概要
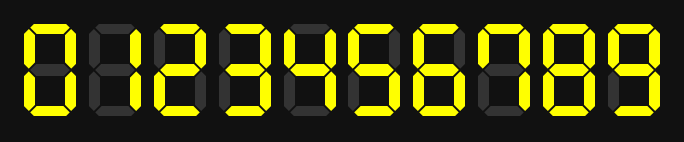
こんな感じのデジタル数字(7セグメント)を、
<!DOCTYPE html>
<style>
/* CSS */
</style>
<div class="display d4"></div>
こんな感じでひとつの要素だけで作ってみようと思います。
方針
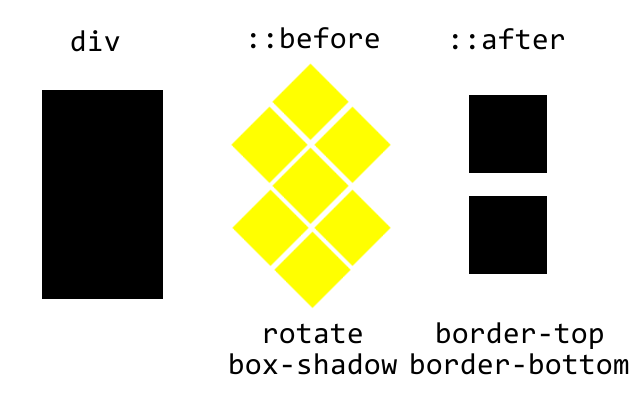
こんな感じで分割してみようと思います。
どのセグメントを光らせるかはクラスで指定します。
作成
とりあえず上記の方針に従い4を作ってみます。
.display {
display: inline-block;
box-sizing: border-box;
position: relative;
width: 60px;
height: 100px;
border: solid 4px #111;
background-color: #111;
overflow: hidden;
}
.display::before {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 28px;
height: 28px;
transform: translate(-50%, -50%) rotate(45deg);
}
.display::after {
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 30px;
height: 12px;
border-top: solid 30px #111;
border-bottom: solid 30px #111;
transform: translate(-50%, -50%);
}
.d4::before {
background-color: #ff0;
box-shadow: -30px -30px #333,
0px -30px #ff0,
-30px 0px #ff0,
0px 30px #333,
30px 0px #ff0,
30px 30px #333;
}
はいできました!
デモ
所感
数値の調整に関してはまだ改善する余地があると思います。
とはいえなんとなく作れてしまったので、CSS恐ろしいです。