12月1日に、RPGツクールMV(日本語版)の体験版がダウンロード可能になりました。
今回はPC(Win/MAC)だけでなく、スマートフォンにも対応しているようです。
そして、今作はゲームがHTML5とJavaScriptで生成されるようになっています。
JavaScriptが使えるということは、Milkcocoaが簡単に導入できる。
ひいてはオンラインRPGがサーバ無しに作れてしまうということです!
RPGツクールMVとは
独自のシンプルなスクリプトUIを備えたゲーミングフレームワークです。
…と言うと難しく聞こえるけど、要は簡単に自分だけのオリジナルRPGが作れる、JRPGの素です(ざっくり)。
PC用のRPGツクールはスクリプトの柔軟性が高く、RPGだけでなく、何でも作れてしまうので、アイデア次第ですごく面白いものができるでしょう。
1. 準備
事前に以下の準備を整える必要があります。
それぞれの手順は公式サイトにありますので、そちらに従ってください。
- RPGツクールMV(体験版)のダウンロード・インストール
- Milkcocoaのユーザー登録、アプリ作成
- RPGツクールMVでプロジェクトを新規作成する
2. プラグインの作成
2.1. milkcocoa.js の入手
MilkcocoaのCDNから、JavaScriptをダウンロードしてきます。
以下のリンクから「リンク先を保存」またはCliからwgetなどでダウンロードします。
https://cdn.mlkcca.com/v2.0.0/milkcocoa.js
プロジェクトのフォルダ内のpluginsディレクトリにmilkcocoa.jsを設置します。
js/plugins/milkcocoa.js
2.2. プラグインの作成
次に、MilkcocoaをRPGツクールで動作させるスクリプトを作成します。
sendイベントを受け取ってRPGツクールに処理を渡す実装にしました。
//=============================================================================
// MilkcocoaClient.js
//=============================================================================
/*:ja
* @plugindesc Milkcocoaで接続します。
* @author m2wasabi
*
* @param appId
* @desc Milkcocoaのapp_id
* @default hoge
*
* @param dataPath
* @desc Milkcocoaのdata_path
* @default fuga
*
* @help このプラグインには、プラグインコマンドはありません。
*
*/
(function() {
var parameters = PluginManager.parameters('MilkcocoaClient');
var appId = parameters['appId'];
var dataPath = parameters['dataPath'];
var milkcocoa = new MilkCocoa(appId + '.mlkcca.com');
var ds = milkcocoa.dataStore(dataPath);
ds.on('send',function(data){
// message の読み込み
if(data.value.message){
console.log(data.value.message);
SoundManager.playOk();
$gameMessage.setFaceImage("People4",1);
$gameMessage.add(data.value.message);
}
// swicth:{id:n,value:m} の読み込み
if(data.value.switch){
$gameSwitches.setValue(data.value.switch.id,data.value.switch.value);
}
});
})();
※このコードはGistでも見ることが出来ます。ダウンロードしたい場合はこちらから。
https://gist.github.com/m2wasabi/f75bd4fd15475c32a9f1
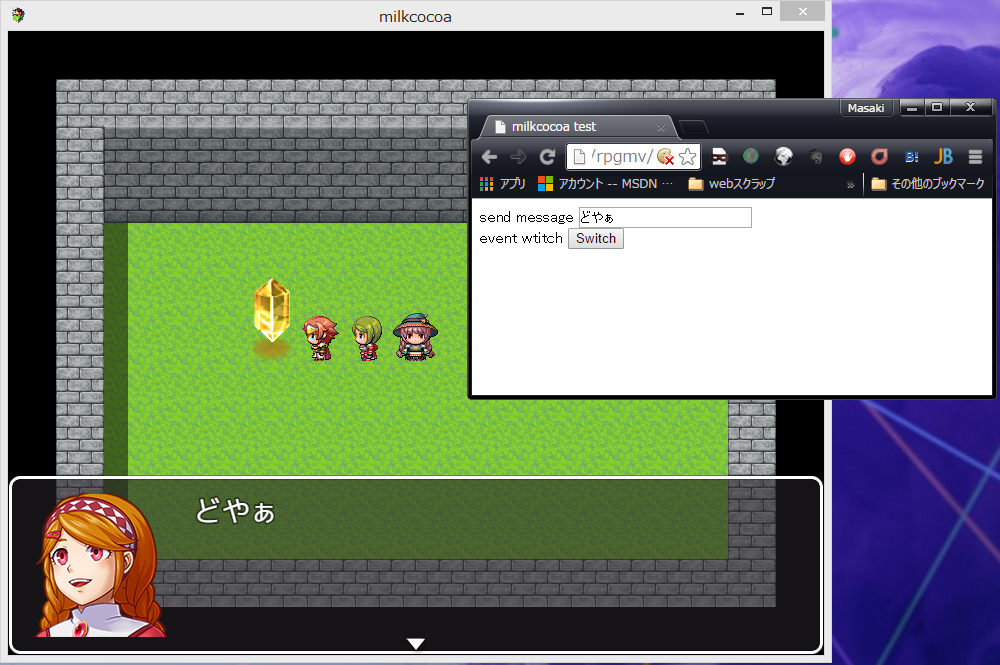
3. 送信側htmlの作成
コントロールする側のhtmlを作成します。
こちらは普通のMilkcocoaのコードなので、シンプルに。説明は割愛します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<title>milkcocoa test</title>
</head>
<body>
<div><label>send message
<input type="text" id="send" />
</label></div>
<div><label>event wtitch
<button id="switch">Switch</button>
</label></div>
<script src="https://cdn.mlkcca.com/v2.0.0/milkcocoa.js"></script>
<script src="index.js"></script>
</body>
</html>
(function(){
var app_id = 'YOUR_APP_ID';
var path = 'YOUR_PATH';
var milkcocoa = new MilkCocoa(app_id + '.mlkcca.com');
var ds = milkcocoa.dataStore(path);
var sendInput = document.getElementById("send");
var switchInput = document.getElementById("switch");
ds.on("send", function(data){
console.log(data);
});
sendInput.addEventListener("keypress", function(e){
if(e.keyCode == 13) {
ds.send({message: sendInput.value});
}
});
switchInput.addEventListener("click", function(e){
ds.send({switch: {id: 10, value: 1}});
});
}());
4. ツクール側の設定
RPGツクール側で、Milkcocoaのプラグインを使用します。
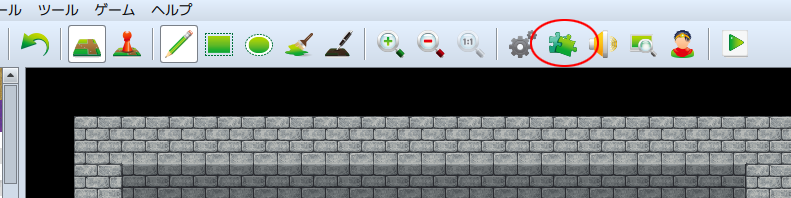
まず、メニューバーから、「プラグインの設定」を開きます。

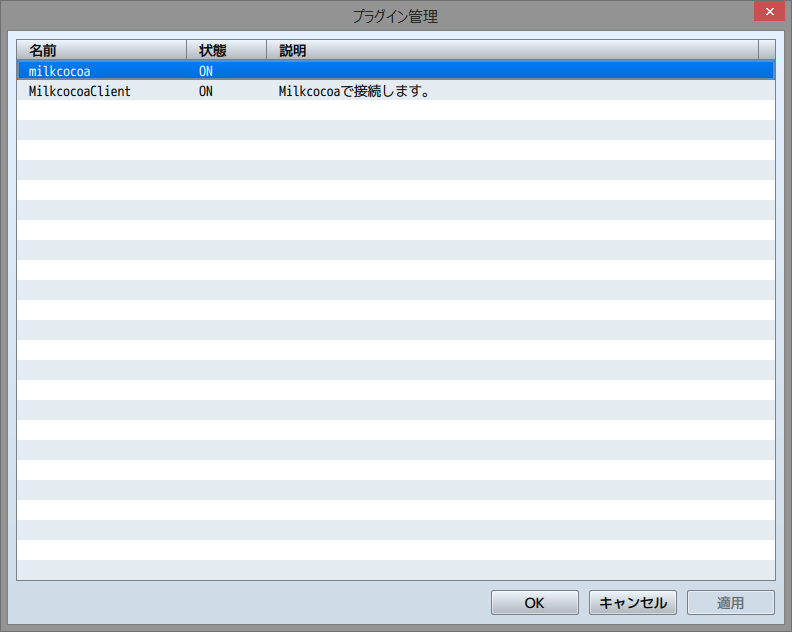
milkcocoaとMilkcocoaClientを読み込み、それぞれ有効にします。

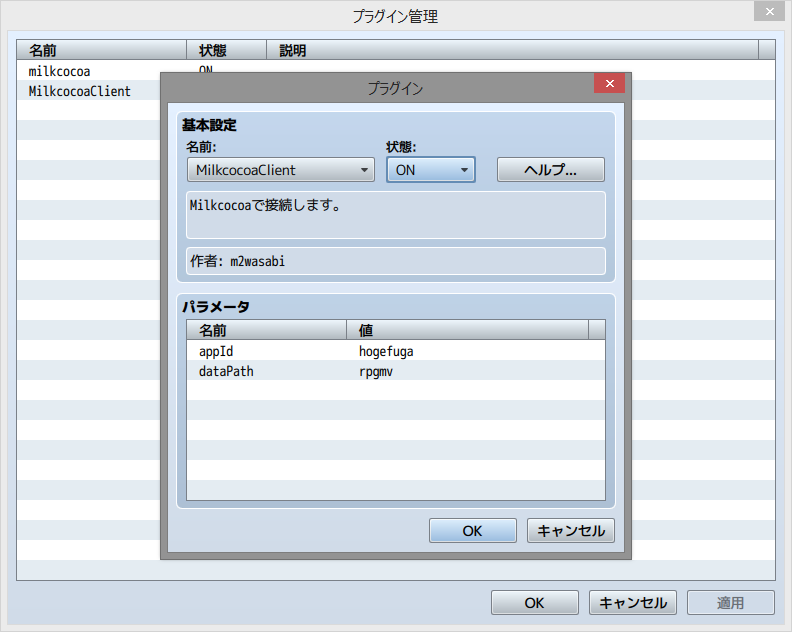
MilkcocoaClientの設定で、app_idと データストアのpathを設定します。

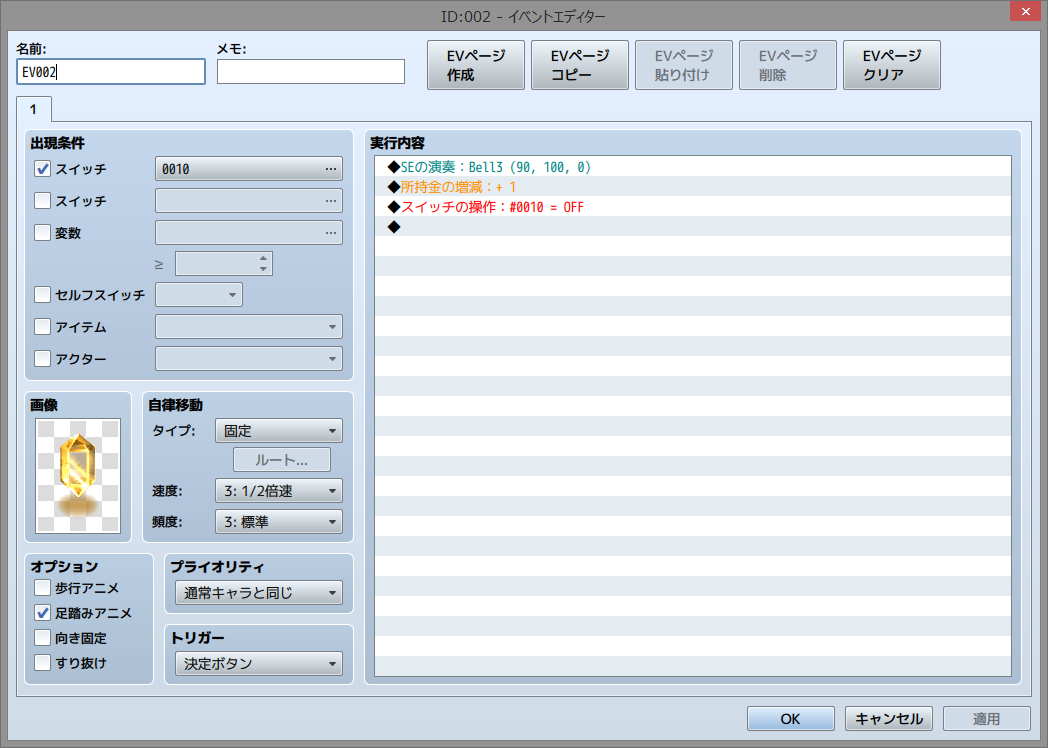
送信側のhtmlで、スイッチ0010をONにするイベントを発生させているので、
それをトリガーにしたイベントを作成します。

これは、スイッチ0010がONになることにより、フィールドに出現するクリスタルで、主人公が調べたら、所持金を+1して消えます(スイッチがOFFになる)
5. Let's play
作品自体はこれで完成です。
自分のMilkcocoaアカウントを紐づければ、オンラインRPGっぽいものが出来たと思います。

本格的なオンラインRPGを作る場合は、RPGツクールからMilkcocoaへの送信と、各クライアントの個体識別を実装する必要が出てきます。
しかし、実装自体は今回の延長線上にあるので、時間をかければ難しくないでしょう。
今回の成果物は以下にて公開しています。
RPG側
http://m2wasabi.github.io/milkcocoa-adv-20151203/
HTML側
http://m2wasabi.github.io/milkcocoa-adv-20151203/sender/
おまけ. プラグイン内でのRPG制御コードの書き方
現状、まだRPGツクールMVのヘルプが充実していないので、ソースを読んで実装していくしかありません。
しかし、定義を追いかけて行けば自ずと使い方が見えてくるので、そう難しくありません。
以下に、参考になった個所を示します。
定義 ⇒ js/rpg_manager.js(194-207)
Game_Message() ⇒ js/rpg_objects.js(318-506)
Game_Switches() ⇒ js/rpg_objects.js(508-538)
例1:アイコン付きのメッセージを出す
$gameMessage.setFaceImage("People4",1);
$gameMessage.add("おはよう");
例2:スイッチ 10に値1をセットする
$gameSwitches.setValue(10,1);
今後の展開
12/10までにプラグインとして完成させる!
http://qiita.com/advent-calendar/2015/rmmv
おわりに
プログラミング経験者の中で、スクリプトの入門として、ツクール系ソフトを手にした人は結構いらっしゃるのではないでしょうか。
奇しくも、RPGツクールも、Milkcocoaも、誰でもプログラムが出来る、エンドユーザープログラミングをコンセプトに開発されています。
願わくば、子供も大人も、皆で楽しくコンテンツ作りをできる世の中になれば幸いです。
さて、明日のAdventCalenderは・・・!
@hyakuson さんです。内容はまだ明らかにされていませんが、楽しみですね!
よろしくお願いします!
