マテリアルデザインのコンポーネントのうち、
- Menus
- Dialog
- Pickers
の3つについて簡単にまとめる。
各コンポーネントがどういう目的で使われ、利用するときに気をつけるべきことはなにかを理解するためのメモ。
デザイナーさんが上げてきたデザインがマテリアルデザイン的に正しいかをチェックできるための基礎知識を身につけることが目的。
Menus
複数のアイテムのリストを一時的に表示するマテリアル。
使い方
Menusはボタンを押すなどのアクションを行った時に一時的に表示され、ユーザーがMenusの持つ複数のアイテムからどれかを選択することを促す。
あくまでオプション的な選択肢の提供に用いるコンポーネントであり、アプリ内での重要度の高いものに利用すべきではない。
- アプリ内の主要なナビゲーションには用いるべきではない。
- ラベルは出来る限り単語か短いフレーズで簡潔に。
- 画面に入りきらない場合は内部でスクロール可能にする。
- アイテムをネストさせても良い。
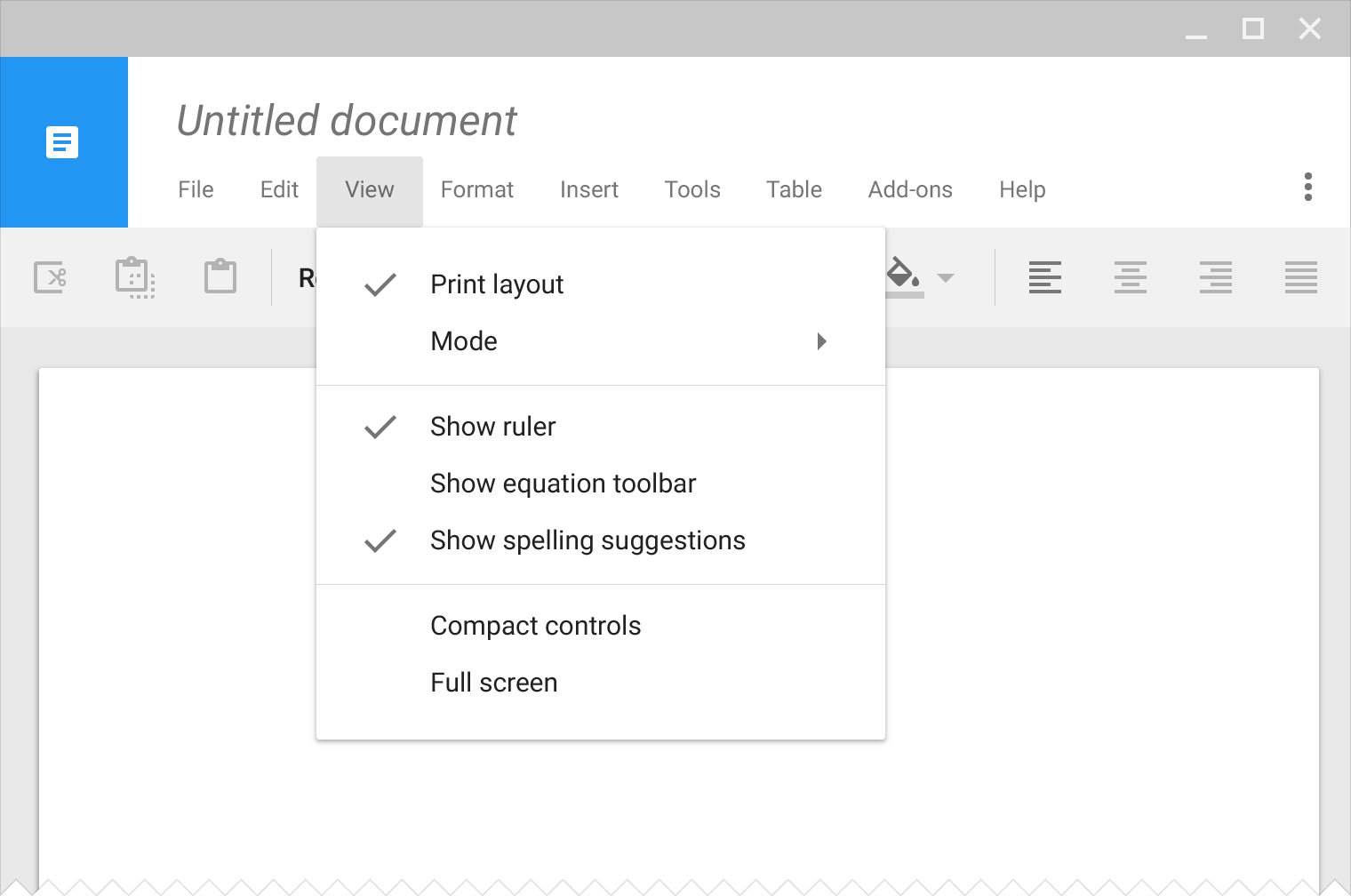
- それぞれの現在の状態が有効/無効のどちらであるかを表示することもできる。(下図)
- アプリ内の別のUIエレメントの上に表示する。
- メニューとは別の部分をタップするとメニューは消える。
- 非表示ボタンを押してもメニューは消える。
- アイテムのどれかを選択してもメニューは消える。
ただし、有効/無効を切り替えるようなものに関しては表示し続ける。 - メニューは、それを表示するために押したボタンなどの上に表示する。
- 現在選択されている内容を中心に表示する。
文脈依存のアクションなど
文脈に対するアクション(Undo,Redoなど)は、現在の状態によって利用可/不可が激しく変化する。
一般的には、現在の状態にとって不適切なもの、もしくは適切ではあるが何らかの条件が満たされていないもの(ex,コピーは何らかのテキストが選択されて初めて利用可能)は、
- メニューから取り除く
- 使えない事がわかるような色に変更する(薄いグレーなど)
のように対処する。
例えば、web上でテキストが選択された状態では"コピー"というアイテムだけを表示し、"Cut"や"Paste"は利用できないので表示すべきでない。
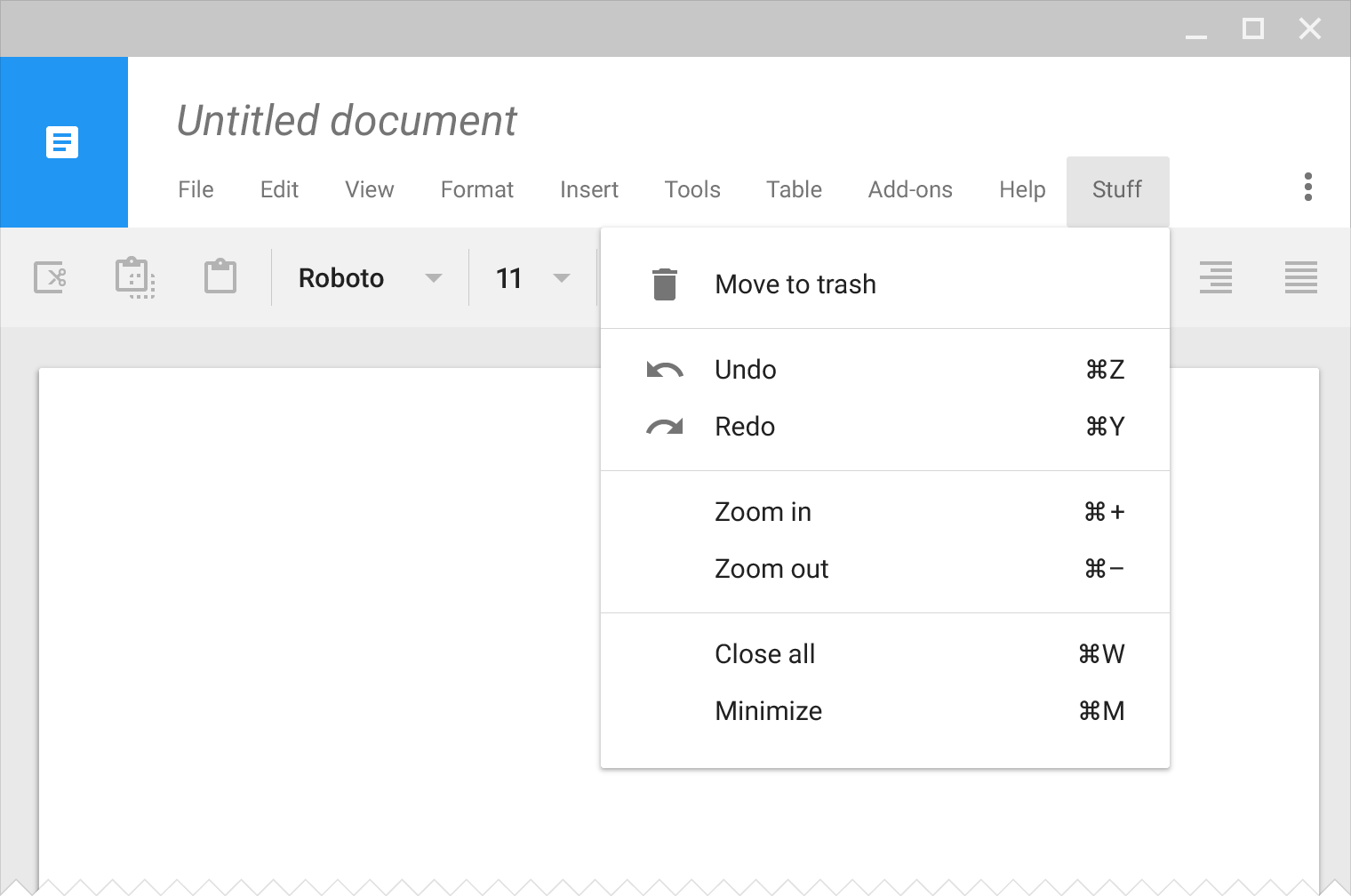
下図はだめな例として紹介されている。
なぜかはよくわからない。笑
- 有効/無効の状態を表すチェックではなく、アイコンが使われている点が良くない?
- 状態依存のアクションが利用不可な状況で表示されている?
仕様
レイアウトについてはここを参照。
Dialog
ダイアログは、重要な情報や、ユーザーによる意思決定を求めるために用いられる。
ユーザーの操作などを一時中断して、注意を引くことが自然にできるのが特徴である。
同じような目的で使われるSimple menusがあるが、Simple menusの提供する内容はダイアログに比べて非破壊的である点が異なる。
内容
- ダイアログのコンテンツはユーザーにとって重大な内容である。
典型てきなものはテキストやUI要素からなり、アイテム削除の承認や設定項目の選択などの、ユーザーの意思決定に関するもの。 - ダイアログからダイアログの生成は避ける
ダイアログからさらに詳細な情報を表示したい場合は、インラインの拡張を利用する。できる限りダイアログからダイアログを生成するのは避けるためである。 - Z軸レイヤーの重ねすぎは避ける
ただし、フルスクリーンのダイアログが、ピッカーのような追加情報をさらに表示するときは、新しいダイアログとして表示する。
これは、Z方向のレイヤーが増えすぎるとわかりづらく、デザイン上よろしくないからである。 - コンテンツをスクロール可能にするのはできれば避ける。
アラートのような場合は特に。
その代わり、より多くの情報を提供できるコンテナやレイアウトで実現できないかを考える。
動き
ダイアログとは親となるマテリアル(ダイアログが表示されるまで見ていた元の画面)とは完全に分離したものであり、スクロールする場合も親マテリアルとは別々に動く。
つまり、ダイアログの内容をスクロールしている時に、背景にある親マテリアルはスクロールされない。
ダイアログは他のコンポーネント以上に、曖昧さや部分的な表現を含んではならない。
ダイアログは、ユーザーが確認するまでフォーカスされ続け、自然に非表示になることはない。
アラート
アラートは、何かのプロセスを実行するにあたって、ユーザーに対して承認や認知が必要であることを知らせる。
これは、メッセージの持つ意味が大きく重要である点が特徴である。
ダイアログは、 タイトルとボタンだけでユーザーが明確に意図を理解できるように作成すべきである。
- アクションを決定するボタンは、Yes/Noのようなアクションを想定できないものではなく、Cancel/Deleteのように具体的な文言を用いる。
- 多くの場合、アラートにはタイトルは必要ない。
- アラートの内容がリスクのあるものの場合、タイトルを表示する。
- タイトルには謝罪や曖昧な質問文は使わない。(ex, "本当によろしいですか?", "誠に申し訳有りません" など)
シンプルメニュー
シンプルダイアログ
ユーザーの操作を一時中断して注目を得るような、重要な場面で利用する。
- オプションを選択したら直ちに反映し、ダイアログを閉じる
- 外側を触るとダイアログが閉じる
- 明示的なボタンは持たない
- 画面の中央に表示される。
認証ダイアログ
いくつかのオプションを選択してから、明示的に承認ボタンを押して、選択内容を適用を行うダイアログ。
- キャンセルボタンと承認ボタンを両方とも必ず持つ。
- キャンセルボタン、バックボタンを押すと内容は適用されず、ダイアログが非表示になる。
-
ダイアログの外部を押しても何も起こらない。
内容を破棄する場合は、明示的にキャンセルボタンやバックボタンを押す必要がある。 - 単純なリストではなくDate Pickerのような別のレイアウトが適切なことが多々ある。
- 追加でさらにシンプルダイアログやシンプルメニューが必要な場合、代わりにフルスクリーンダイアログの利用を検討する。
フルスクリーンダイアログ
画面サイズの小さな モバイル端末でのみ利用される、画面いっぱいに表示されるダイアログ。
カレンダーの予定のような、複雑な内容の作成/削除に利用される。
- 承認ボタンは右上
- 承認ボタンの文言は明確に。
Good → 保存, 追加, 送信, など
Bad → OK, 閉じる, など - 閉じるボタンは左上にバツマークで。
- 選択の状態が保存されたり直ちに反映されるようなものについては、バツマークではなく矢印マーク(up arrow)を用いる。
仕様
細かいレイアウトの規則はここを参照。
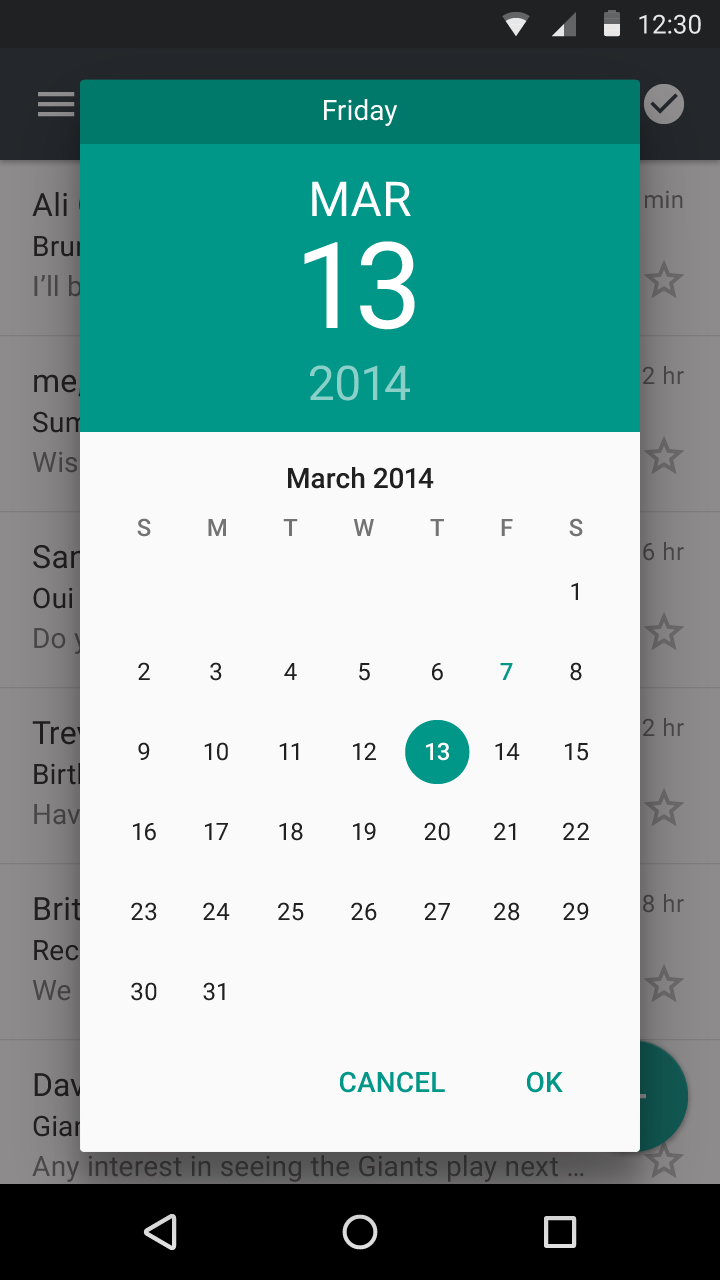
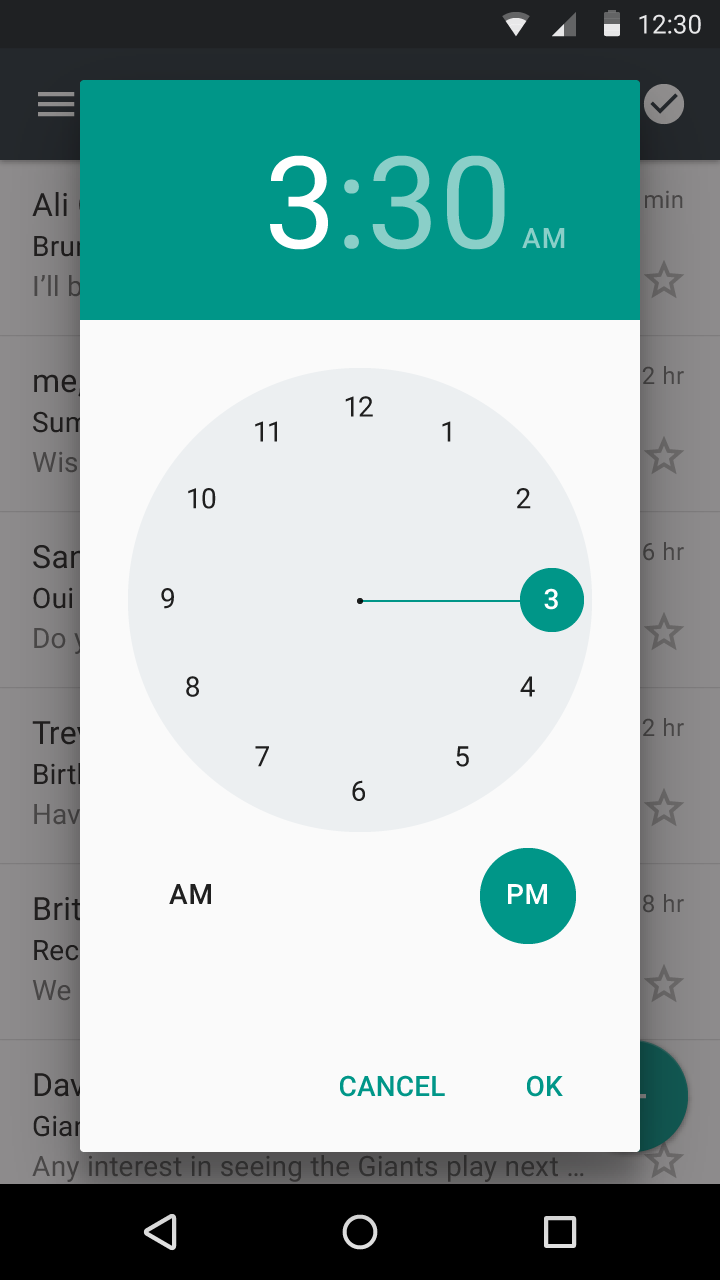
Pickers
日付を選択するためのDate Pickersと、時刻を選択するためのTime Pickersが標準で用意されている。