マテリアルデザインのコンポーネントのうち、
- Card
- Chips
- Tabs
の3つについて簡単にまとめる。
各コンポーネントがどういう目的で使われ、利用するときに気をつけるべきことはなにかを理解するためのメモ。
デザイナーさんが上げてきたデザインがマテリアルデザイン的に正しいかをチェックできるくらいの基礎知識を身につけることが目的。
Card
カードは固有の関連する情報をまとめた一枚の紙であり、写真、テキスト、単一の対象へのリンクなどで構成される。
カードは、より複雑で詳細な情報への エントリーポイントとして用いられることが多い。
カードは一定の幅と様々な高さを持つ。
カードはフリップして背後に情報を表示するといったことはできない。
使い方
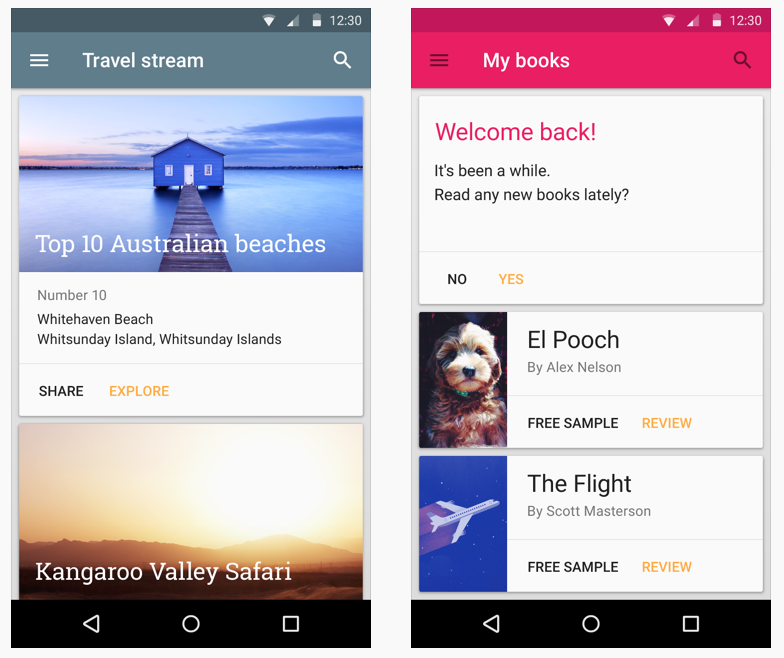
カードは 異なるタイプのオブジェクトから構成されるコンテンツを表示するのに便利な手段である。
また、似たようなオブジェクトでも、 サイズやアクションが多様なものを表示するのにも適している。
これは例えば様々な長さのキャプションがついている画像などである。
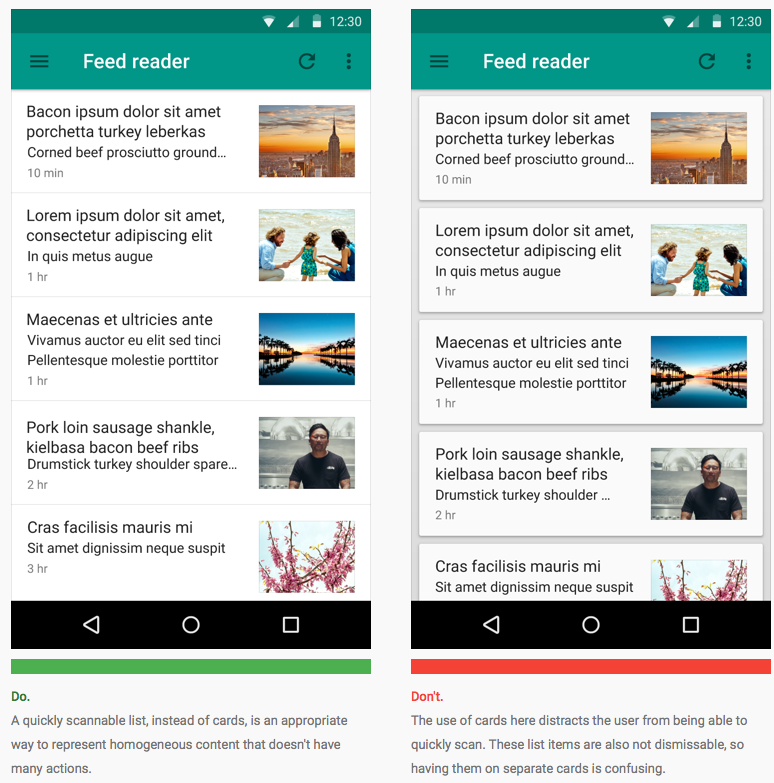
カードを複数枚並べるときは平面上にカードを並べる。

Fig 2. カードを使うべきでない例。サイズが同じでアクションもなく、一様なコンテンツなので、左側のような単純なリストで表示すべき。右側のようにカードを使っても見づらいだけらしい。
カードの内容
カードの内容は、種類も大きさも非常に多岐にわたる。
カードはより詳細な情報へのエントリポイントであり、その概要を表示する。
カードに表示する内容は厳選し、不要な情報やアクションはカードに入れるべきでない。
重要な内容をカードの上部に配置し、テキストの場合は強調的な表示をする。
アクション
補助的なアクション
補助的なアクションは、アイコン、テキスト、UIコントロールを通して利用する。
また、これらのボタンなどは一般的にはカードの下部に配置する。
UIコントロール
スライダーなどのUIコントロールは、主要コンテンツ内に配置して主要コンテンツのビューを調整するために使うこともできる。
例えば、スライダーで日付を選択したり、スターで評価レートを変更したりする場合など。
オーバーフローメニュー
オーバーフローメニューは(オプションで)カードの右上に配置されるが、場合によっては右下でもよい。
あまり多くのアクションに対してオーバーフローメニューを使い過ぎないように注意が必要である。
注意点
-
コンテンツ内部でリンクは使わない
コンテンツ内のテキストにリンクを貼るのはやめるべき。 -
アクションを使いすぎない
カードにいくつかの補助的なアクションを与えることはできるが、あくまでエントリポイントとして利用するべきであり、複雑にしすぎないように注意する。
動き
ジェスチャー
-
スワイプ
スワイプ操作はそれぞれのカードに対してサポートされている。
このようなカードのジェスチャー操作に関しては、全てのカードで一貫しているべきである。 -
ピックアップ&移動
カードの「ピックアップ→移動」の操作も可能である。
ただし、この操作がユーザーにとって本当に重要な操作かどうかは考慮する必要がある。
場合によっては、ユーザーが任意に並べ替えるよりも機械的にフィルター/ソートするほうが得策かも知れない。
フィルタ/ソートによる再配置
日付やファイルサイズなどによってカードを機械的に並び替える事ができる。
この場合、先頭のカードを左上に配置し、以降の配置は左から右へ、そして上から下へと並べていく。
スクロール
カードのコレクションは縦方向のみにスクロールできる。
カードの内容がカードの高さを超えてしまう場合、内部でのスクロールはできず、はみ出した内容は切り捨てられる。
カードの高さがビューの高さの最大値より大きい場合に、内容の切り捨てられたカードを拡大することができる。この時、カードはコレクションと一緒にスクロールされる。
カードの焦点
キーボードを利用する際など、ユーザーの視点が画面上を逐次横断するようなインターフェースのために、個々のカードは単一の重要なアクションを持つか、補助的なものを含めたアクションが利用できる新しいビューを開くことができる必要がある。
Chips
カレンダーのイベントや連絡先のような、複雑な要素を表すための簡易的な小さなブロック。
写真、短いタイトルテキスト、その他の簡潔な情報から構成される。
Chipsは簡単にドラッグ&ドロップができる。
Chipsをタッチすることで、カードやフルスクリーンのビューが表示されて情報の全容を見ることができるか、メニューが表示されてオプションを選択することができる。
情報の表示/非表示のアニメーションは、ChipsのUIをリサイズすることで表現する。

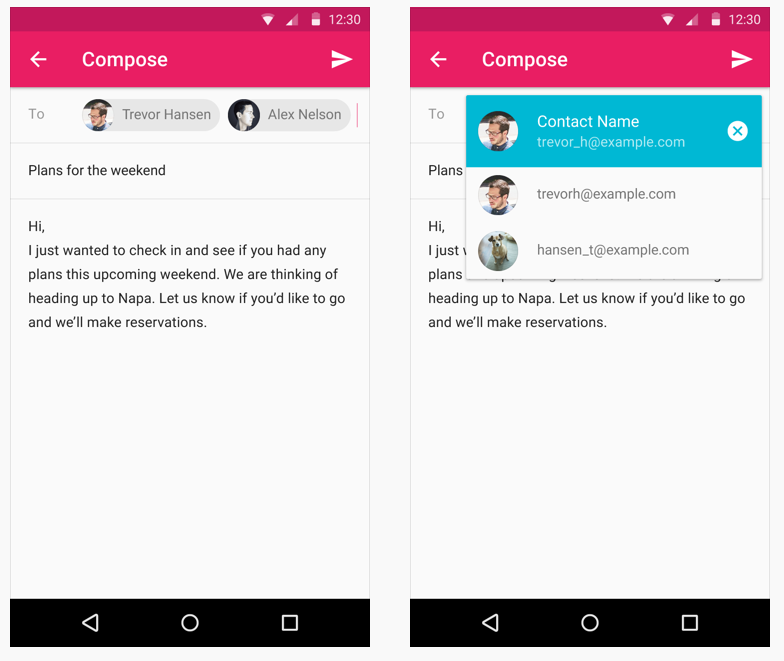
Fig 3. Chipsの一種であるContact Chipsのサンプル。人の画像と名前で構成されている。タッチすると右側のようにメニューが表示されてオプションを選択することができる。
Tabs
タブは、画面間やアプリの機能的側面間の探索や遷移を容易にしたり、あるいは分類されたデータセットを見やすくする。
タブはグループ分けされたコンテンツを表示する時に用いられる。
タブのラベルは、コンテンツの分類を簡潔に示す。
使い方
タブはコンテンツをハイレベルな視点で整理するために用いる。
ex) 新聞の異なるセクション
表示するコンテンツのページネーションのような、低いレベルの分割に使っては行けない。
より詳しくはここを参照。
タブの特徴
- タブは一行とする。複数行は禁止。
- タブは複数階層にまたがってはいけない。
タブの中にタブを作ってはだめ。
(ex "おすすめタブ"の中に"今週のおすすめ", "女性におすすめ"のようなタブがある。) - タブの数は2~6個まで。
- 閲覧中のコンテンツのタブは強調表示してひと目でわかるようにする。
タブの内容
- それぞれのタブは相互に重複してはいけない。
- タブのラベルは意味のある分類を表し、論理的な構成にする。
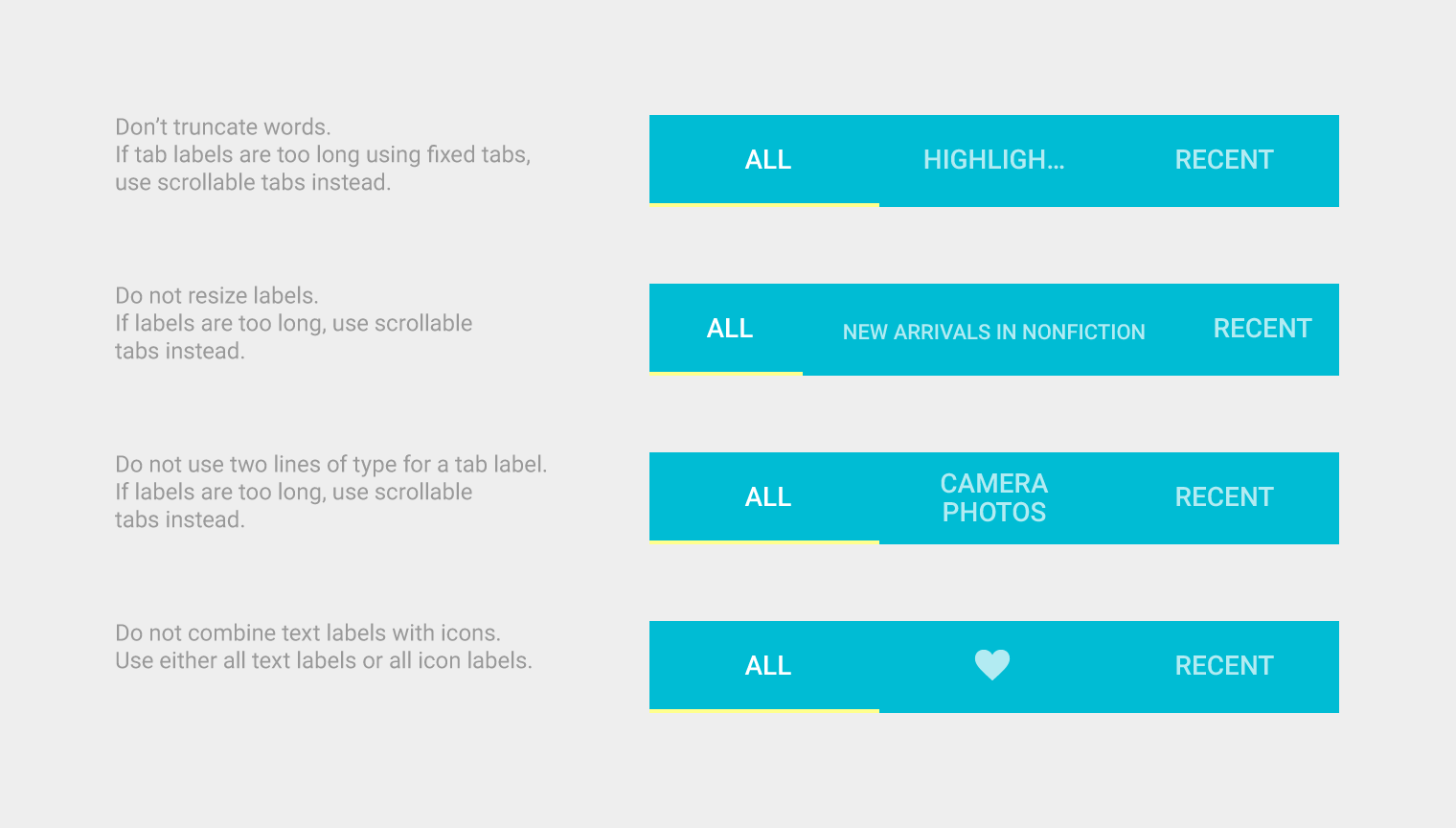
- タブのラベルは省略してはいけない。(ex "今週のおすす...")
- 各タブの幅は均等にする。
- タブのラベルは折り返してはいけない。
- タブのラベルは文字でもアイコンでもよいが、混在してはいけない。
タブの種類
Fixed tabsとScrollable tabsの2種類がある。
-
Fixed tabs
- 常に全てのタブコンテンツが見えているもの。
- タブ全体の長さがデバイスの横幅未満である必要がある。
- 各タブ間はコンテンツエリアを左右にスワイプすることで遷移できる。
-
Scrollable tabs
- タブコンテンツの一部だけが画面上に見えている。
- 残りのコンテンツはタブ部分、もしくはコンテンツエリアを左右にスワイプすることで見ることができる。
仕様
各デバイス、タブの種類に応じたレイアウトの原則についてはこちらを参照。