この記事はGoodpatch Advent Calendar24日目の記事です。
今日はクリスマスイブですね![]() 今年もあっという間すぎる...。
今年もあっという間すぎる...。

はじめに
Goodpatchでフロントエンドエンジニアをしている @cawpea です。今年の9月に入社したばかりの新米です。
今月に入って急遽案件でD3.js(データビジュアライゼーションのためのJavaScriptライブラリ)を使う事になり、巷の書籍やネットの記事で猛烈にインプットしております。D3.jsは巨大なライブラリなのですが、今年になってメジャーバージョンのアップデート(ver3→4)が行われており、書籍のコードがそのまま使えないのが最初苦労しました...。
今回はD3.jsの勉強がてら、GitHubリポジトリのスター数を可視化するサイトを作ってみたので、そのサイトを作るにあたって工夫した点や得られた知見を共有したいと思います。
GitHubのスター数を可視化する試み
GitHubでは自分が好きなOSSや応援したいライブラリなどに対してスターをつける事ができます。Facebookでいう「いいね!」のようなものでしょうか。
必ずしもスター数が多い=有用な技術、という事にはならないかもしれませんが、技術選定時などの1つの指標になると思います。
実はスター数が多いリポジトリを検索する事自体は公式のGitHub上で行う事ができます。
例えば、2016/12/23時点のスター数が多いリポジトリTOP10は以下になります。
| Ranking | Repository | Star |
|---|---|---|
| 1 | FreeCodeCamp/FreeCodeCamp | 211,197 |
| 2 | twbs/bootstrap | 104,887 |
| 3 | vhf/free-programming-books | 72,279 |
| 4 | d3/d3 | 58,218 |
| 5 | facebook/react | 56,284 |
| 6 | angular/angular.js | 53,971 |
| 7 | sindresorhus/awesome | 48,372 |
| 8 | FortAwesome/Font-Awesome | 47,234 |
| 9 | getify/You-Dont-Know-JS | 47,103 |
| 10 | robbyrussell/oh-my-zsh | 46,825 |
1位のFreeCodeCampは主にフロントエンド言語(HTML,CSS,JavaScript..etc)を学習できるサイトらしいです。
GitHub APIを使用すれば、上記のようなリポジトリ情報を取得する事ができます。パラメータを指定すればキーワード検索や言語の指定、ソートも可能です。
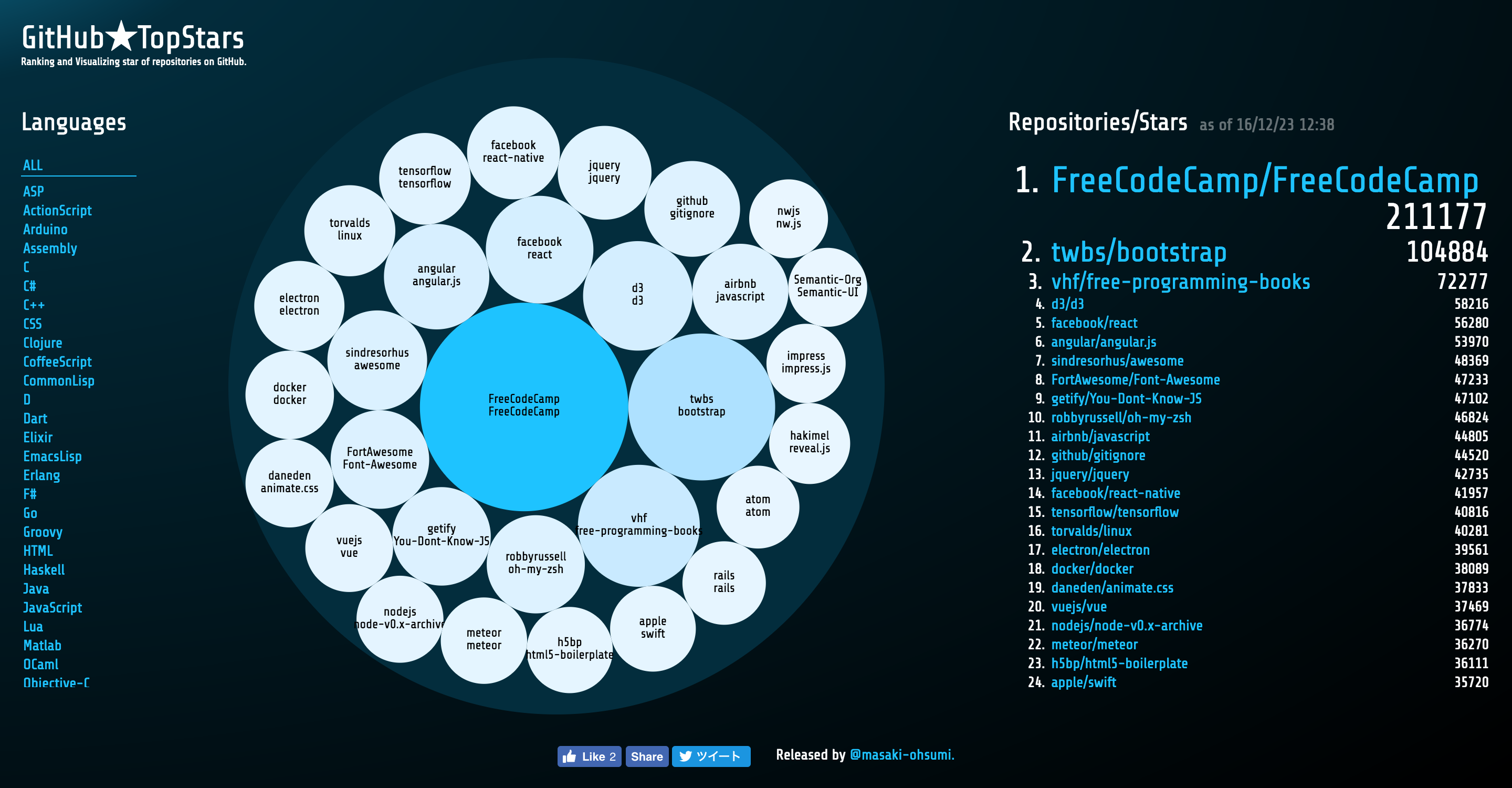
今回はGitHub APIを利用して、言語毎にスター数の多いリポジトリを可視化する事で誰でも簡単に人気のあるリポジトリを把握できるようにしようといった試みです。
ちなみにGitHub APIを使ったサービスに以下のようなものがあります。
- GitHub Ranking(自分のGitHubアカウントでランク付けしてくれる。データが最新じゃないので更新はされていないっぽい?)
- GitHut(アクティブな言語を可視化する試み)
技術構成

技術構成は至ってシンプルです。今回は個人的にWeb ServerとAPI Serverを分ける方が簡単だったので、このような構成になっていますが、特にAPIを独立させる意味もないので今後は統合するかもしれません。Webサーバーは普通のレンタルサーバーなので、HerokuかAWSに統合してもいいかなと思っていますが、その辺の知見が浅いのでもう少し調べてから移行したいなと思っています。
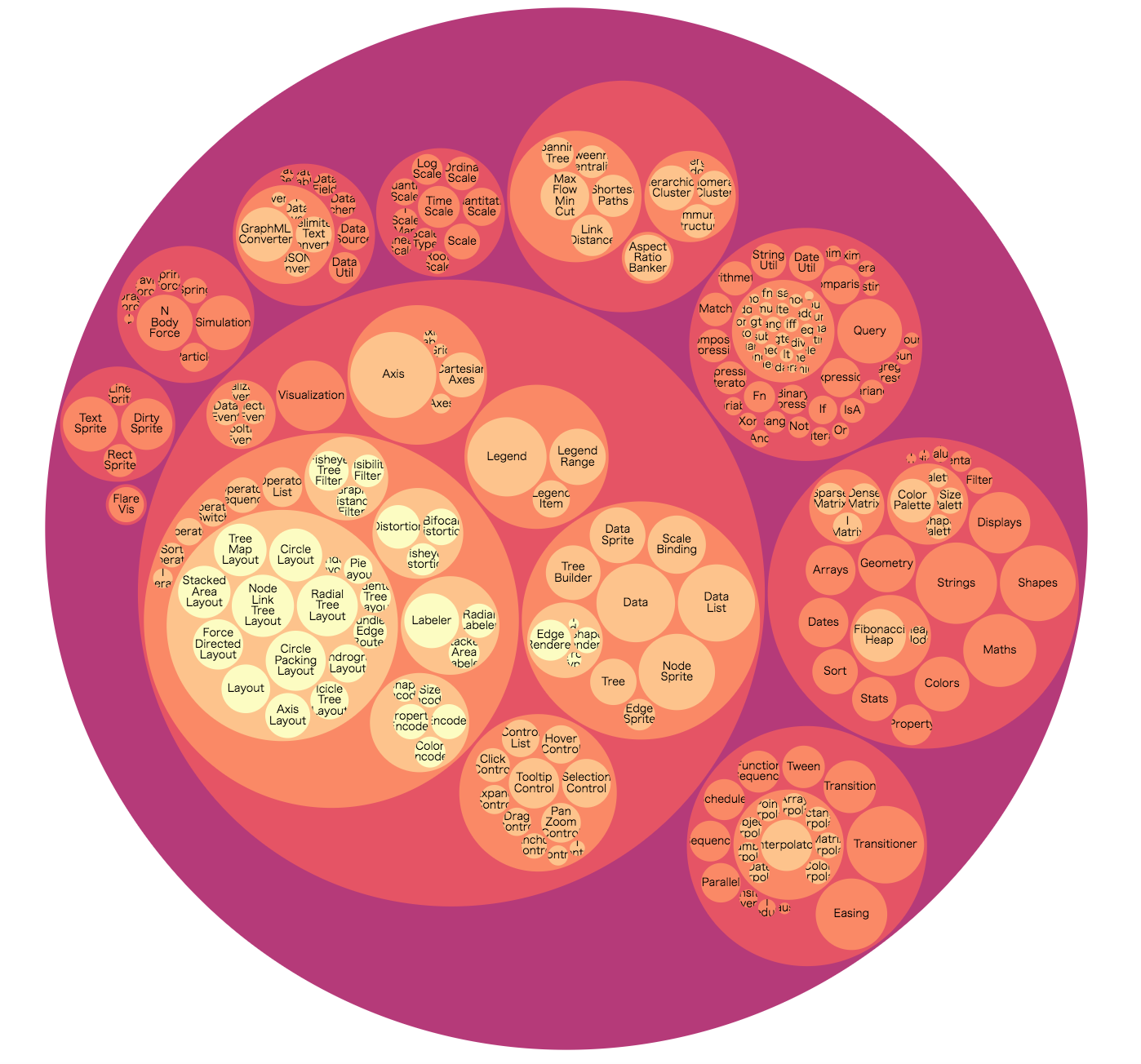
数値を可視化するためにD3.jsのPackLayoutを使用しています。PackLayoutを使用すると、例えば以下のような円状のグラフを生成する事ができます。
D3.jsを使うと、公式ギャラリーにあるようなデータ可視化の実装をサポートしてくれます。中には複雑な計算が必要なものもありますが、多くのレイアウトはD3.jsが元々用意している関数で簡単に実装する事ができます。
最初は難しそうなイメージがありましたが、jQueryを描き慣れていれば、かなり馴染みやすい感覚でJavaScriptを書く事ができます。
デザイン

GitHubは主にエンジニアが利用するものなので、"エンジニアが大好きなダークカラー"をベースにしています。
※同僚の@kubosho_さんもそう言っていました。
サイトのコンテンツ自体は情報量も少なく、シンプルに閲覧できるものにしたかったので、基本的にファーストビューに収まるようなレイアウトにし、フォントはデジタル文字に近いような矩形、且つスター数を比較する際に桁数の位置が変わらないような等幅フォントをGoogle Fontsから探して、最終的にShare Techにしました。

また、PackLayoutの各円形の表示はスター数によって色が変わるようにしてある(スター数が多い場合は青、少ない場合は白)のですが、こちらはd3-interpolateを使って実現しています。
むすび
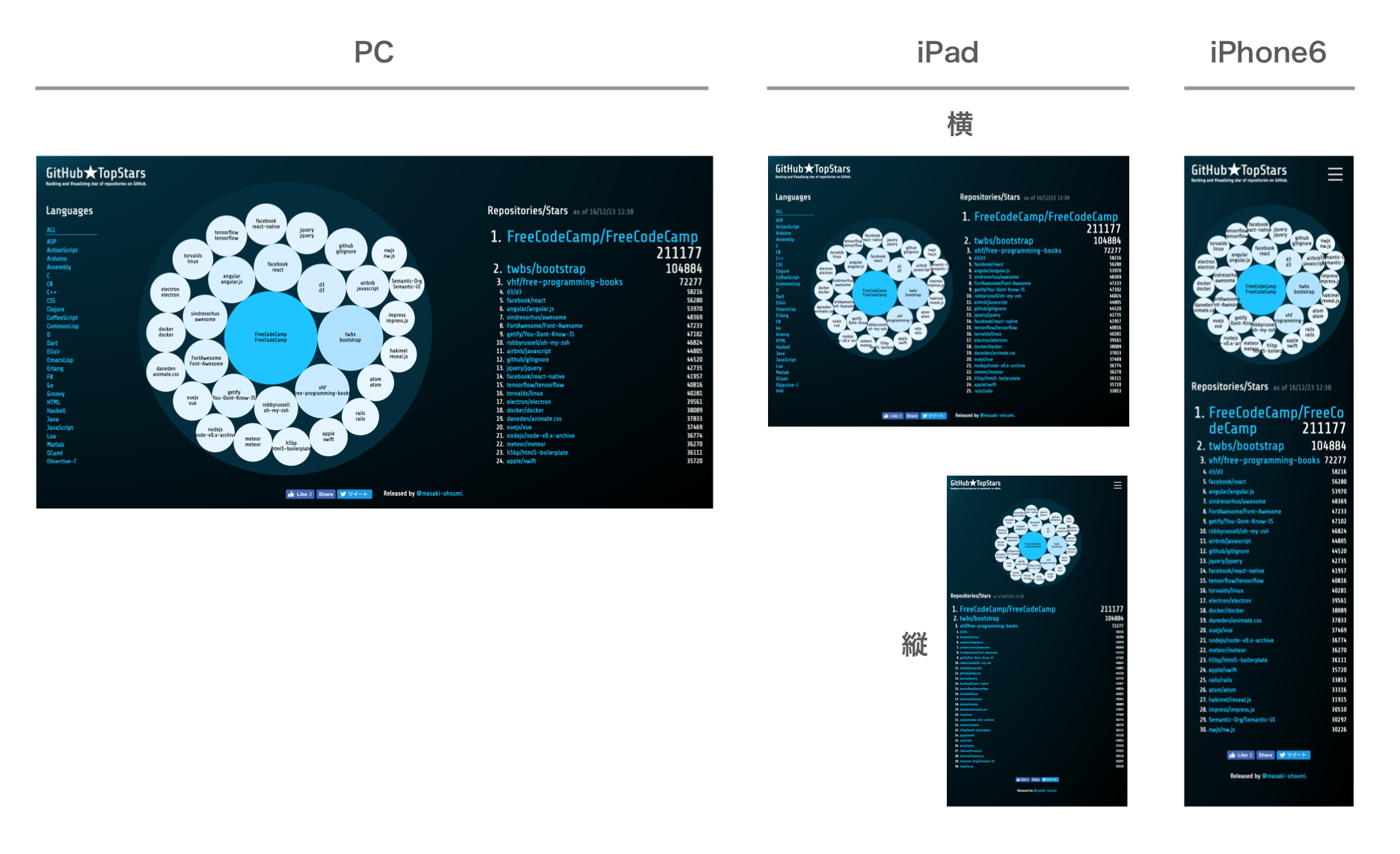
D3.jsの勉強がてら作り始めたサイトがGithub APIやらレスポンシブ対応やら対応する事になり、D3.js自体の勉強からかけ離れていきましたが、1つの形になった事と周辺技術の知識を得られたのは良かったです。
書籍のコードを写経しているだけだと、どうしてもスムーズに実装出来てしまうので血肉化しにくいと思います。
また、今回GitHubのスター数を可視化した事で自分が知っているリポジトリもあれば、知らなかったリポジトリも多く見つける事ができたので、これを機に色々なリポジトリを漁ってみようと思いました。