どーもです。まーやです。
この記事はGeekWomenJapan Advent Calendar 2016の19日目の投稿です。
前回Azure FunctionsのHello Wprld的なことをしたので、もう少し追ってみたいと思います。
Agenda
- 今日のゴール
- Node.jsを選択したわけ
- npm インストールの仕方
- 実際にやってみよう〜ハマったところ
- まとめ
今日のゴール
以前作ったLINEbotをAzure Functionsで動くようにすることです。
↑を作成した時はJavaでいじってみたんですが、呼び出された瞬間だけ動くシステムなのにWebAppsで作成していたためサーバの無駄コストがだいぶかかっている、という問題点がありました。この無駄コストを縮小するため&単純にやってみたい、という意向で今回はAuzre Functionsに移設してみたいと思います。
Node.jsを選択したわけ
理由はただ一つです。「私がやれそうな言語でまともに動いてくれたのがNode.jsだけだった」です。
私が好きな言語はJavaとPythonです。
が、JavaはAzure Functionsでは使えません(使えるようにならないかなぁ|ω・`)チラッ)。
PythonはAzure Functionsで使えると書いてあったので、早速勇んでPythonでの作成を開始したのですが、どうにもこうにもうまく動かない・・・。
世界の偉人たちの軌跡をググってみるも、ヒットしない・・・。
うーむ。。。詰んだ・・・・
的なことになりまして、泣く泣くPythonデプロイを断念しました。。。。
代わりにチュートリアルや記事が比較的豊富なNode.jsでチャレンジする運びとなりました。
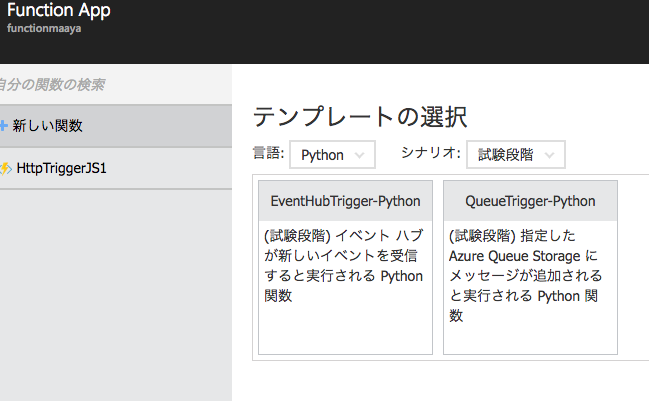
ちなみにFunctionsでのPythonの立ち位置としては、基本的にはまだ「試験段階」のようですね。
テンプレートも以下2つのみが提供されています(両方とも試験フェーズ)。もう少し待っていればhttpAPIトリガーにも対応するかな・・・?引き続き見守っていきたいと思います。

npm インストールの仕方
基本的に、Azure Functions でNode.js(JavaScript)を選択した場合は、Expressがすでに導入された形で提供されます。Expressの他に利用するモジュールがなければそれで良いですが、その他モジュールをrequireする場合は、Azure Functionsが載っているWebAppsへnpmインストールをする必要があります。
①https://[自分のFunctionsのドメイン].scm.azurewebsites.net にアクセスをしてKuduを開きます。
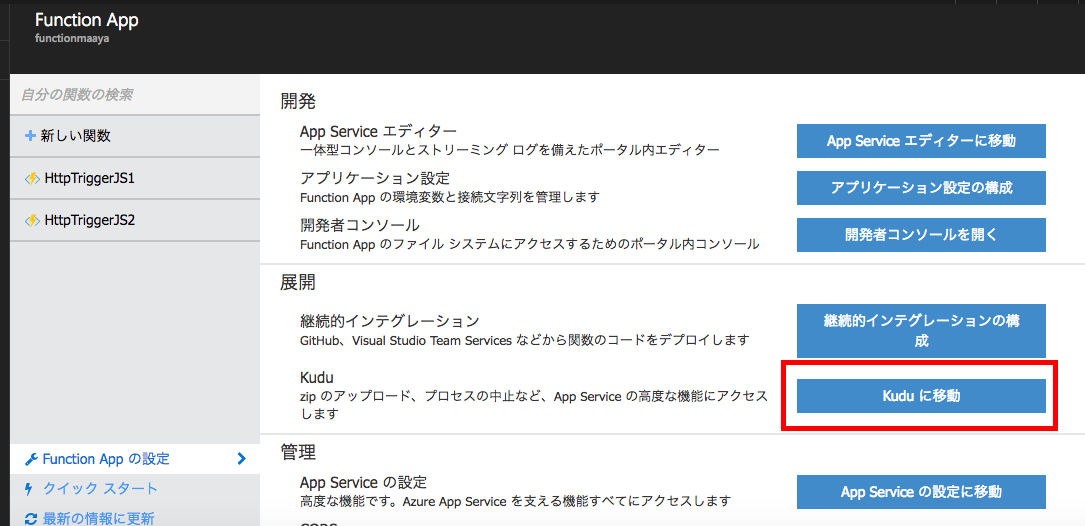
もしくはFunctions Appのダッシュボード左下の「Functions Appの設定」をクリックし、「Kuduに移動」をクリックします。

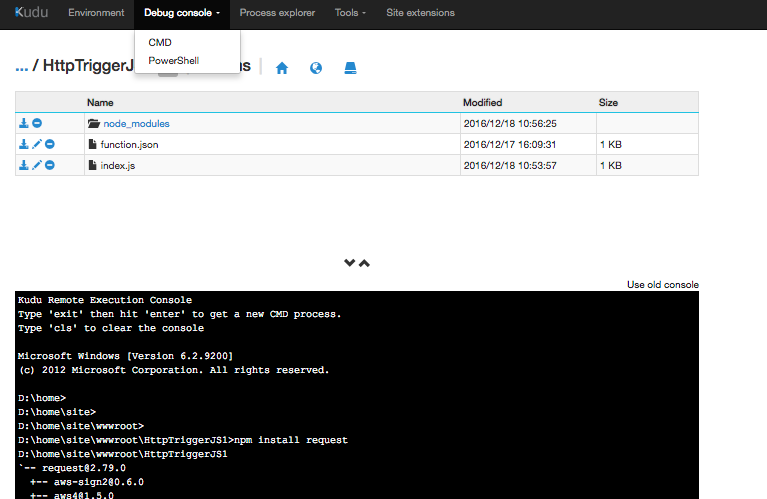
②上のメニューからDebug Console > CMDを選択し、↓のような画面へ移動します。移動したら
/site/wwwroot/[アプリケーション名]/のディレクトリへクリッククリックで移動します。
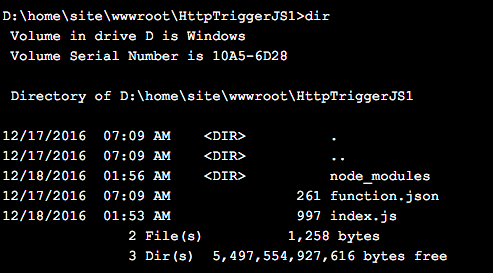
③移動したら、下半分にあるコマンドラインツール(黒画面部分)からnpm install [インストールしたいモジュール] を打ちましょう。

ちょっと待っていると正常にnpm installができると思います。感覚的には普通にローカルで実施するよりだいぶ処理が遅い印象です。
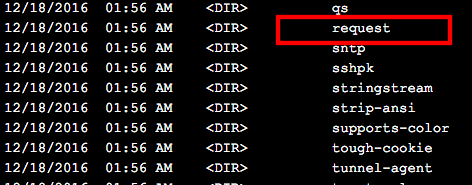
完了のお知らせが出たらdirをしてみましょう。今いるディレクトリ(アプリrootディレクトリ)にnode_modulesディレクトリがありますので、このnode_moduleディレクトリをdirしてみてください。今installしたモジュールが入っていることを確認できるはずです。

これで使いたいモジュールの準備ができました。
実際にやってみよう〜ハマったところ
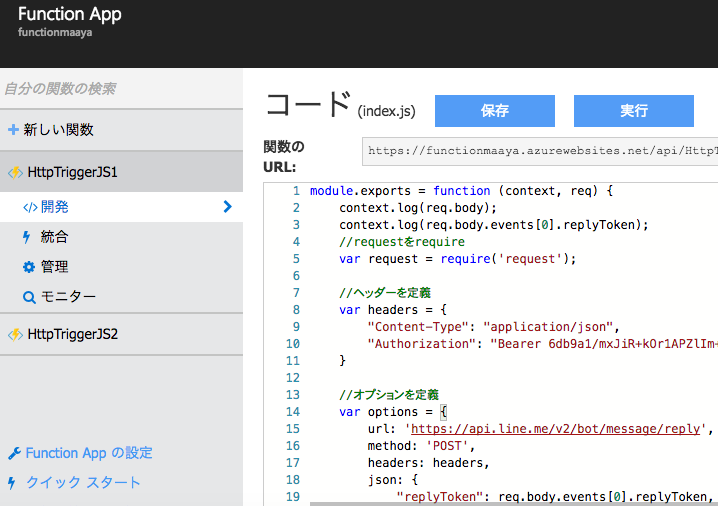
あとはみなさんが普段書いている感じでNode.jsを書いてもらえれば大丈夫です。
今回はrequestモジュールをnpm installして、Functionsに飛んできたメッセージを契機に、「へぇー」という相槌を打ってくれるようなスクリプトにしました。
LINE bot自体はHttpsのAPIのみで完結するようになっていますので、呼び出し側がどんな言語を選択しようともあまり影響を受けないところが良いですね。

(全文コードはまた後ほど公開しますね)
基本的なLINEbotシステムとのつなぎこみ設定などは前のブログに記載してますので参考にしてみてください。(もっと詳しいつなぎ方を書いているブログもたくさんありますので参考ください)。
ハマったところ
最初、npm install の仕方がわからず、「モジュールが存在しません」ってエラーが出る!なんでや!モジュールがないのはわかった!追加させてくれ!みたいな気持ちでいっぱいでした。MSシステム初心者な私は、Kuduという選択肢は全く思考回路の中になかったのが原因です。。。
できないわけはないので、そりゃそうですよね、という感じでした。
それさえわかってしまえば、あとはNode.jsでコードをかく-> Line Developpersに設定してあったWebHook先を変更する。
それだけで大丈夫でした。
まとめ
Node.js+ Azure Functionsについては比較的偉人レポートがあるので活用しましょう。
簡単にFunctionsを使えるようになります。
Pythonについてはもう少し公式のドキュメント例が欲しいところですね・・・
Pythonへの切り替えはFunctionsの設定-> App Serviceの設定に移動 を通じて、実際にWebAppsの設定をいじってPythonの2.7系もしくは3.4系に切り替えるのですが、
初期スターターページさえうまく表示されない悲しみというのはなんとも言えない悲しさ溢れる感じでした。
いつかもっと深く検証して、ちゃんとPythonで動くのを確認できたら、またブログでご連絡したいと思います。
以上です。