Unity1週間ゲームジャムにて
- unityroomというUnity製のゲームの投稿サイトで月に1度、1週間ゲームジャムという1週間でゲーム開発を行うイベントが開催されています。
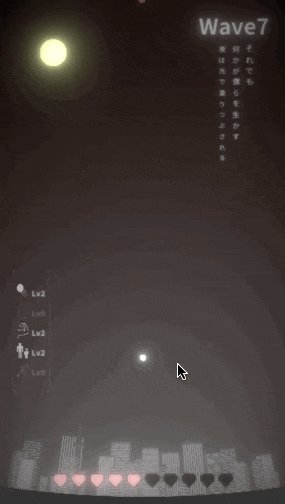
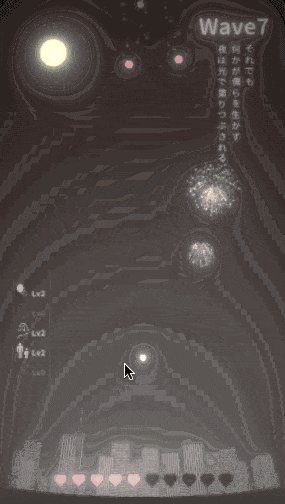
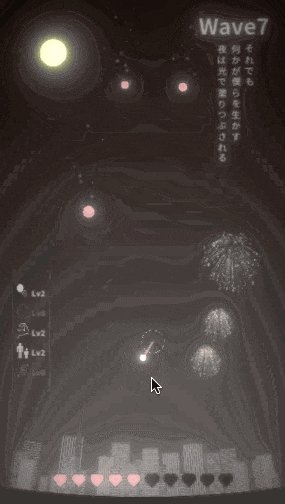
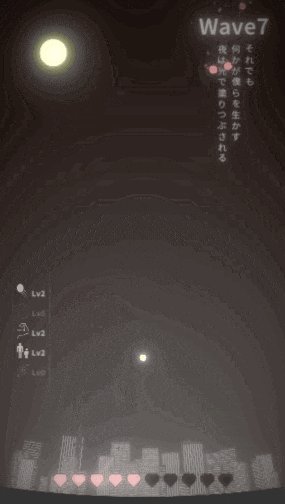
- 自分は第4回の開催時に 「夏の花火 彗星の夜」 というゲームを製作しました。
- このゲームの感想として「文字周りのぼやける表現が良い」という話があったので、対応内容をメモ。UI用にGrowのShaderを記載する等の特殊なことはやっていないので、そこを期待してたら申し訳ない...。
Post Processing Stack
- https://www.assetstore.unity3d.com/jp/#!/content/83912
- Post Processing StackはImageEffectを適応するためのアセット
- Unity公式で提供しているアセットなので無料
- 複数のエフェクトを組み合わせる場合、過去にStandardAsset/Effectsに含まれているImageEffectsよりもパフォーマンスが良いので、上記アセットの使用をオススメ
- 詳しくは以下の動画を参考
ImageEffect / PostProcess
- イメージエフェクト、およびポストプロセスはレンダリングされた結果(描画領域全体)に対して、エフェクトを適応すること
Post Processing Stackの下準備
- (0) AssetStoreからPost Processing Stackをインポートする (前提)
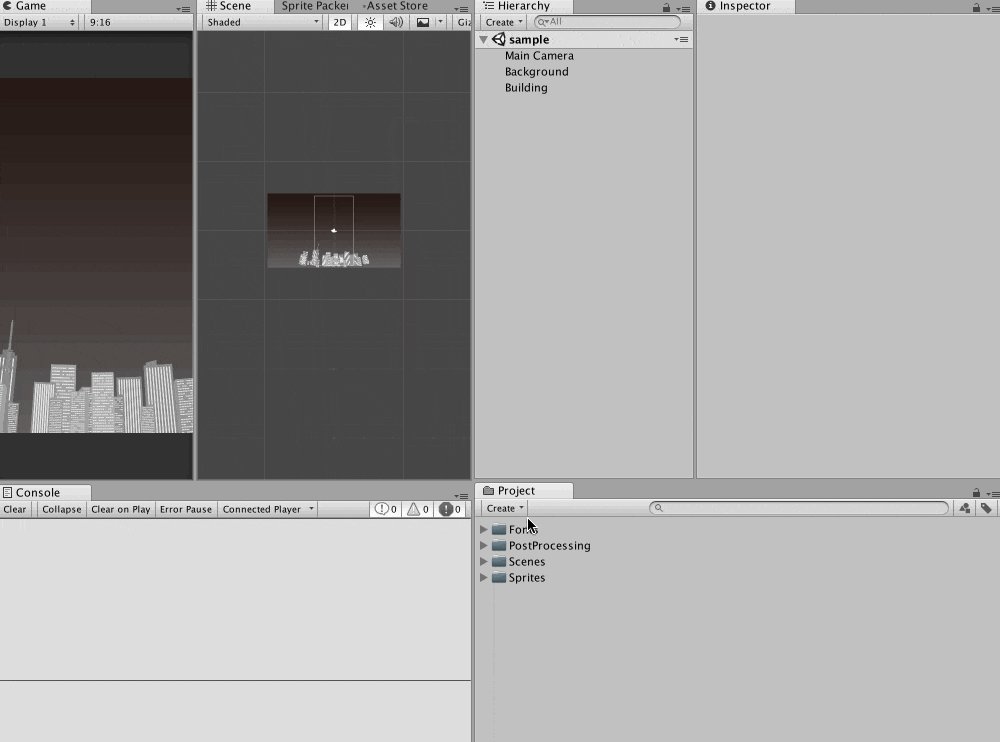
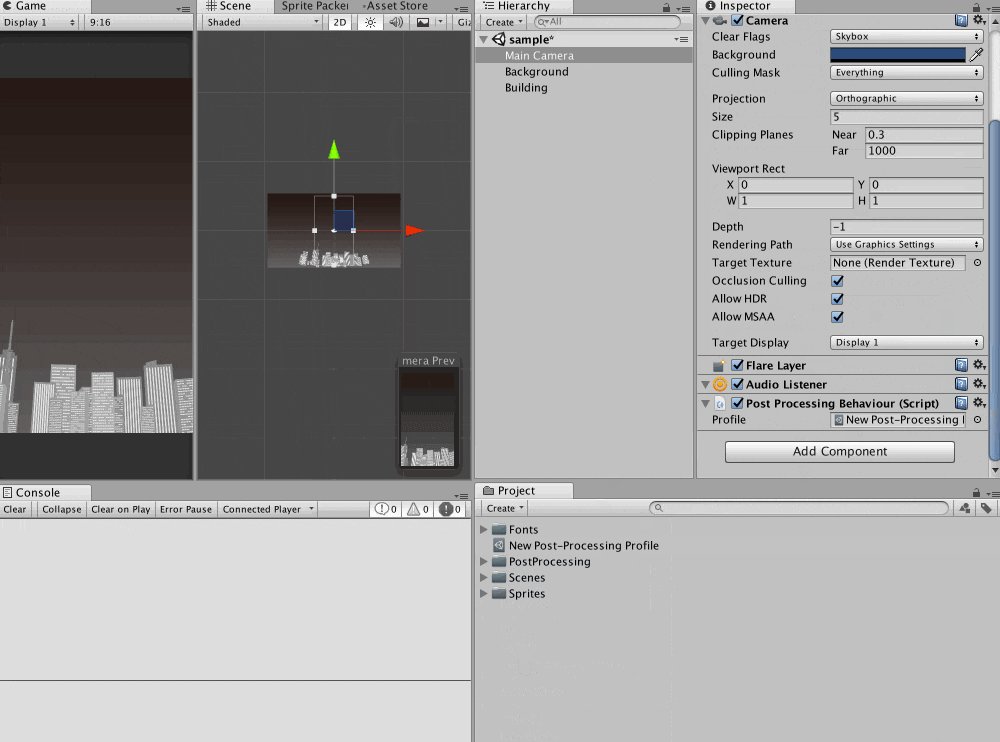
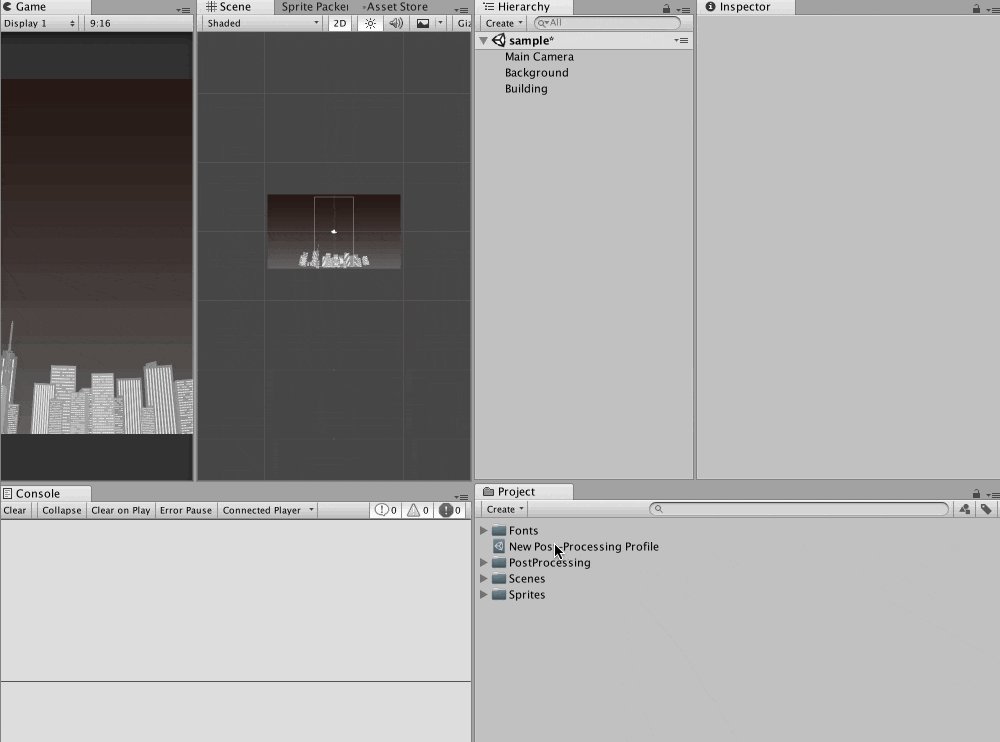
- (1)
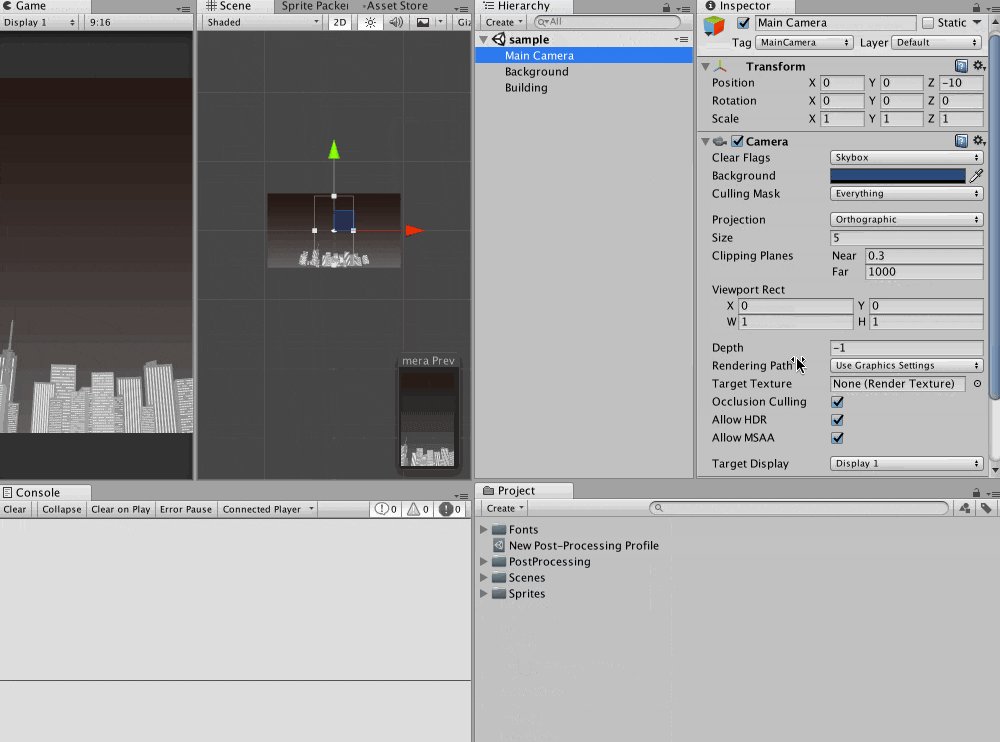
Project > createからPost-Processing Profileを選択して Profile を作成 - (2) MainCamera (および適応したい任意のCameraがアタッチされたGameObject) に対し
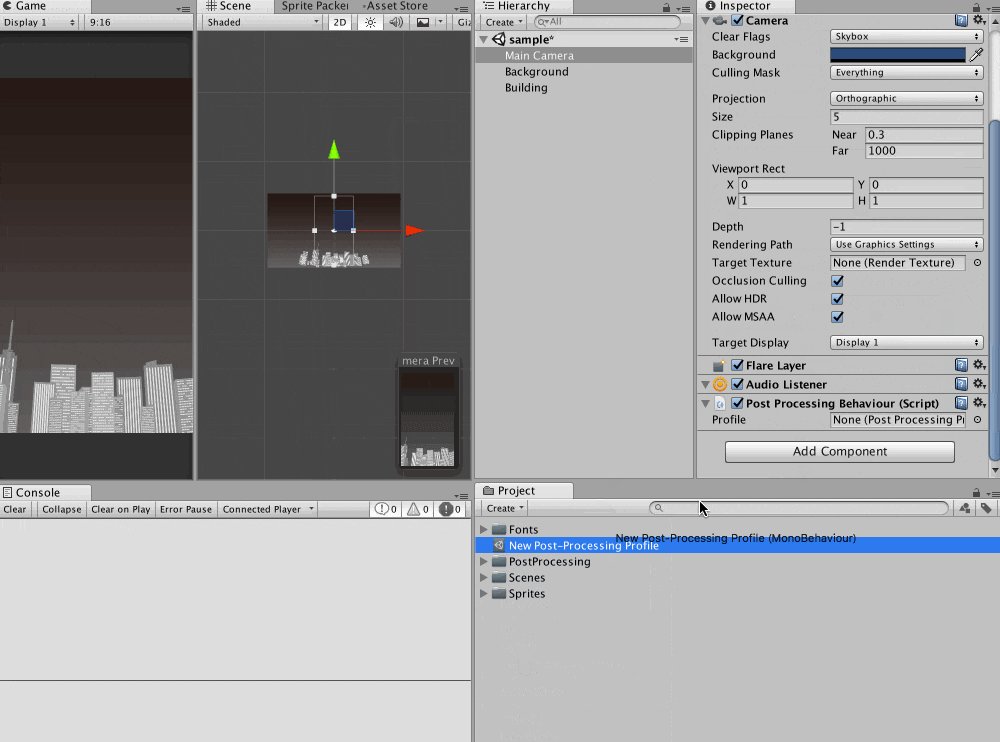
Post Processing Behaviourをアタッチ - (3)
Profileに対して (1) で生成した Profile を適応 (ドラッグ/ドロップ)
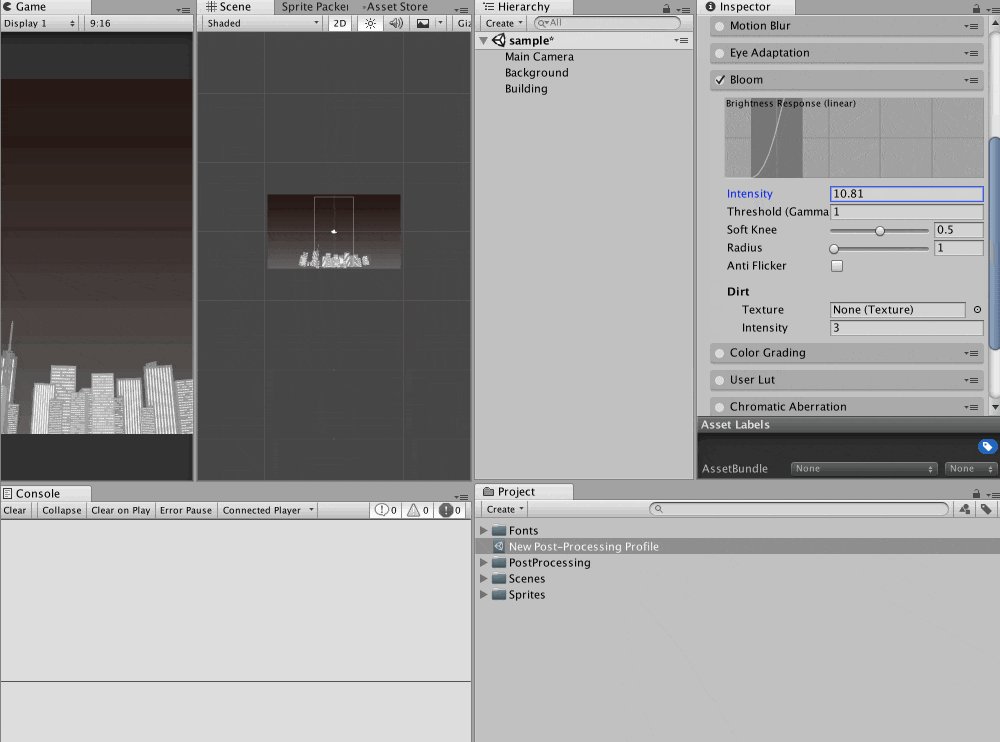
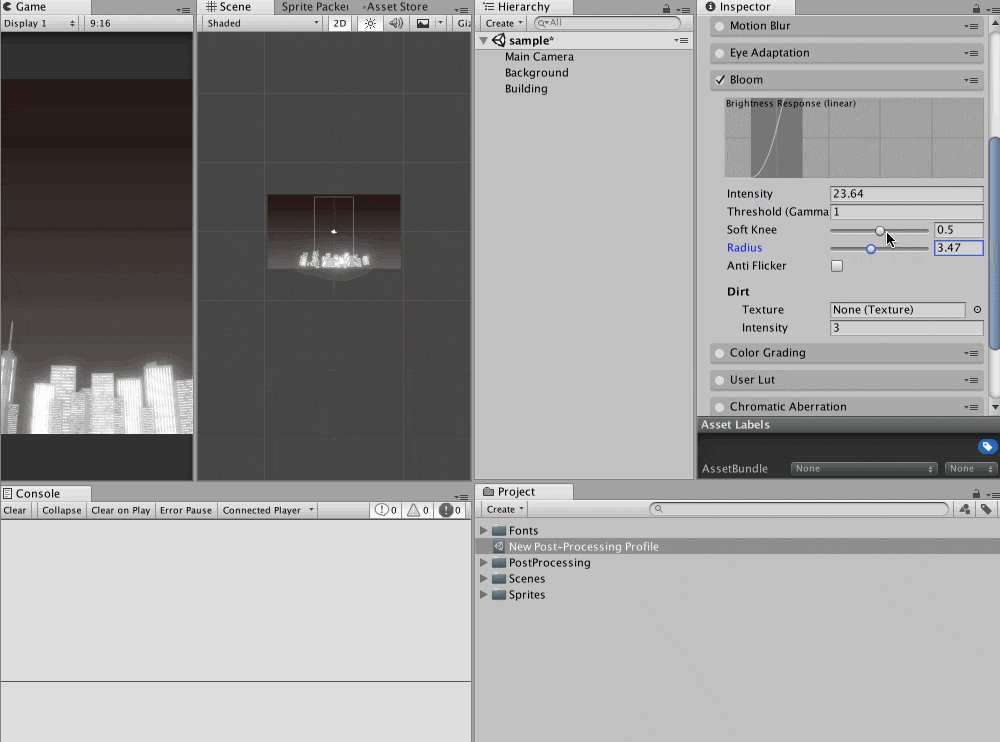
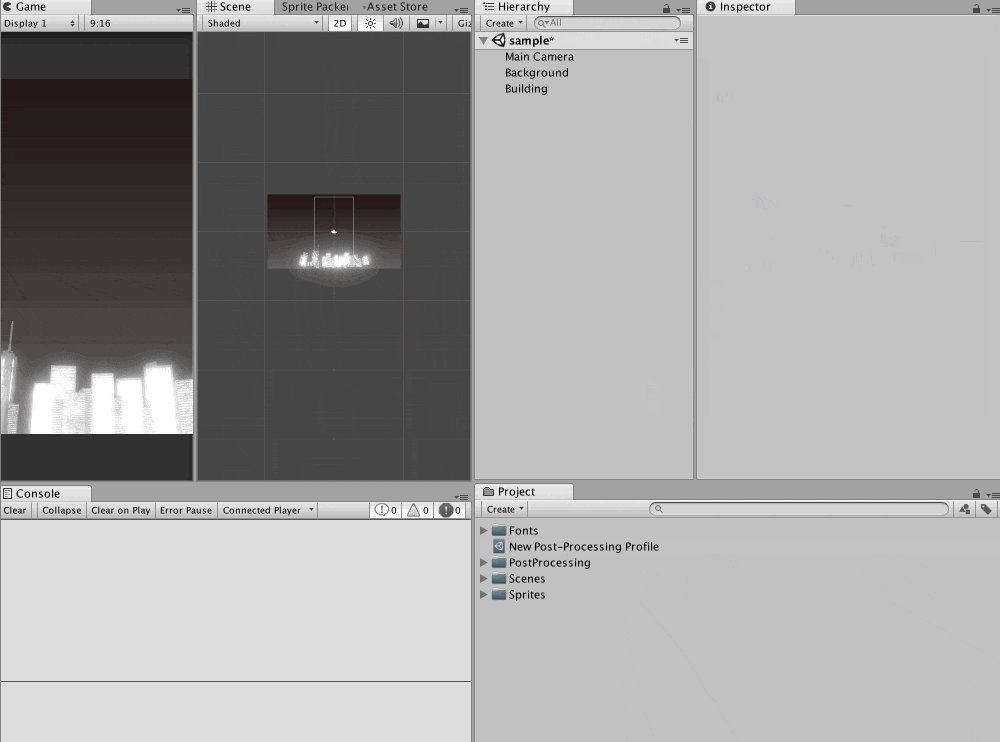
Bloomの適応
- Bloomを有効にすることで、明るい光源からの光が周囲の物体に漏れるように見える表現を適応することができる
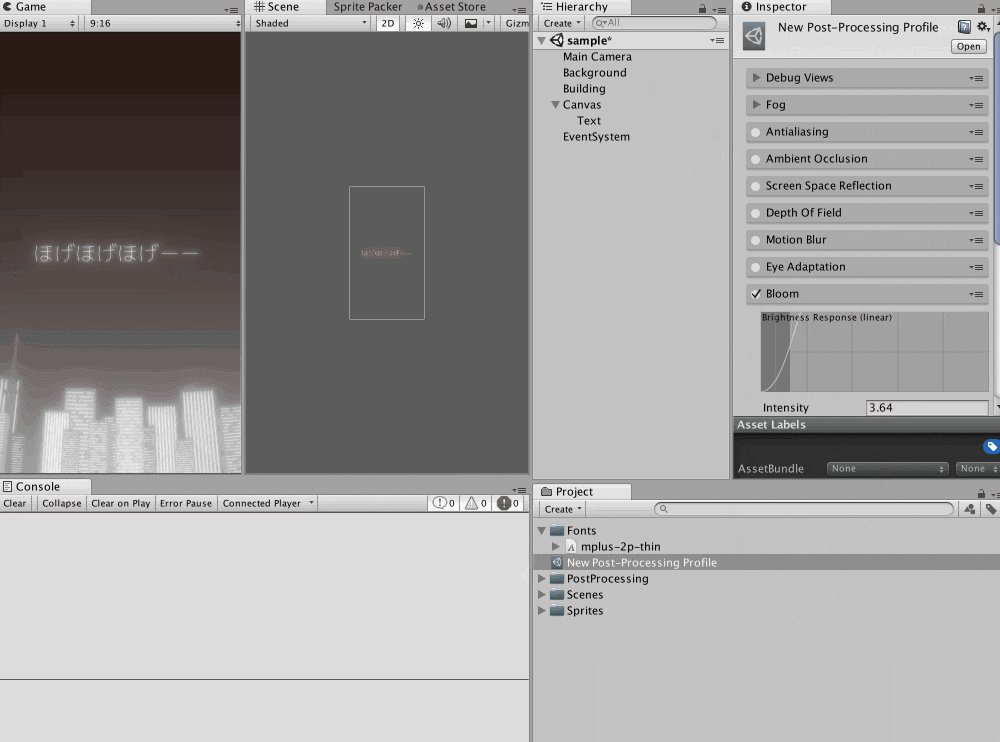
- 下準備の (1) にて適応した Profile で
Bloomの項目にチェック - Intensity (効果の強さ) や Threshold (効果を適応する白さの閾値) などを調整して理想の効果を作る
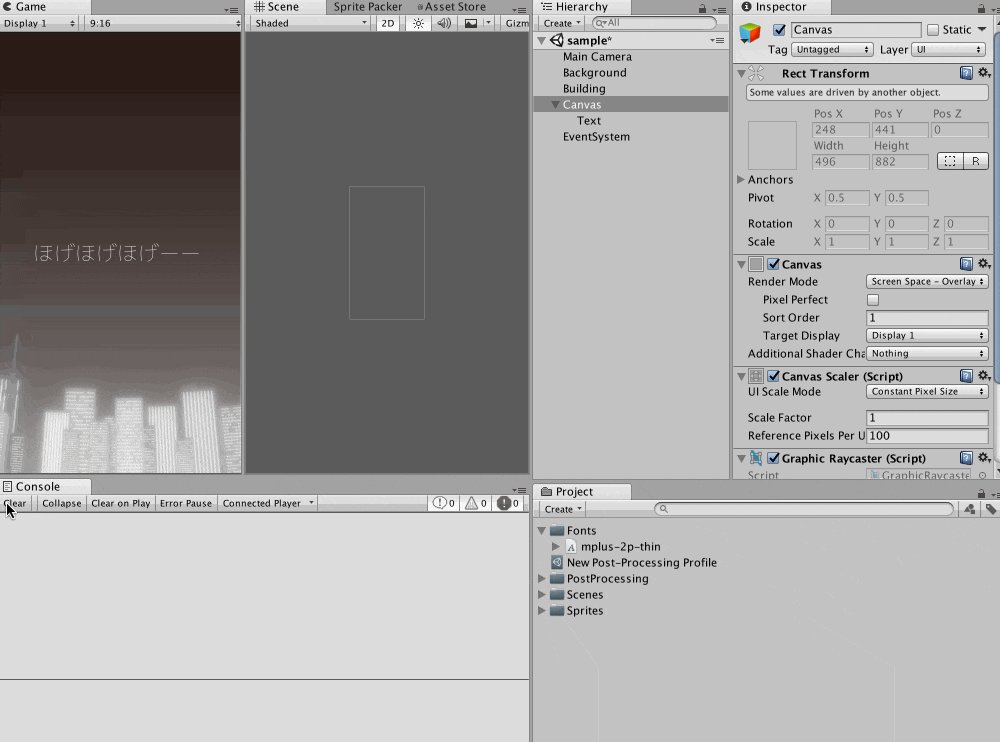
UI要素に対する適応
- 続いてUI要素(テキスト)を作成する
- 上記のgifの時点ではBloomは適応されていない
-
CanvasのRenderModeがScreenSpace - Overlayになっており、MainCamera (およびHierarchy上に存在する任意のカメラ) のレンダリング処理に含まれていないためである
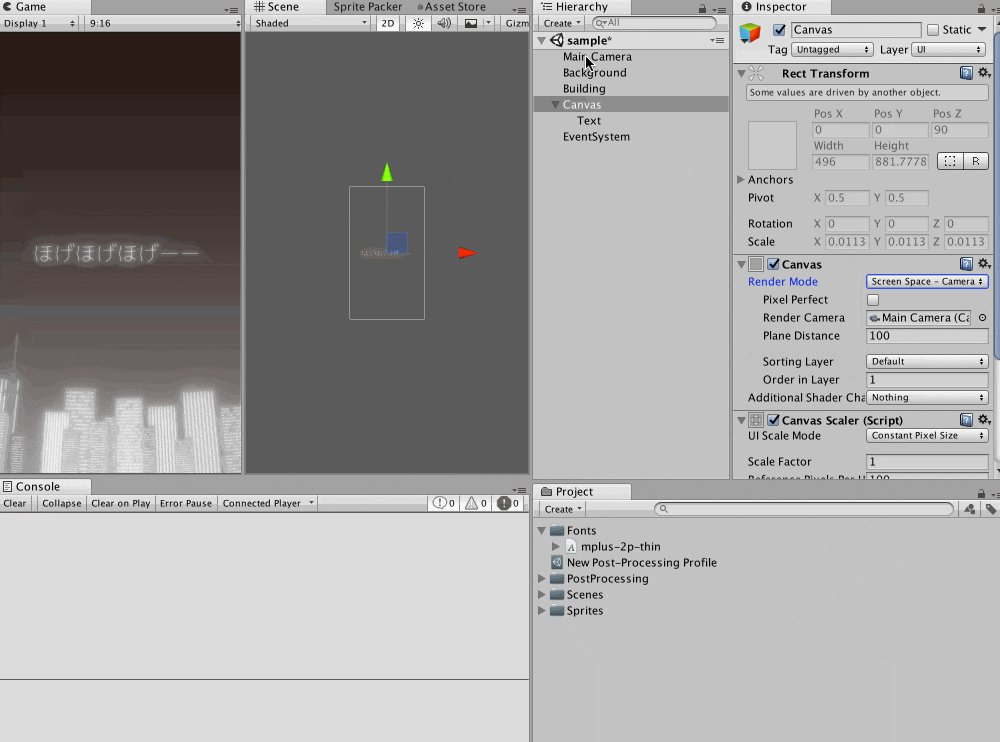
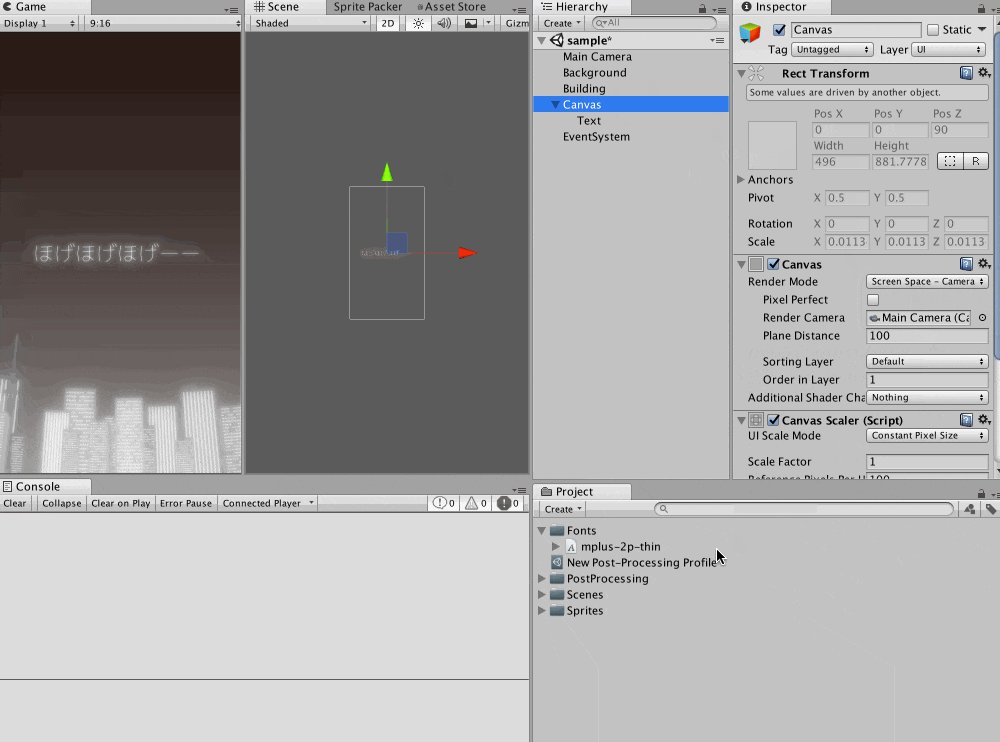
-
CanvasのRenderModeをScreenSpace - Cameraを指定し、MainCamera(およびBloomを指定した任意のCamera) を指定してあげることで、同様のエフェクトがUI要素に適応される - (上記のケースでは建物側のColorを黒に寄せたことで影響を少し抑えている)