マテリアルデザインのコンポーネントのうち、
- Subheaders
- Switches
- Snackbars & toasts
の3つについて簡単にまとめる。
各コンポーネントがどういう目的で使われ、利用するときに気をつけるべきことはなにかを理解するためのメモ。
デザイナーさんが上げてきたデザインがマテリアルデザイン的に正しいかをチェックできるくらいの基礎知識を身につけることが目的。
Subheaders
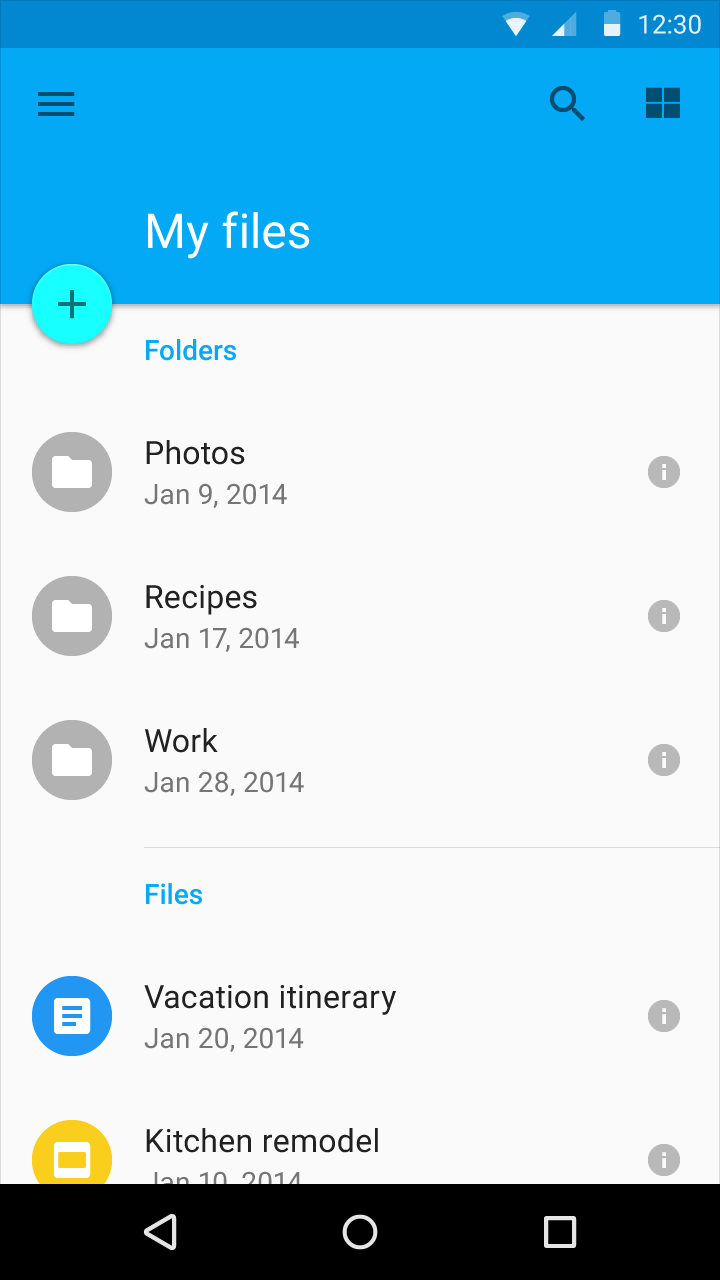
サブヘッダー(Subheaders)は、リストやグリッドで表示されているコンテンツをいくつかのセクションに分けるために利用される特別なタイルである。
主にリスト、グリッド、メニューの3パターンに分類される。
また、スクロールした時にサブヘッダーは画面の上側に固定される。
さらにスクロールして次のサブヘッダーが上部に来た時に、以前のサブヘッダーは消えて次のサブヘッダーが上部に固定される。

Fig 1. リストのSubheadersの例。ここではFolders,FilesがSubheadersである。
仕様
リスト、グリッド、メニューそれぞれのサブヘッダーのレイアウトの規約などはこちらを参照。
Switches
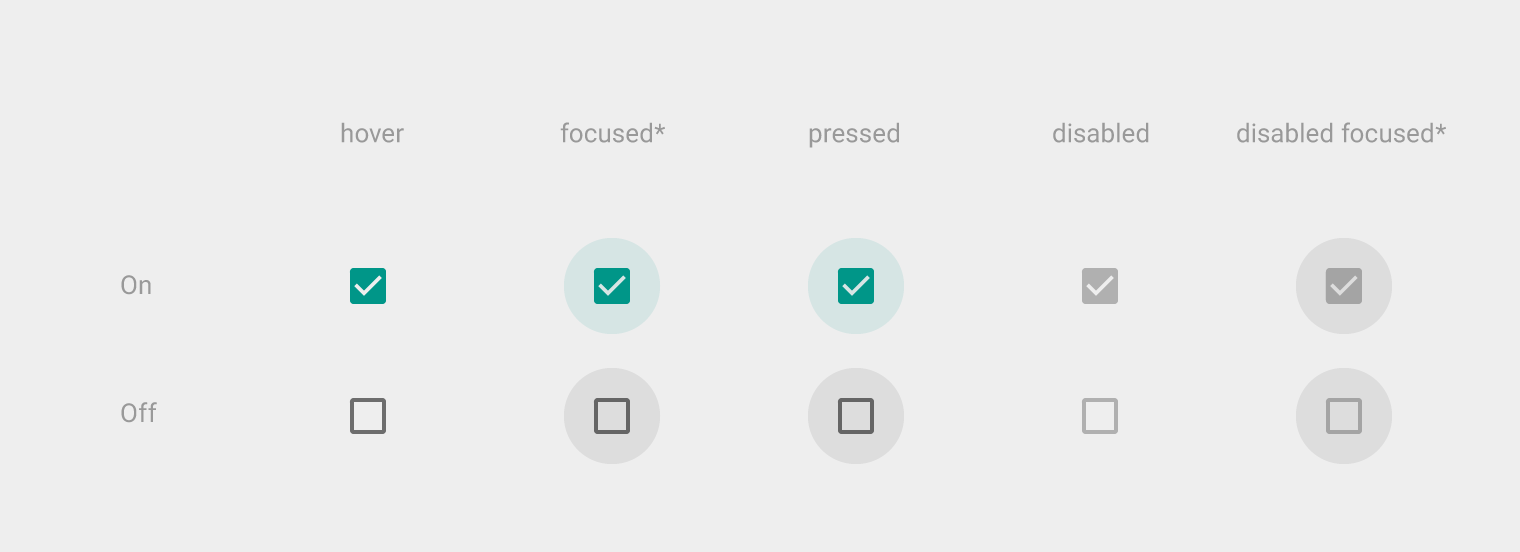
ユーザーがオプションを選択するために用いられるコンポーネントで、以下の3つがある。
- チェックボックス
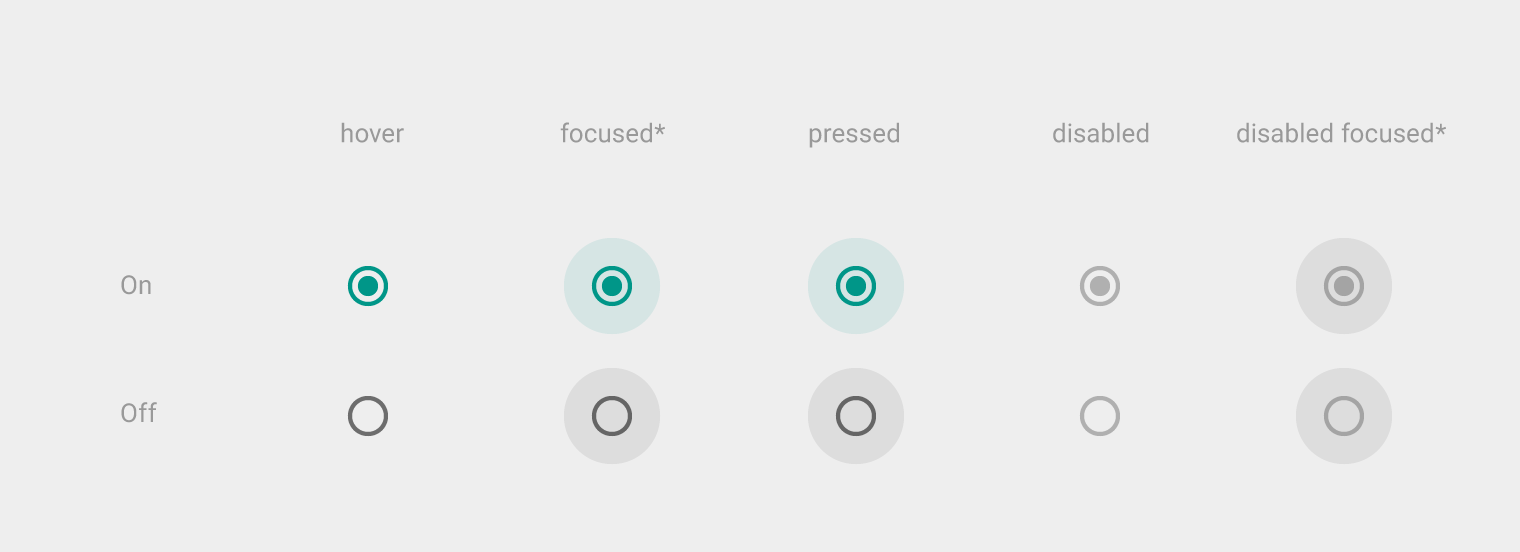
複数の選択肢を選択する場合に利用 - ラジオボタン
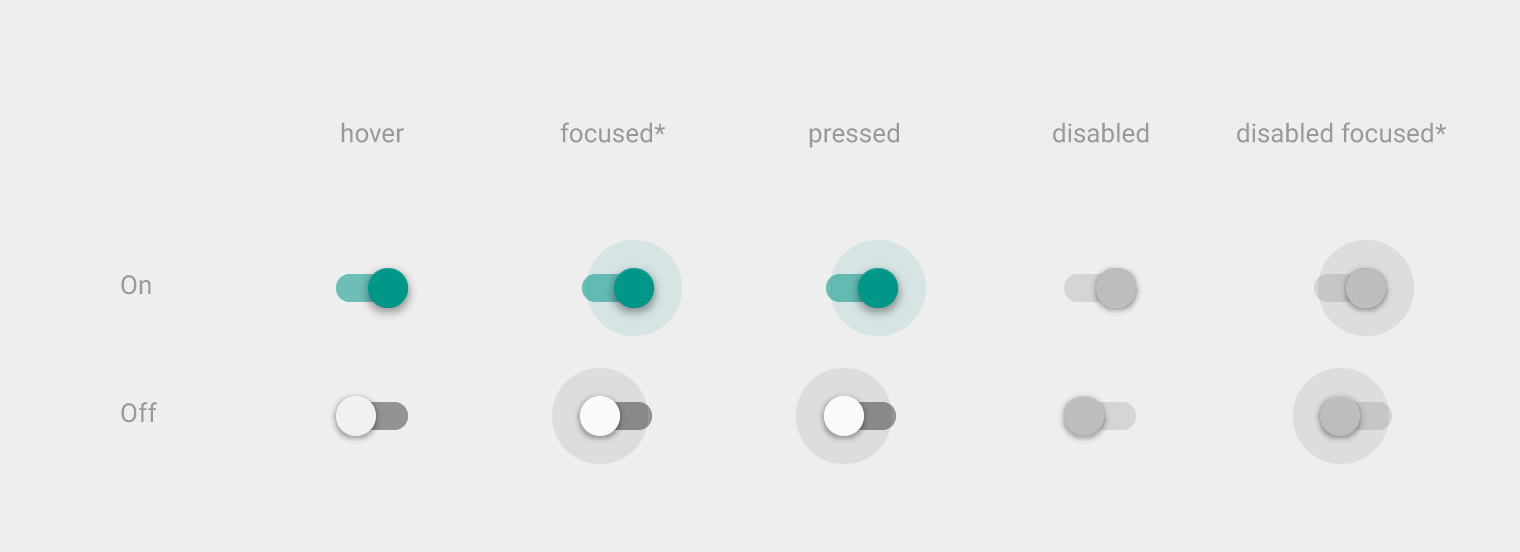
1つの選択肢を選択する場合に利用 - On/Offスイッチ
on/offの状態を切り替えるだけの場合に利用
Snackbars & Toast
スナックバー(Snackbars)は、何らかの操作に対する簡易なフィードバックを提供するためのコンポーネントである。
モバイル端末では画面下部に、デスクトップでは左下に簡単なメッセージを表示する。
スナックバーは画面上のUI要素の上に表示し、アクションを含むこともできる。
その他の特徴を以下にまとめる。
- 時間により自動で消える。
- 画面のどこかをタッチしても消える。
- スワイプで消す事もできる。
- 入力を邪魔しない。
- 一度に表示されるのは1つだけ。
- Toastはスワイプできない、アクションを持たない点でスナックバーと異なる。

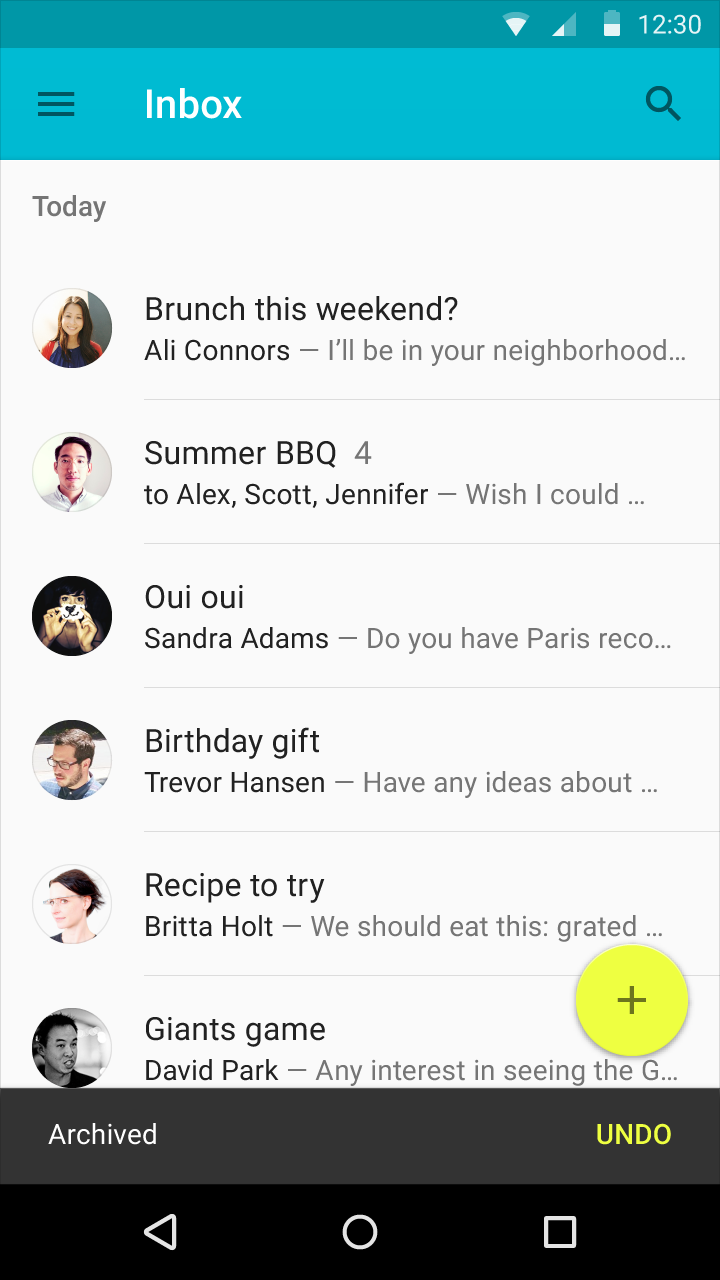
Fig 5. スナックバーのサンプル。 Archivedというテキストで下部に通知されており、UNDOというボタンで処理の取り消し(アクション)を行える。
使い方
- 操作の実行に直接関係する、わかりやすいテキストを表示する。
- アイコンは使わない。
- あくまで一時的なコンポーネントなので、アクションに対する核となる使用例としては用いず、他の方法で同じアクションができるように配慮する。
- 1つのスナックバーに対してアクションは多くても1つ。
キャンセルボタンなどはつけない。もし重要なアクションであり、キャンセルが必要な場合などはダイアログの使用を検討する。

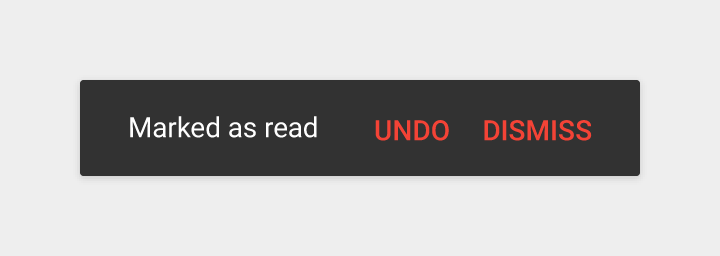
fig 6. ダメな例。Dismiss(閉じる)ボタンは必要ない
- Floating Action Buttonの上には被せない。
仕様
レイアウトの規約などはこちらを参照。
表示の際の動きのサンプルもここで見ることができる。