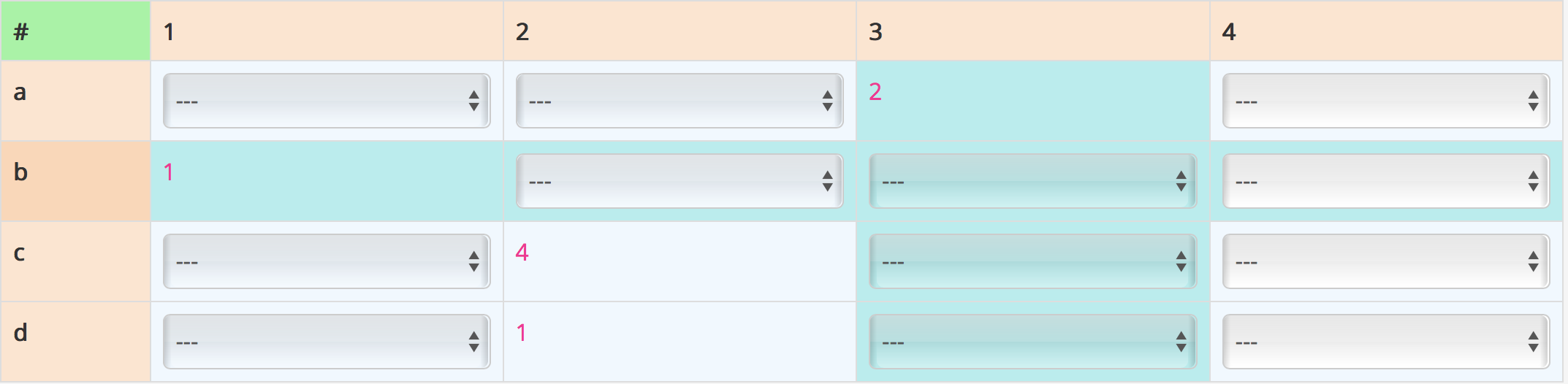
動作イメージ
b3にカーソルを合わせます
苦労したこと
Thymeleaf + BootStrap( + jQuery )で動的にテーブルと要素を作成しているのですが、
tdにクラスがある/なし等で取得したい項目がなかったり、「#」列が対象となってしまったり、
そもそも単語がわからなかったりで5時間ぐらい悩んでしまいました。
「table-hover」をうまく使えば行だけなら簡単に実装できるみたいです。
苦労したおかげでsafariのデバッガーを触る機会に巡り会えました。
*「行列」でググると似たようなサンプルが出てきますが、実装中に気付きませんでした。