背景
もう一つのChrome extensionを作りました。これは何が出来るというと、Githubのウェブページでソースを閲覧するとき、空白(Space、Tab、Enter)などを特別の符号で表示してくれます。こういう感じです。
また、入替え符号もカスタマイズできるように、Options画面を追加しlocalStorageに保存することで実装しました。
// manifest.js
"options_page": "options.html",
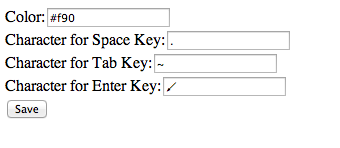
設定画面はこんな感じ
問題発生
でも、実際に動作すると、content_scriptsからその設定が読み込めないです。
〜〜〜〜調べたところ、content_scriptsはTabページのコンテキストの中に動いているので、Extentionとは別のコンテキストです。
GoogleのDoc( https://developer.chrome.com/extensions/messaging#simple )によりますと、メッセージでデータを受け渡すことができます。
実装も簡単、
1. background.jsを追加(常に動くページが必須)
// manifest.js
"background": {
"scripts": ["background.js"]
},
メッセージの受信を用意
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
if (request.action == "get_conf"){
var conf = getConf();
sendResponse(conf);
}
});
2. content_scriptからメッセージを送る
chrome.runtime.sendMessage({action: "get_conf"}, function(response) {
// response はbackground.jsからのデータが格納されています。
});
全ソースはこち https://github.com/liubin0329/github-source-view-plugin