Computer Vision APIとは
Microsoft Cognitive Servicesには様々なAPIがありますが、今回は視覚関連APIのうちComputer Vison APIを使ってみました。
Computer Vison APIの特徴としては画像分析(画像内容のテキスト化)があります。それ以外にOCR、手書き認識(現時点ではアルファベットのみ)、著名人の認識、サムネイル作成があります。
今回のサンプルでは画像解析を行ってみます。
Azureの設定
Computer Vison APIを利用するためにはAzureでの登録が必要です。
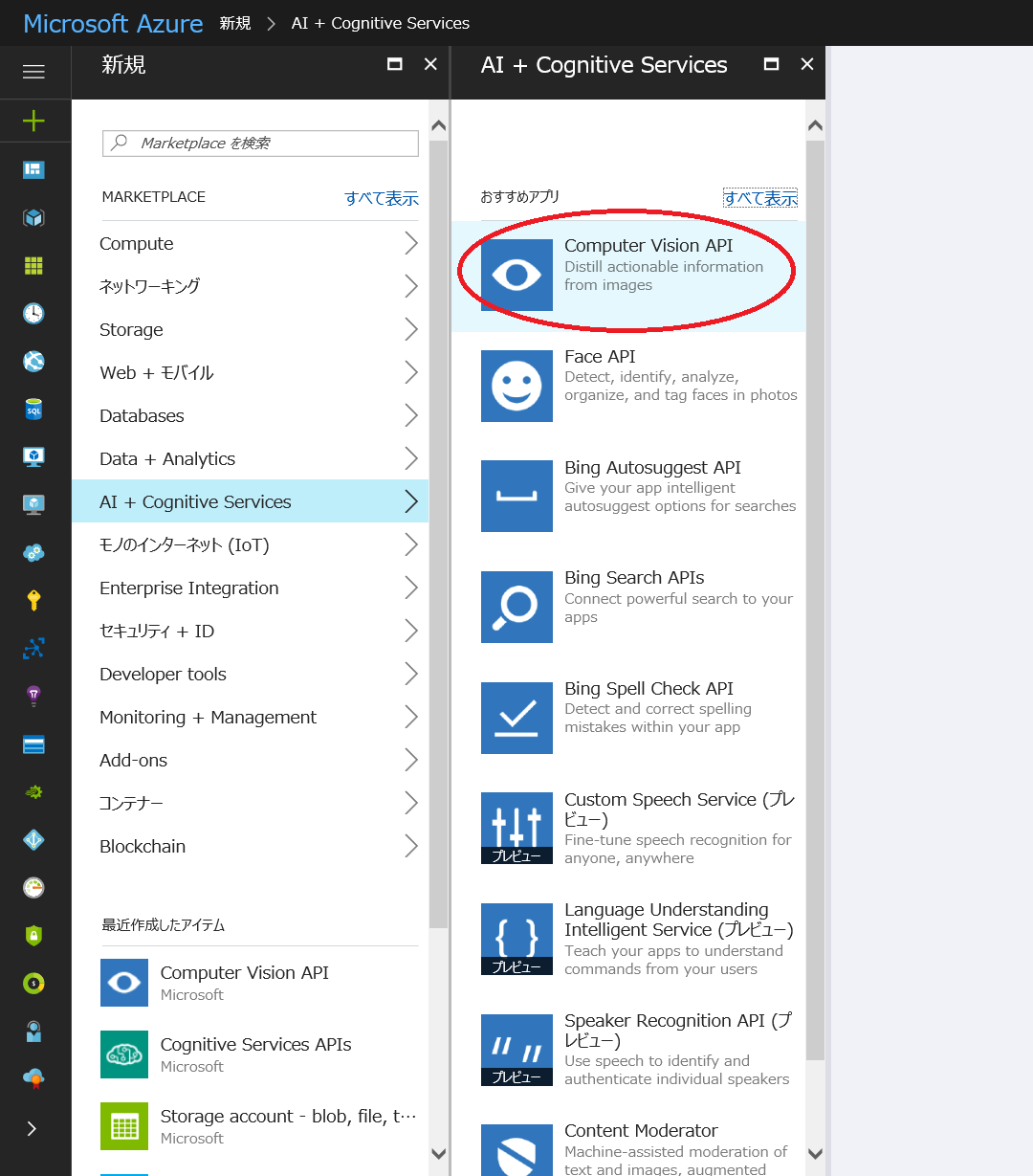
・Azureダッシュボードから「新規」-「AI + Cognitive Services」-「Computer Vision API」を選択します。

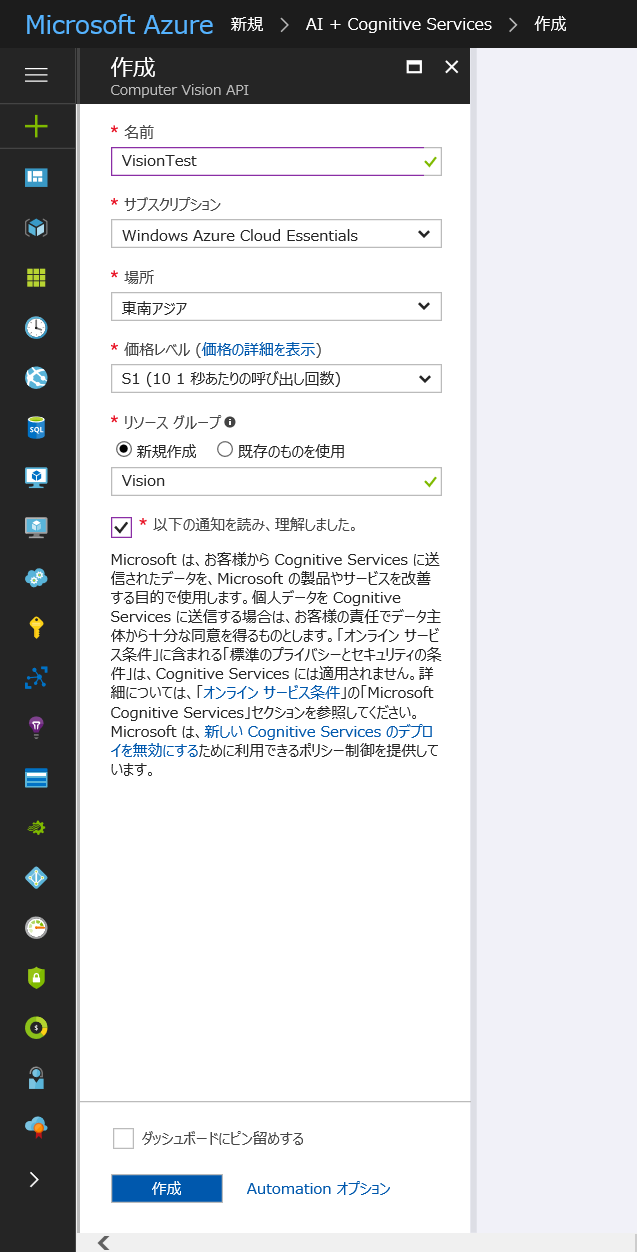
・「名前」、「場所」、「価格レベル」、「リソースグループ」等を入力して「作成」ボタンを押します。

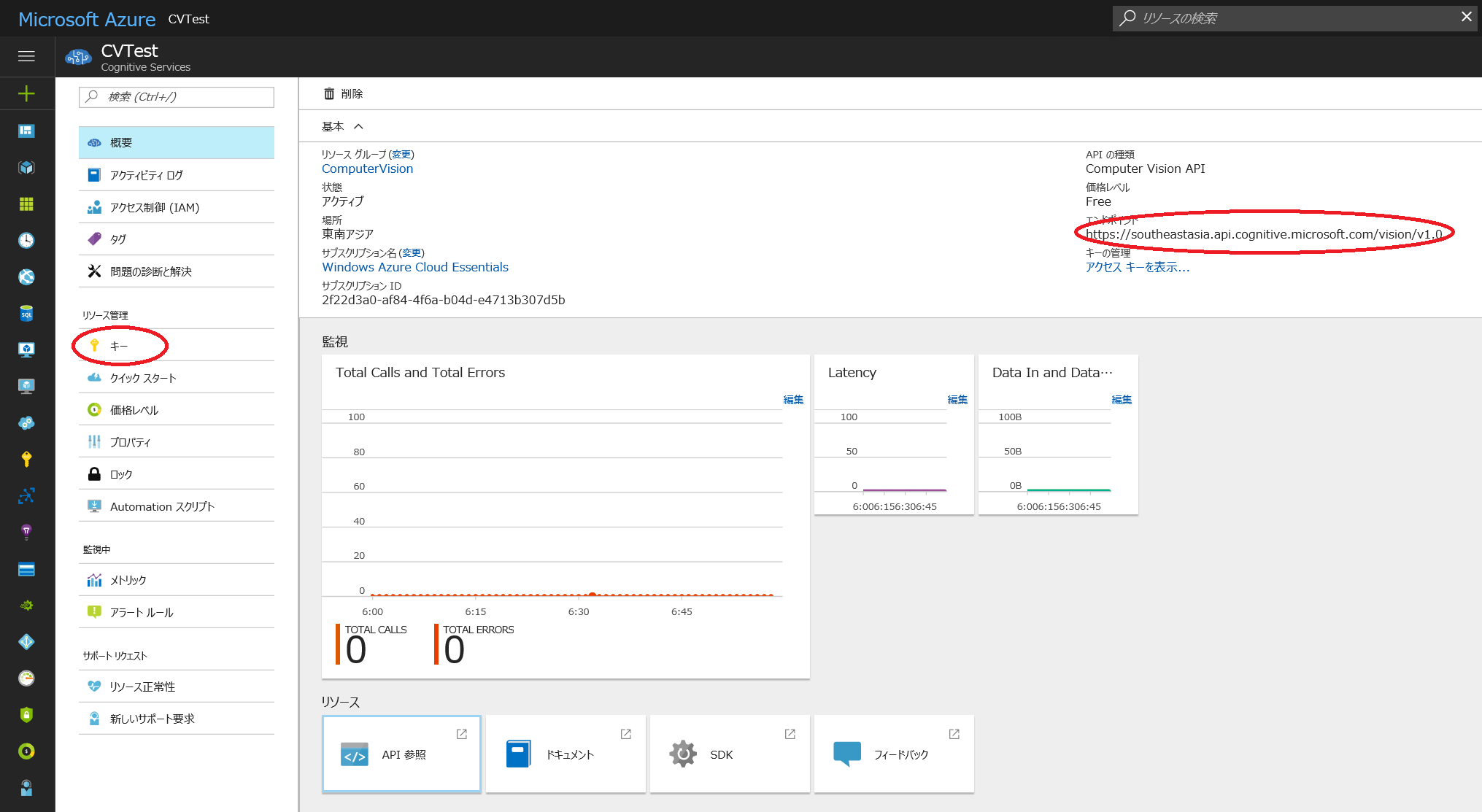
・「エンドポイント」はAPIを利用する際に必要になるのでメモしておきます。
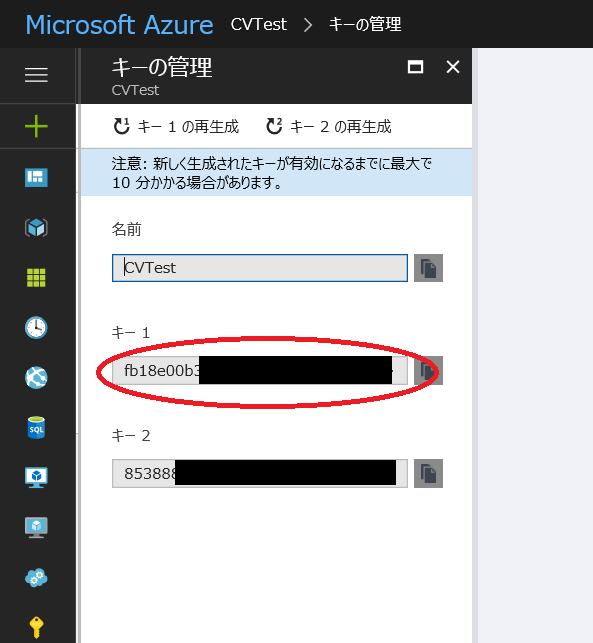
「リソース管理」-「キー」を選びます。

以上でAzureでの設定は終わりです。
プログラム
・VisualStudio2017でUWPを作成します。「新規プロジェクト」-「空白のアプリ(ユニバーサルWindows)」として開きます。
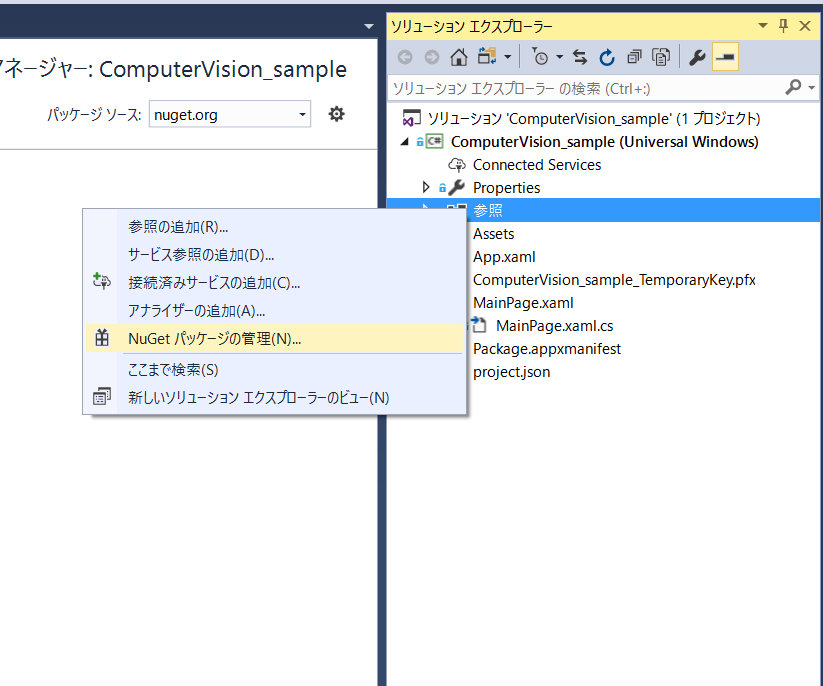
・「ソリューションエクスプローラー」-「参照」を右クリックして「Nugetパッケージの管理」を選びます。

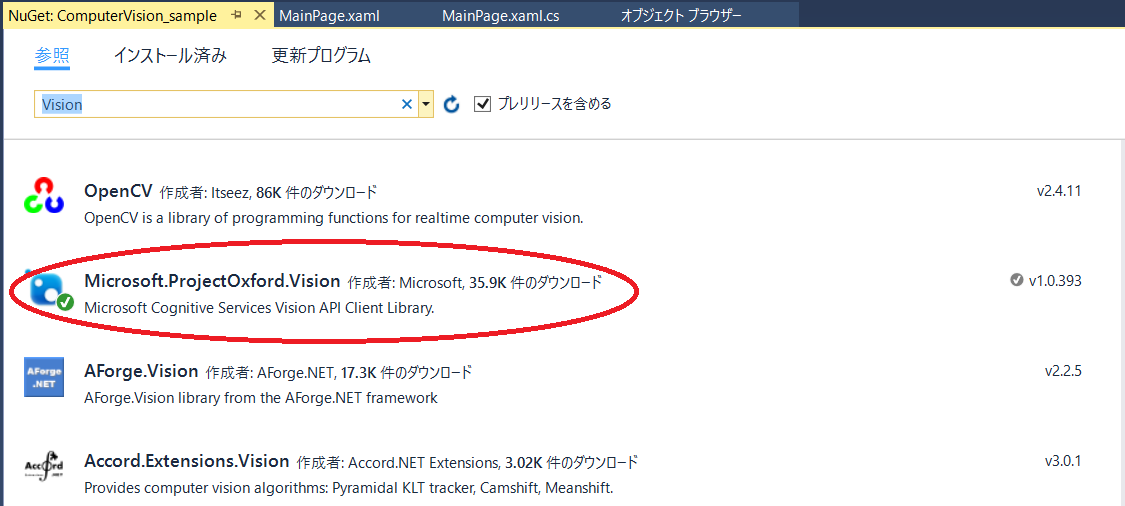
・検索ボックスに「Vision」と入力します。検索結果の「Microsoft.ProjectOxford.Vision」をインストールします。

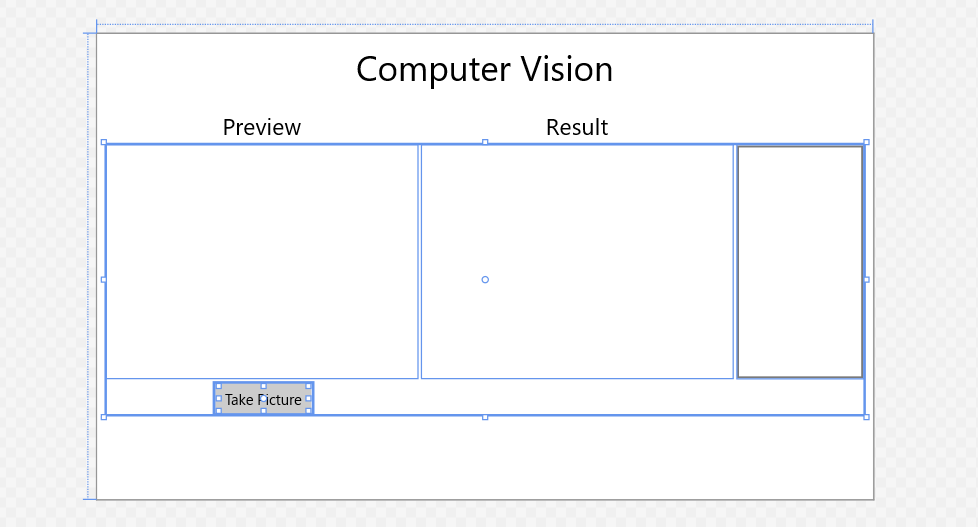
・次に「MainPage.xaml」にCaptureElementを1つ、Imageを1つ、Canvasを1つ、TextBoxを1つ、Buttonを1つを配置します。

・Computer Vision APIはRestfulですので大抵の言語で利用できます。UWP(C#)にはMS製ライブラリが提供されていてPOSTや結果のパースまで簡単に処理できます。
VisionServiceClientオブジェクトの宣言
{your subscription key}の箇所は「キーの管理」でメモをしたキーを入力します。
第2引数は作成時の「場所」によって変わります。「米国西部」を選択している場合には省略できます。
それ以外は「エンドポイント」を入力してください。
//クライアント
client = new VisionServiceClient("{your subscription key}", "https://southeastasia.api.cognitive.microsoft.com/vision/v1.0");
APIへのリクエストの時に取得したい項目を指定することができます。
レスポンスは既にパースされていますので、結果を簡単に参照できます。
private async void Getdata()
{
//ファイル呼び出し
var datafile = await KnownFolders.PicturesLibrary.GetFileAsync("cvpict.jpg");
var fileStream = await datafile.OpenAsync(FileAccessMode.Read);
//取得する項目の設定
var visuals = new VisualFeature[] {
//VisualFeature.Adult,
//VisualFeature.Categories,
//VisualFeature.Color,
VisualFeature.Description,
VisualFeature.Faces,
//VisualFeature.ImageType,
//VisualFeature.Tags
};
//APIの呼び出し
var response = await client.AnalyzeImageAsync(fileStream.AsStream(), visuals);
var captions = response.Description.Captions;
var faces = response.Faces;
//結果を表示
var task = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, () =>
{
canvas.Children.Clear();
resultTbox.Text = "説明:\n" + captions[0].Text + "\n\n";
var i = 0;
Windows.UI.Color color;
foreach (var face in faces)
{
resultTbox.Text = resultTbox.Text + "Face No." + (i + 1).ToString() + "\n";
resultTbox.Text = resultTbox.Text + "年齢:\n" + face.Age.ToString() + "\n";
resultTbox.Text = resultTbox.Text + "性別:\n" + face.Gender.ToString() + "\n";
if (face.Gender == "Male")
{
color = Windows.UI.Colors.Blue;
}
else
{
color = Windows.UI.Colors.Red;
}
Windows.UI.Xaml.Shapes.Rectangle rect = new Windows.UI.Xaml.Shapes.Rectangle
{
Height = face.FaceRectangle.Height,
Width = face.FaceRectangle.Width,
Stroke = new Windows.UI.Xaml.Media.SolidColorBrush(color),
StrokeThickness = 2
};
canvas.Children.Add(rect);
Canvas.SetLeft(rect, face.FaceRectangle.Left);
Canvas.SetTop(rect, face.FaceRectangle.Top);
i++;
}
});
}
画像分析の結果は「Description.captions.Text」を参照することで得ることができます。内容は英文なのでTranslator APIを利用して翻訳してもいいでしょう。
GitHubにサンプルソースをアップロードしています。
https://github.com/linyixian/ComputerVision_sample