はじめに
2017/01/20現在、挙動のテストが追いついていないので、このページを訪れる人に役立つと思われるリンクを置いておきます。
https://speakerdeck.com/tacamy/modanri-ben-yu-huontozhi-ding
https://rxon.now.sh/crossPlatformYu.md
以下は2013年11月の情報なので参考にしないでください(その間にChoromeがDirectWriteに対応してnameテーブルの参照メタデータが変わったりしていて、設定すべきfont-family値が変わっていることが大きな要因です)。
序文
Windows8.1とOS X Mavericksのリリースが開始されました。
Windows8.1ではRC版にインストールされていた游ゴシックに加えて、游明朝もインストールされています。
OS X Mavericksには既に字游工房がデザインした大日本スクリーン製造のヒラギノファミリーがインストールされていますが、それに加えて字游工房の游ゴシック体・游明朝体がインストールされました。これはiBooksがOS Xでもスタートするのに当たっての対応と思われます。
そしてこれらのフォントはOSバンドルフォントですから、当然ブラウザからも利用することが可能です。
せっかく一番人気の書体 ( http://twitpic.com/3nkgh8 ) なのですから使わない手はありません。
まずはWindows8.1、OS X Mavericksで搭載されている游書体ファミリーの構成を見ていきましょう。
各OSにバンドルされた游書体ファミリーの構成
Windows 8.1
- 游ゴシック Light
- 游ゴシック Regular
- 游ゴシック Bold
- 游明朝 Light
- 游明朝 Regular
- 游明朝 Demibold
OS X 10.9
- 游ゴシック体 ミディアム
- 游ゴシック体 ボールド
- 游明朝体 ミディアム
- 游明朝体 デミボールド
異なるポイント
搭載ウェイトが違う
CSSだと、何気なくBoldにしたり、Androidだとtext-shadowで太くしたりするかも知れませんが、フォントというのはウェイト毎にデザインも大きく変わります。
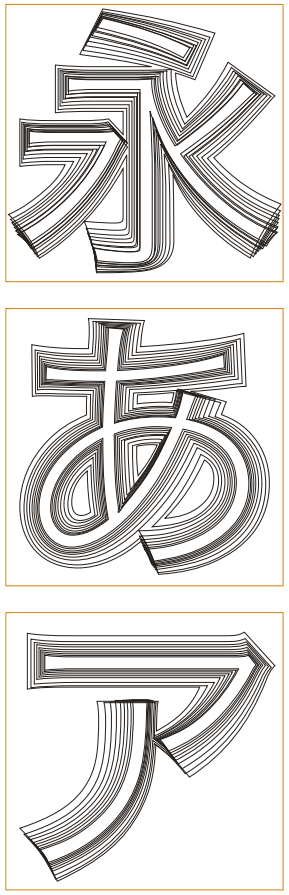
以下はヒラギノ角ゴシック体ファミリーの一番細いウェイトから一番太いウェイトまでのアウトラインを重ねたものですが、微妙にバランスを整えながら、一文字一文字丁寧にて作業で調整していることがわかります。

機械的に単純に太らせたり細らせたりしているわけではないのです。
紙面に印字したとき(画面に表示させたとき)に、版面が黒々しく見えないか、文字によって同じウェイトなのに細く見えたり太く見えたりしないか、色々なことを気にしながら調整を行います。
使う場面・文字の大きさ・文字の量によって、最適なフォントウェイトがあるために、フォントベンダーは様々なウェイトを用意し、色々な用途に文字を使えるようにしているのです。
名前が違う
フォントファイルにはname tableと呼ばれるメタデータが含まれており、これを元にフォントを指定することが可能です。
name tableはMicrosoft用とMacintosh用でそれぞれ値が定義されているため、同じように指定して同じフォントをインストールして同じブラウザで見ても、OSが異なるためにフォントが適用されないこともあります。
そしてこのOSバンドル游書体もやっかいなことに、Windows搭載游書体の値と、OS Xに搭載游書体の値が異なり、font-familyで1つだけ指定して完結することはありません。
また、市販の游書体や、厳密に言えばWindowsPhone搭載の"Yu Gothic"とも異なる値です。
フォント構造について
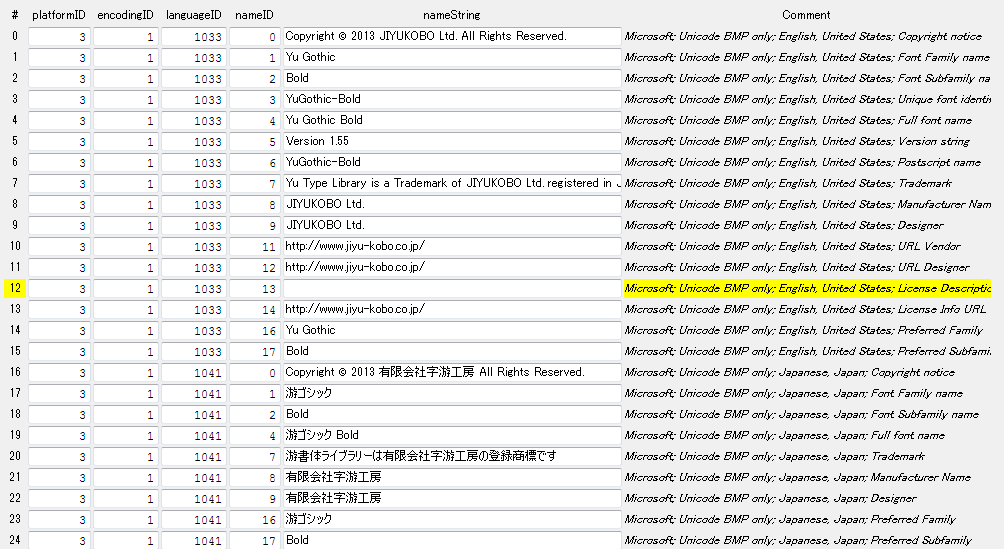
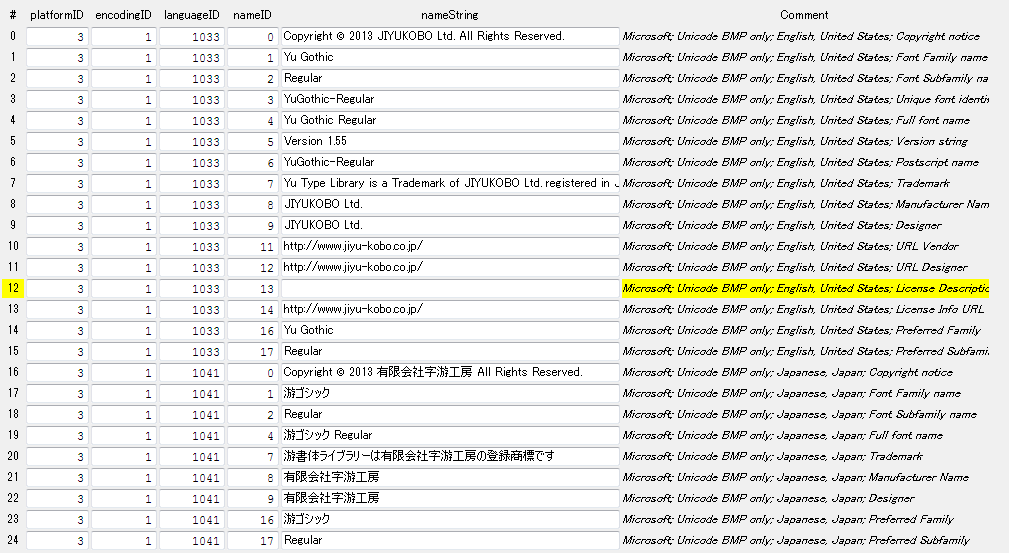
それでは、OTMというURW++社のフォント内部を閲覧できるソフトウェアで、Windows8.1搭載游ゴシックRegularのname tableの値を見てみましょう。

※ライセンス番号は一時的に隠してあります
name tableのレコードで定義されているJapan Font Family nameをfont-familyの値に使うことで、ChromeとFirefoxは、使用したいフォントを指定することが可能となります。
IEに関してはPreferred Familyの値"游ゴシック"を使います。
ここで他のウェイトの游ゴシックを見てみましょう。
游ゴシック Boldのname table
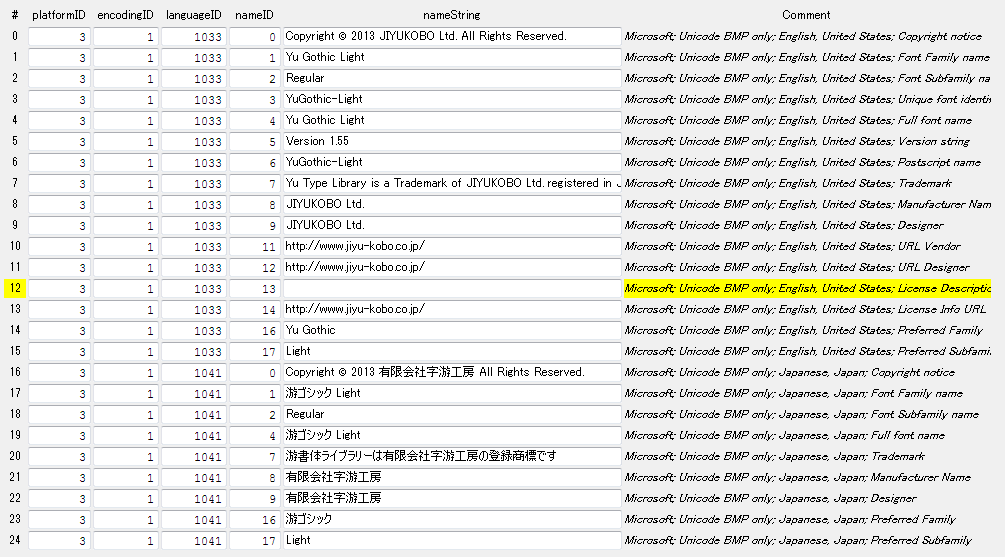
游ゴシック Lightのname table
Japan Font Family nameがLightだけ異なることがわかると思います。これが原因で、"游ゴシック"をfont-familyの値に使った場合、FirefoxとChromeでは游ゴシック Lightを使うことはできません。
もしFirefoxとChromeで游ゴシック Lightを使いたい場合は、font-familyには"游ゴシック Light"とする必要があります。
Preferred Familyについて
一方、IEはPreferred Familyの値を文字通り優先的に使うので、font-familyに"游ゴシック"、font-weightにlighterまたは300(200、100でも可)と指定した場合、游ゴシック Lightが使用されます。また、Preferred Familyで一致するものがなければ、Font Family nameを使います(ココ重要)。
これは、Font Family nameの値には予め定められた4種類のバリエーションしか指定できない仕様に起因します(regular, italic, bold, bold italic。どのバリエーションかはFont Subfamily nameで定義されます)。
Preferred Familyについては、同一のPreferred Family内のPreferred Subfamilyにて4種類以上のバリエーションを持たせることが可能で、基本的に以下の9種類を定義します。
| name table Preferred Subfamily | OS/2 table usWeightClass |
|---|---|
| Thin | 100 |
| Extra-light (Ultra-light) | 200 |
| Light | 300 |
| Normal (Regular) | 400 |
| Medium | 500 |
| Semi-bold (Demi-bold) | 600 |
| Bold | 700 |
| Extra-bold (Ultra-bold) | 800 |
| Black (Heavy) | 900 |
(字游工房デザイン・大日本スクリーン製造制作販売で、Mac OS XにはW3とW6が乗っており、iOS6からProとProNではなく、ProNだけになったことで有名な)ヒラギノ角ゴシック体・ヒラギノ明朝体で言えば、W1が100でThin、W3が300でLight、W6が600でDemibold、W9が900でHeavy、という感じです(ヒラギノはLightと言いつつも結構太い方ですが)。
各ウェイトの値はOS/2 tableのusWeightClassで定義されます。
余談はさておき以上のことをまとめると、Windows8.1に限定すると以下の通りとなります。
Windows8.1で游ゴシックのRegularとBoldを使う場合※お手軽バージョン
selector-for-YuGothicRegular{
font-family:"游ゴシック";
font-weight:normal;
}
selector-for-YuGothicBold{
font-family:"游ゴシック";
font-weight:bold;
}
Windows8.1で游ゴシックのRegularとBoldとLightを使う場合
selector-for-YuGothicLight{
font-family:"游ゴシック Light";
font-weight:300;
}
selector-for-YuGothicRegular{
font-family:"游ゴシック";
font-weight:400;
}
selector-for-YuGothicBold{
font-family:"游ゴシック";
font-weight:700;
}
Windows8.1で游明朝のRegularとDemiboldを使う場合※お手軽バージョン
selector-for-YuMinchoRegular{
font-family:"游明朝";
font-weight:normal;
}
selector-for-YuMinchoBold{
font-family:"游明朝";
font-weight:bold;
}
Windows8.1で游明朝のRegularとDemiboldとLightを使う場合
selector-for-YuMinchoLight{
font-family:"游明朝 Light";
font-weight:300;
}
selector-for-YuMinchoRegular{
font-family:"游明朝";
font-weight:400;
}
selector-for-YuMinchoDemibold{
font-family:"游明朝";
font-weight:600;
}
OS X Mavericksの場合
上記の通り、Mavericksでは以下のようなバンドル構成です。
- 游ゴシック体 ミディアム
- 游ゴシック体 ボールド
- 游明朝体 ミディアム
- 游明朝体 デミボールド
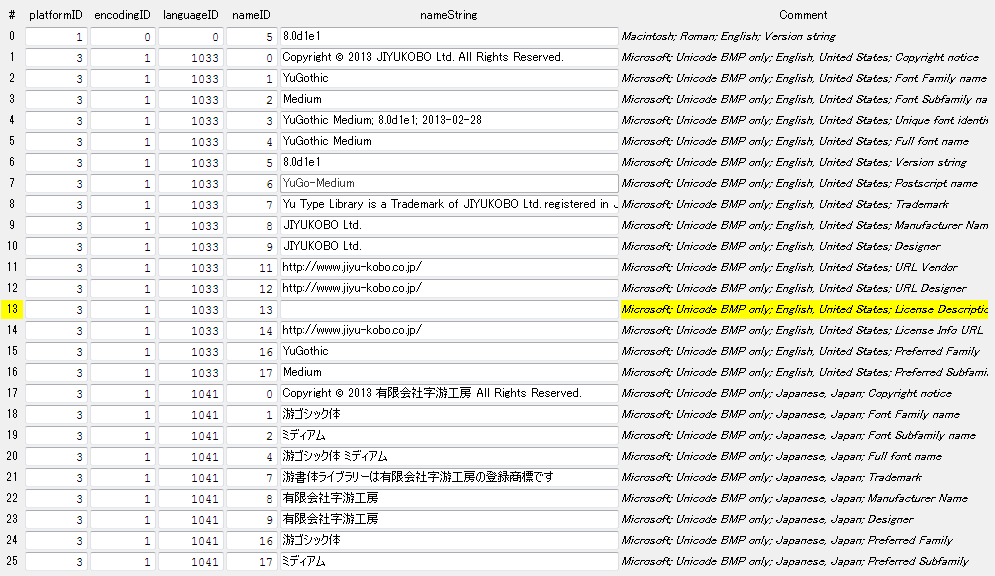
ではWindows8.1バンドルと同様にname tableを見ていきましょう。

どうでしょうか。絶望的ですね。Englishで指定しようにも半角スペースがないし、Japaneseでも"体"が入ってるし。マジで訳がわかりません。ウェイトは3種類ではなくそれぞれ2種類。そして標準ウェイトになるウェイトがWindows8.1がRegularに対して、MavericksはMediumです。ホントどうかしてます。
まぁiOS版のiBooksで搭載されていた方が早かったと思いますので、責めるべきはAppleではなくMicrosoftだ、という向きもあるでしょうが、まさかOS Xに游書体が乗ると思わなかったという反論もでき、当の字游工房さんはきっと守秘義務契約でお互いの内容は漏らせないんだと思うので、帰結すべきは資本主義が生んだ害と言うところでしょうか(何
さて、では先ほどのWindows8.1用CSSにこれを追加してみましょう。
Windows8.1とMavericksで游ゴシックのRegular(MacはMedium)とBoldを使う場合※お手軽バージョン
selector-for-YuGothicRegular{
font-family:"游ゴシック","YuGothic";
font-weight:normal;
}
selector-for-YuGothicBold{
font-family:"游ゴシック","YuGothic";
font-weight:bold;
}
Windows8.1とMavericksで游ゴシックのRegular(MacはMedium)とBoldとLight(MacはMedium)を使う場合
selector-for-YuGothicLight{
font-family:"游ゴシック Light","YuGothic";
font-weight:300;
}
selector-for-YuGothicRegular{
font-family:"游ゴシック","YuGothic";
font-weight:400;
}
selector-for-YuGothicBold{
font-family:"游ゴシック","YuGothic";
font-weight:700;
}
Windows8.1とMavericksで游明朝のRegular(MacはMedium)とDemiboldを使う場合※お手軽バージョン
selector-for-YuMinchoRegular{
font-family:"游明朝","YuMincho";
font-weight:normal;
}
selector-for-YuMinchoBold{
font-family:"游明朝","YuMincho";
font-weight:bold;
}
Windows8.1とMavericksで游明朝のRegular(MacはMedium)とDemiboldとLight(MacはMedium)を使う場合
selector-for-YuMinchoLight{
font-family:"游明朝 Light","YuMincho";
font-weight:300;
}
selector-for-YuMinchoRegular{
font-family:"游明朝","YuMincho";
font-weight:400;
}
selector-for-YuMinchoDemibold{
font-family:"游明朝","YuMincho";
font-weight:600;
}
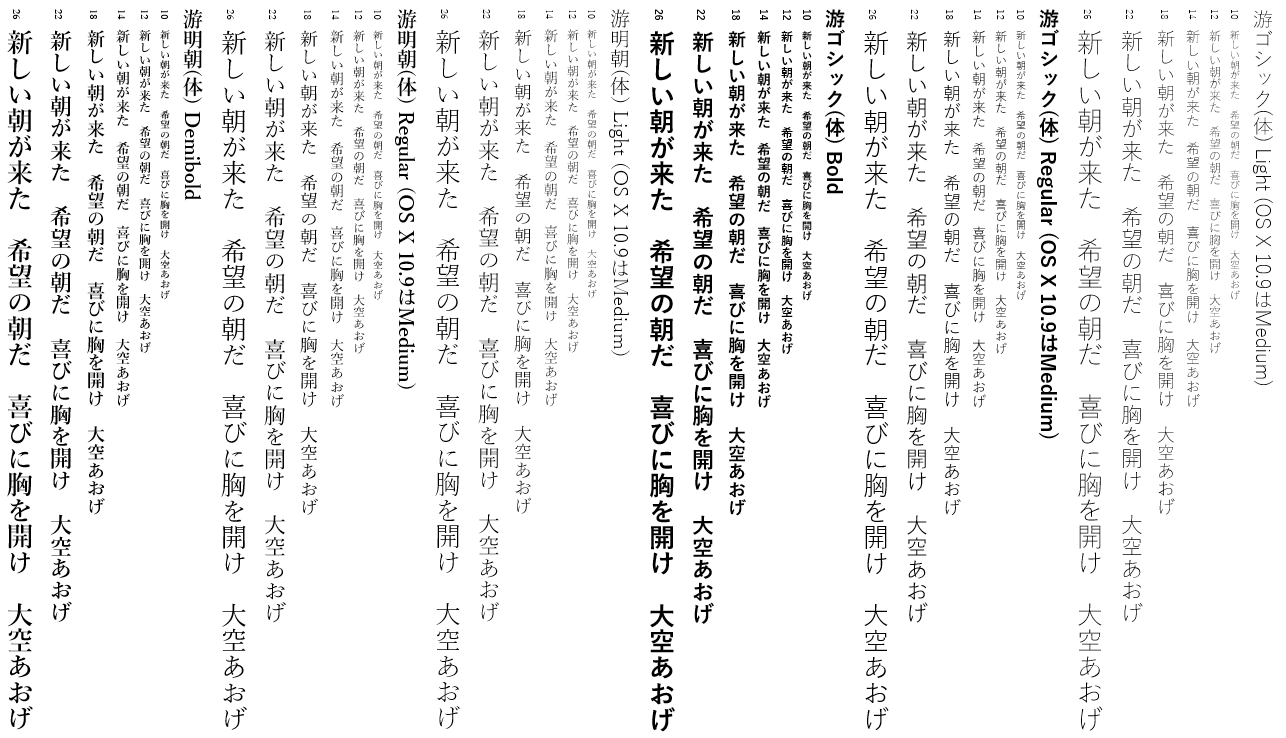
上記で指定すると、Windows8.1(IE11)では

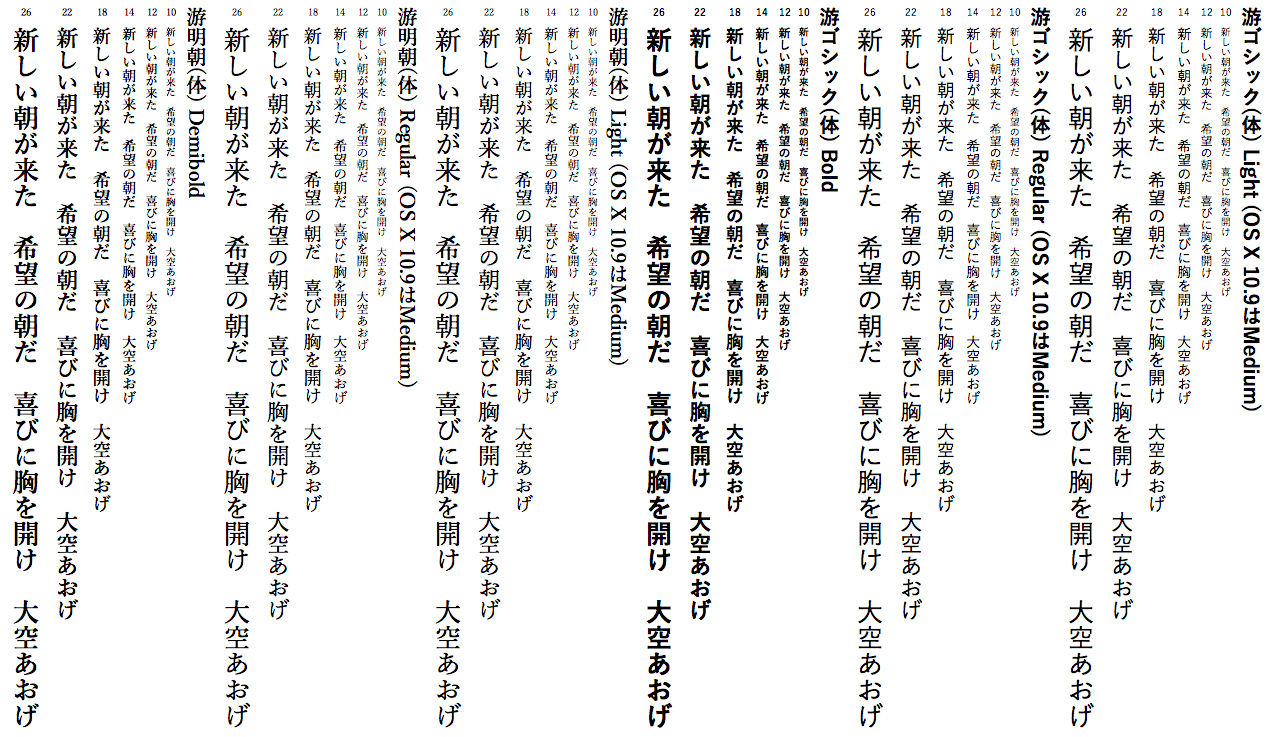
Mavericks(Chrome)では

のように見えます。
Windows8.1 IE11のレンダリングはDirectWrite対応で綺麗です。それに比べてMacのApple Type Services for Unicode Imagingによるレンダリングは本来のパス情報を太らせてしまうので、同じウェイト同士で比べると差が顕著ですね。特に明朝体が圧倒的に異なります。
マルチクラス設計における利便性の高いfont-family定義
実際はシングルクラスでいちいちfont-familyを指定せず、マルチクラスとしてfont-weight:normal;をベースに、font-weight:bold;を利用するケースが多いと思います。
その際問題になるのはBoldです。
Webフォントを使う場合でも大きな問題になりますが、指定したfont-familyより太いウェイトがないフォントファミリーの場合、OSが勝手に太く見せる処理をかけてしまい、フォント本来の持つ綺麗さが大きく損なわれてしまう場合があります。
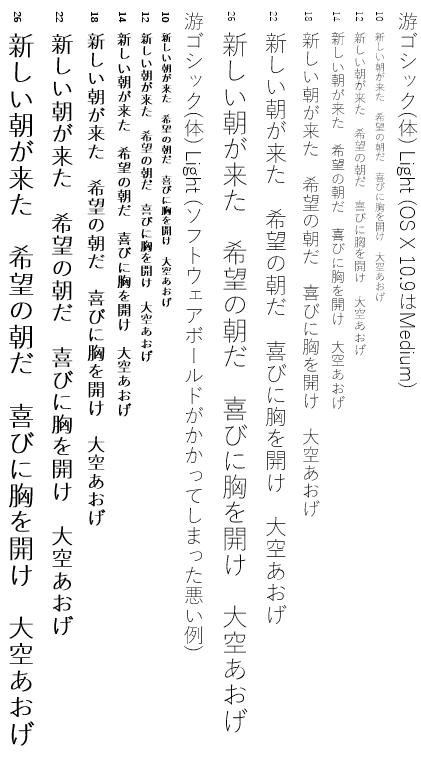
通常は游ゴシック Regularを使うべきポイントであるにも関わらず、
font-family:"游ゴシック Light";
font-weight:bold(または600以上);
と指定してしまうと、このように視認性の悪く、質の悪い見栄えの文字になってしまいます。
これを避けつつ、font-weightの上書きでboldを(IE以外でも)使うには、name tableのFont Family nameが同じで、OS/2 tableのusWeightClassが異なるフォントファミリー2つを使う必要が出てきます。
そのため、Windows8.1にバンドルされている游ゴシック Lightを(IE以外で)使うことはできません(IEはFont Family nameではなく、Preferred Familyを使うのでLightをfont-weightで指定することが可能です)。
Windows8.1に搭載の游書体Lightを諦め、Regular(MacはMedium)、Bold(明朝はDemibold)同士でセットとし、font-weightでフォントを切り替える方法を考えてみましょう。
Windows8.1とMavericksで游書体をマルチクラスで指定する場合
selector-for-YuGothic{
font-family:"游ゴシック","YuGothic";
}
selector-for-YuMincho{
font-family:"游明朝","YuMincho";
}
selector-for-Normal{
font-weight:normal;
}
selector-for-Bold{
font-weight:bold;
}
ヒラギノと最低限のフォールバック
できるだけクオリティの高い書体のみを指定しつつ、IE8対応もしつつフォールバックする場合は以下のようになると思います(XP-IE8でも検証済み)。
selector-for-YuGothic{
font-family:"游ゴシック","YuGothic","Hiragino Kaku Gothic ProN","Hiragino Kaku Gothic Pro","MS ゴシック",sans-serif;
}
selector-for-YuMincho{
font-family:"游明朝","YuMincho","Hiragino Mincho ProN","Hiragino Mincho Pro","MS 明朝",serif;
}
selector-for-Normal{
font-weight:normal;
}
selector-for-Bold{
font-weight:bold;
}
IE8では、serif・sans-serifの指定を理解してくれずすべてMS Pゴシックで表示してしまうため、上記のようにフォールバックしました。等幅フォントの方を指定したのは、前で指定されたフォントとの字幅を近づけるためです。
@font-faceとlocalを使った書き方+iOS7のヒラギノW2でLightに対応
iOS7では今のところCSSでヒラギノ角ゴシックW1とW2が使えるようです。
元のフォントはStd(AdobeJapan1-3)ですので、一部文字列「魹(U+9B79|とど)」「㐅(U+3405)」「逸(U+FA67)」などは表示できないかもしれません。
selector-for-YuGothic{
font-family:"游ゴシック","YuGothic","Hiragino Kaku Gothic ProN","Hiragino Kaku Gothic Pro","MS ゴシック",sans-serif;
}
selector-for-YuMincho{
font-family:"游明朝","YuMincho","Hiragino Mincho ProN","Hiragino Mincho Pro","MS 明朝",serif;
}
selector-for-Normal{
font-weight:normal;
}
selector-for-Bold{
font-weight:bold;
}